졸업 작품 주제를 정하고 구현 기능을 계획하면서 갑작스럽게 3D 애니메이션을 구현해야 했다.
2학년 수업인 컴퓨터그래픽스를 듣다 드랍했기 때문에 거의 처음 접한 영역이었다 😂
캡스톤 교수님 왈 난 그래픽스 전공이 아니라 큰 도움은 못준다~ ..ㅎ 넵
서론이 길지만 그래서 작성해보는 Three.js 사용기!
Three.js?
웹 브라우저에서 3차원 컴퓨터 그래픽스 애니메이션 응용을 만들고 표현하기 위해 사용되는 자바스크립트 라이브러리&API.
WebGL의 출현으로 GPU에서 3차원을 만들 수 있게 해준다.
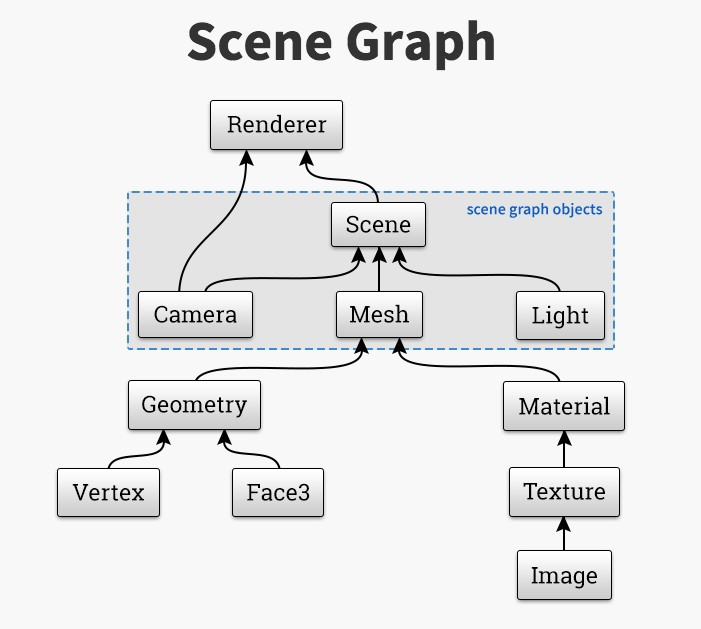
Three.js 구성요소

Renderer
scene들을 모니터와 같은 출력 장치에 출력하는(=렌더링) 역할
Scene
3차원 객체로 구성. 물체와 광원을 저장하고 관리하는 역할
ㄴLigt
3차원 형상이 화면 상에 표시되기 위해서는 적절한 광원이 필요하다. light로 주변광이나 집중광 등 다야한 광원을 설정할 수 있다.
ㄴMesh
Object3D의 파생 클래스로 형상 등을 정의하는 Geometry와 색상 및 투명도 등을 정의하는 Material로 정의된다. Mesh 객체가 만들어지면 설정값을 통해서 3D 공간상의 위치와 자세를 결정할 수 있다.
Camera
어떤 시점인지. 이에 따라 다양하게 렌더링된다.
