상황
해외에 있는 사용자도 고려해서 페이지를 만들어야 하다보니, 회원 가입 폼에서 연락처를 받을 때, 해당 국가에 대한 전화번호를 받을 수 있어야 했다!
처음에는 select 박스에 옵션으로 전체 국가를 넣어야하나 했지만
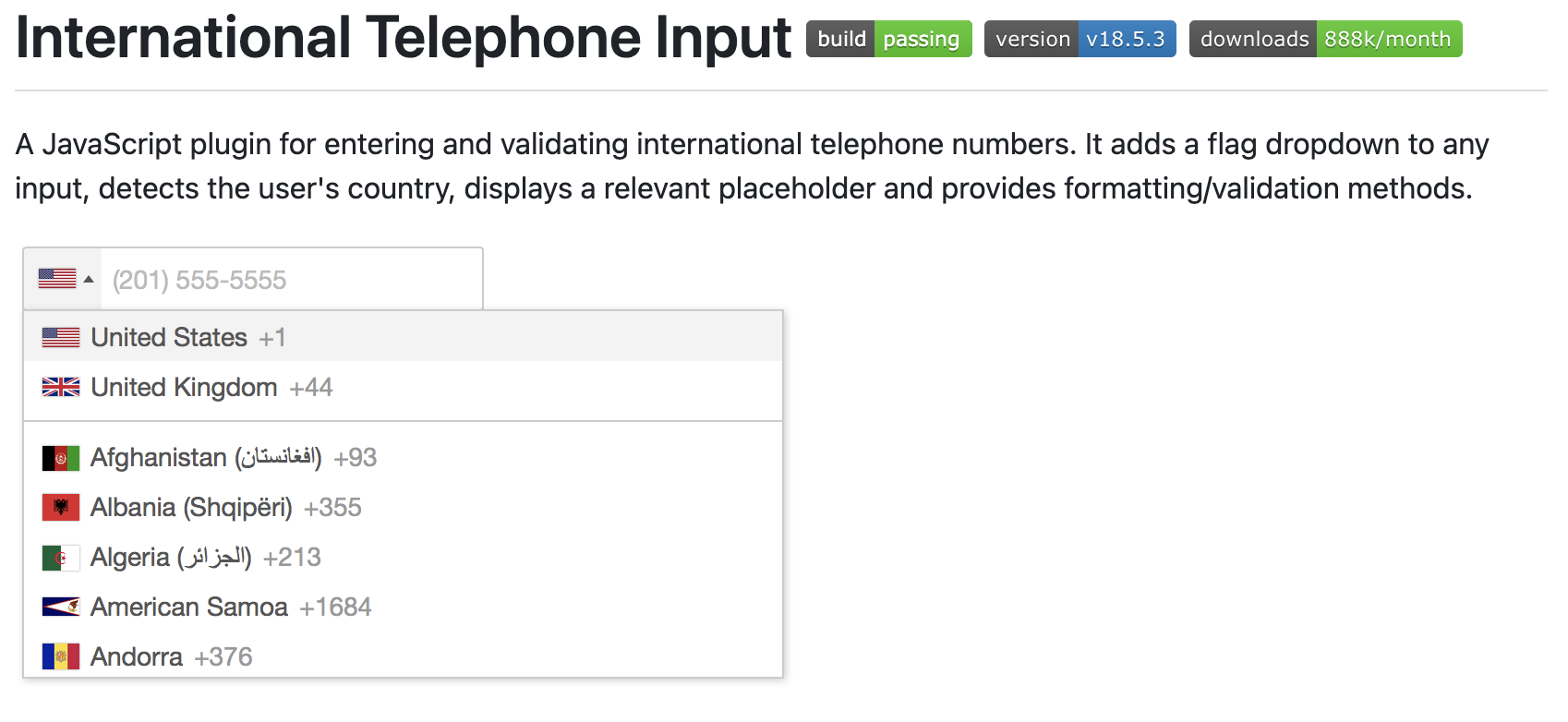
intl-tel-input 라이브러리를 도입해서 하면 국가별 국기도 나오는 input이 있는 걸 확인했다!
 이렇게 생겼다!
이렇게 생겼다!
(참고: https://github.com/jackocnr/intl-tel-input)
도입
설치
yarn add intl-tel-input
yarn add @types/intl-tel-input (typescript를 사용하는 경우 추가)
를 터미널에 입력해서 설치해준다!
코드
// _app.tsx
import 'intl-tel-input/build/css/intlTelInput.css';로 css 파일을 불러온다.
그리고 회원가입이 사용되어야하는 페이지에,
useEffect(() => {
const input = document.querySelector('#phone') as Element;
const iti = intlTelInput(input, {
initialCountry: 'auto',
separateDialCode: true,
autoPlaceholder: 'aggressive',
geoIpLookup: (callback) => {
fetch('https://ipapi.co/json')
.then((res) => res.json())
.then((data) => callback(data.country_code))
.catch(() => callback('us'));
},
utilsScript: 'https://cdn.jsdelivr.net/npm/intl-tel-input@18.2.1/build/js/utils.js',
});
input.addEventListener('countrychange', () => {
const { dialCode } = iti.getSelectedCountryData();
const selectedCountry = iti.getSelectedCountryData();
const countryCode = selectedCountry.iso2;
setDialCode(dialCode);
setCountryCode(countryCode);
});
}, []);
...
return
<input
name='phone'
id='phone'
type='tel'
placeholder='Enter your number only'
className='px-3 py-2 border border-gray-300 rounded-md w-full'
/>
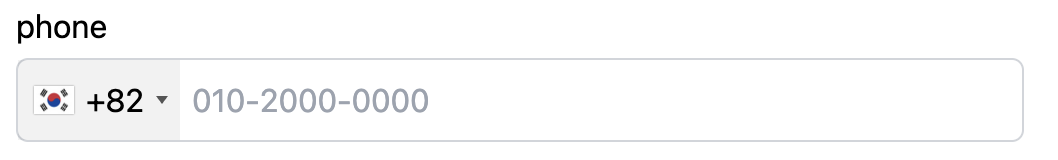
이렇게 사용하면, id='phone'인 input이
 다음과 같이 나타나게 된다!
다음과 같이 나타나게 된다!
내가 사용한 옵션을 몇 가지 소개하자면,
-
initialCountry
초기 국가를 어떤 국가로 나타낼 것인지인데, 나는 auto를 사용해서 사용자의 ip를 기반으로 초기 국가를 설정하게 하였다! -
separateDialCode
국제번호 코드를 보여줄 것인지, 안 보여줄 것인지 설정할 수 있는데,
보여주는 것이 깔끔하다고 생각해서 나는 true 로 설정해주었다. 코드를 보기 싫다면 false로 바꾸거나, default 값도 false이므로 추가로 설정하지 않으면 된다! -
autoPlaceholder
자동으로 그 나라에 해당하는 번호의 예시를 placeholder에 넣을 것인지 선택하는 옵션이다. aggressive, polite, off 이렇게 세 가지의 옵션을 사용할 수 있다. 나는 aggreessive로 넣어주는 걸 설정했다!
끝으로
한국에서는 잘 동작하지만,,, 해외에서는 잘 동작하려나,,,? 내일 일본으로 가는 비행기를 탄당 ㅠㅠ
