Graphics
1.THREE.JS 사용해보기 1

졸업 작품 주제를 정하고 구현 기능을 계획하면서 갑작스럽게 3D 애니메이션을 구현해야 했다.2학년 수업인 컴퓨터그래픽스를 듣다 드랍했기 때문에 거의 처음 접한 영역이었다 😂캡스톤 교수님 왈 난 그래픽스 전공이 아니라 큰 도움은 못준다~ ..ㅎ 넵서론이 길지만 그래서
2.THREE.JS 사용해보기 2

1에 이어 이번글에서는
3.THREE.JS Geometry
.gif)
THREE.JS 사용해보기 2 에 이어 이번글에서는 Mesh의 형상을 정의하는 Geometry에 대한 글입니다! GIS DEVELOPER님의 유튜브 영상을 보고 작성하였습니다. 정말 잘 설명해주십니다. 감사합니다! BufferGeometry A representa
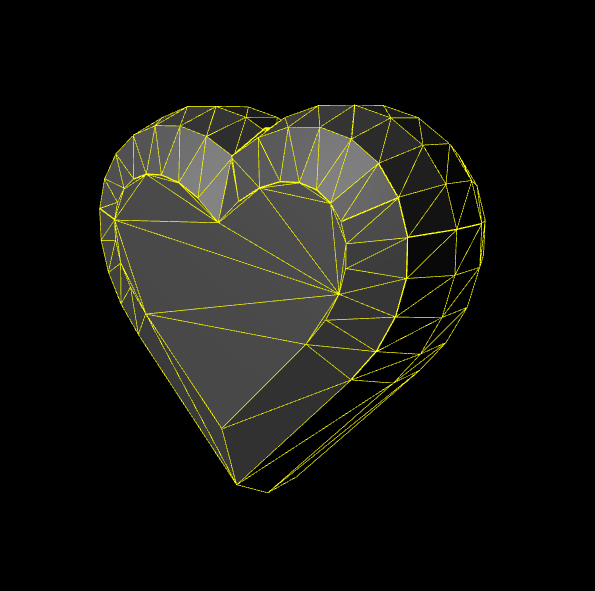
4.THREE.JS Geometry 하트 만들기 ❤

THREE.JS Geometry에 이어 이번글에서는 ShapeGeometry, TubeGeometry, LatheGeometry, ExtrudeGeometry, TextGeometry에 대해 설명합니다! GIS DEVELOPER님의 유튜브 영상을 보고 작성하였습니다.
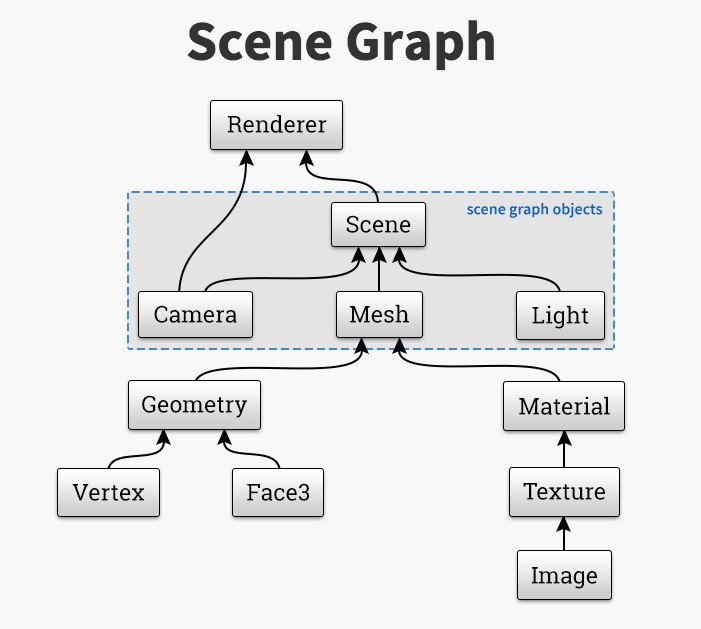
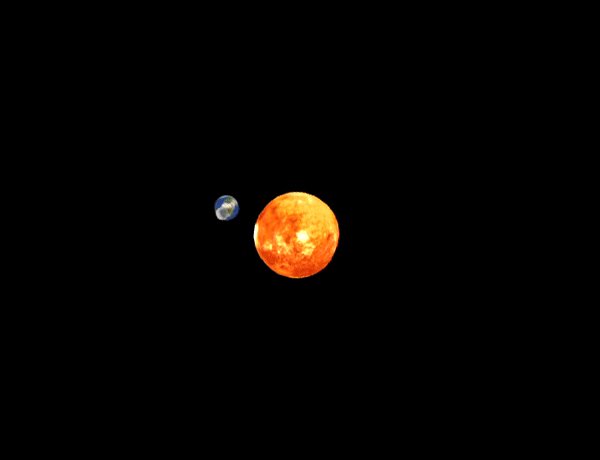
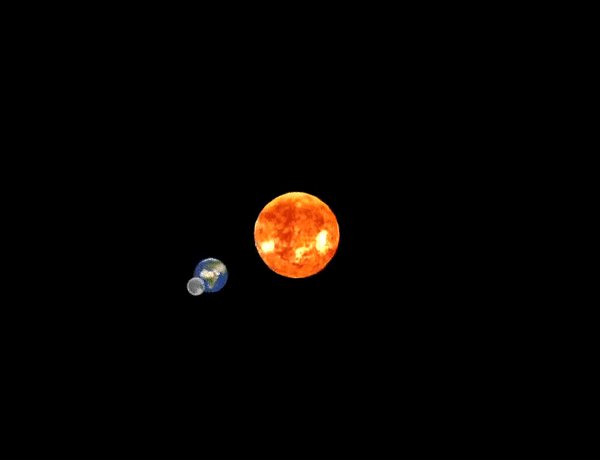
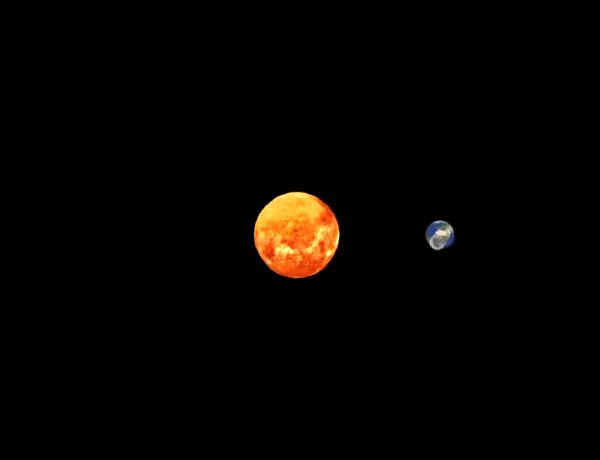
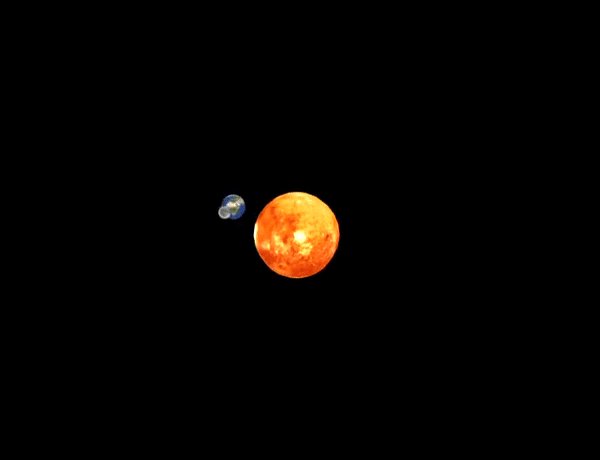
5.THREE.JS Scene Graph

THREE.JS 사용해보기 1에서 설명한 three.js의 구성요소인 Scene을 이용한 공간구성에 대해 설명합니다!GIS DEVELOPER님의 유튜브 영상을 보고 작성하였습니다. 정말 잘 설명해주십니다. 감사합니다!3D Object가 3차원 공간 상에 놓여지기 위해
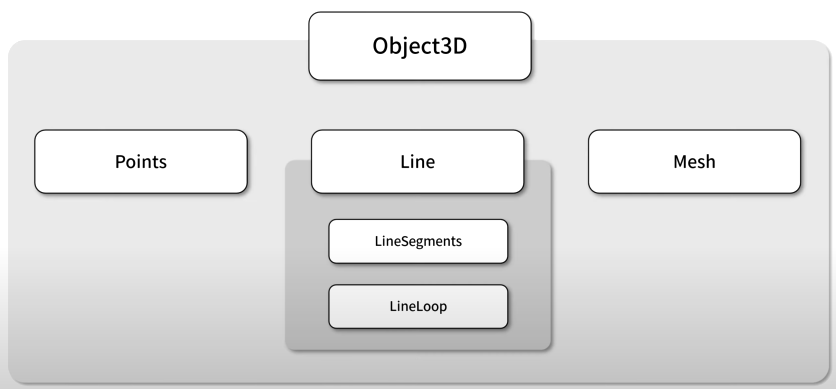
6.THREE.JS Material 1

THREE.JS Scene에 이어 three.js의 구성요소인 Material에 대해 설명합니다. Point와 Line을 주로 봅니다! GIS DEVELOPER님의 유튜브 영상을 보고 작성하였습니다. 정말 잘 설명해주십니다. 감사합니다!
7.THREE.JS Material 2

THREE.JS Material 1에 이어 Material 중 MeshMaterial에 대해 설명합니다.GIS DEVELOPER님의 유튜브 영상을 보고 작성하였습니다. 정말 잘 설명해주십니다. 감사합니다!mesh에 대한 가장 기본적인 재질이다. 공식문서에는 아래와 같이