window resize 이벤트와의 차이
window resize 이벤트 같은 경우엔 윈도우 창(현재 창)에 대해서만 이벤트가 발생함.
resize 이벤트 자체가 window 객체에서만 발생한다. 그 외의 element에 이벤트를 달아놔도 발생 안함.
반면 ResizeObserver 같은 경우엔 지정한 element에 대해서 이벤트가 발생한다.
window resize
window.addEventListener('resize', callback);
const callback = () => {
console.log(window.innerWidth);
}창 사이즈가 변경될 때 마다 이벤트가 실행되는 것을 확인할 수 있다. (밑의 gif는 debounce 걸어둠)

ResizeObserver
- resizeObserver.observer
- 지정한 element에 대해서 관찰 시작
- resizeObserver.unobserver
- 지정한 element에 대해 관찰 해제
- resizeObserver.disconnect
- 모든 관찰 대상자에 대해 해제
new ResizeObserver(callback)
- callback
- element가 resize 될때마다 호출됨. 두 개의 매개변수를 가짐.
- entries
- 함수가 실행될때마다 새로운 차원에 접근 가능한 ResizeObserverEntry에 대한 배열.
- observer
- 자기 자신을 참조. 주로 특정 조건에 도달했을때 자신의 관찰을 해제하려고할 때 사용한다.
const mainRef = useRef<HTMLElement>(null);
...
useEffect(() => {
if(!mainRef.current) {
return;
}
const resizeObserver = new ResizeObserver((entries) => {
const entry = entries[0] || null;
if(!entry) {
return;
}
const contentWidth = entry.contentRect.width;
console.log(contentWidth);
});
resizeObserver.observe(mainRef.current);
}, []);
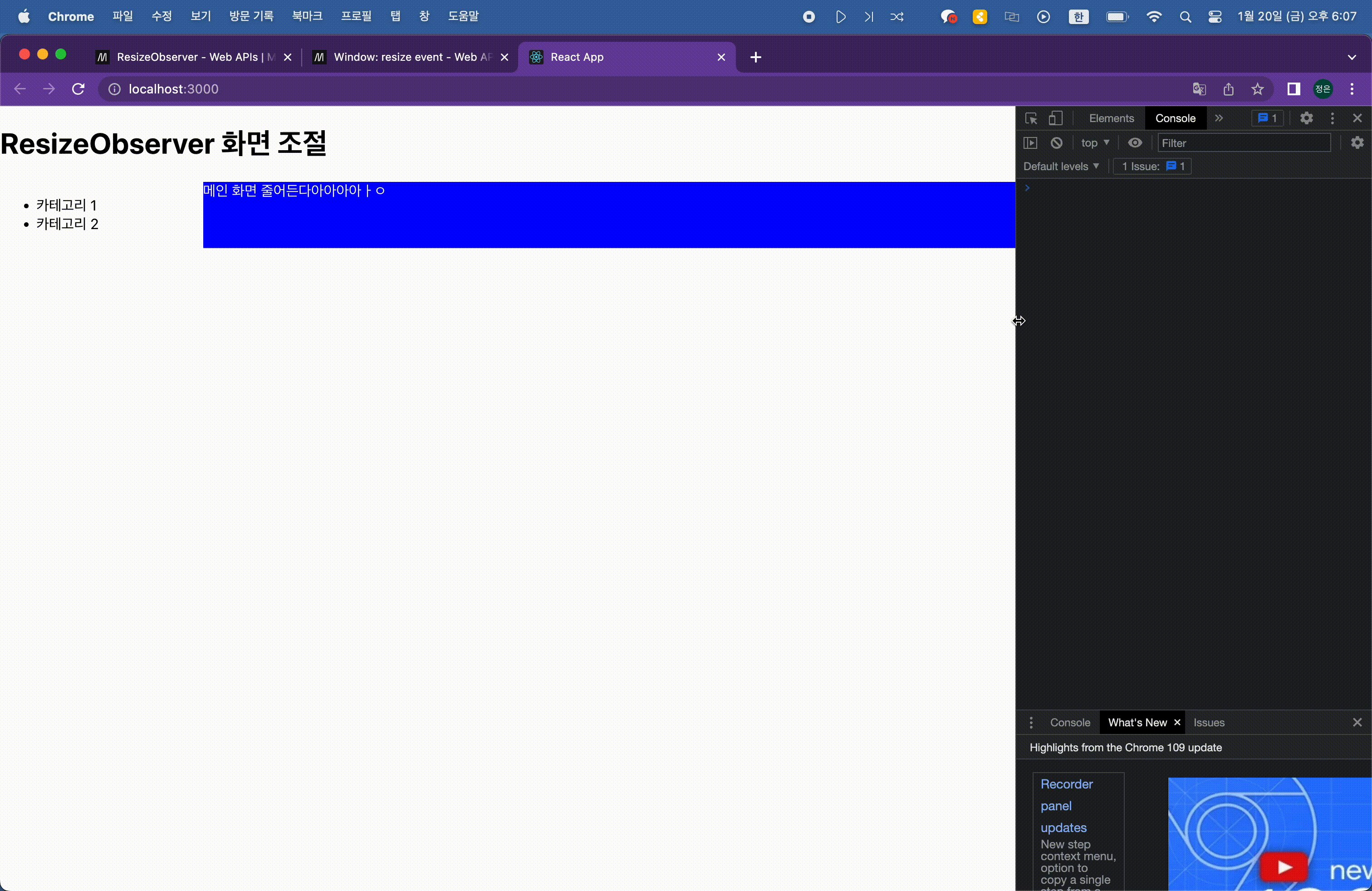
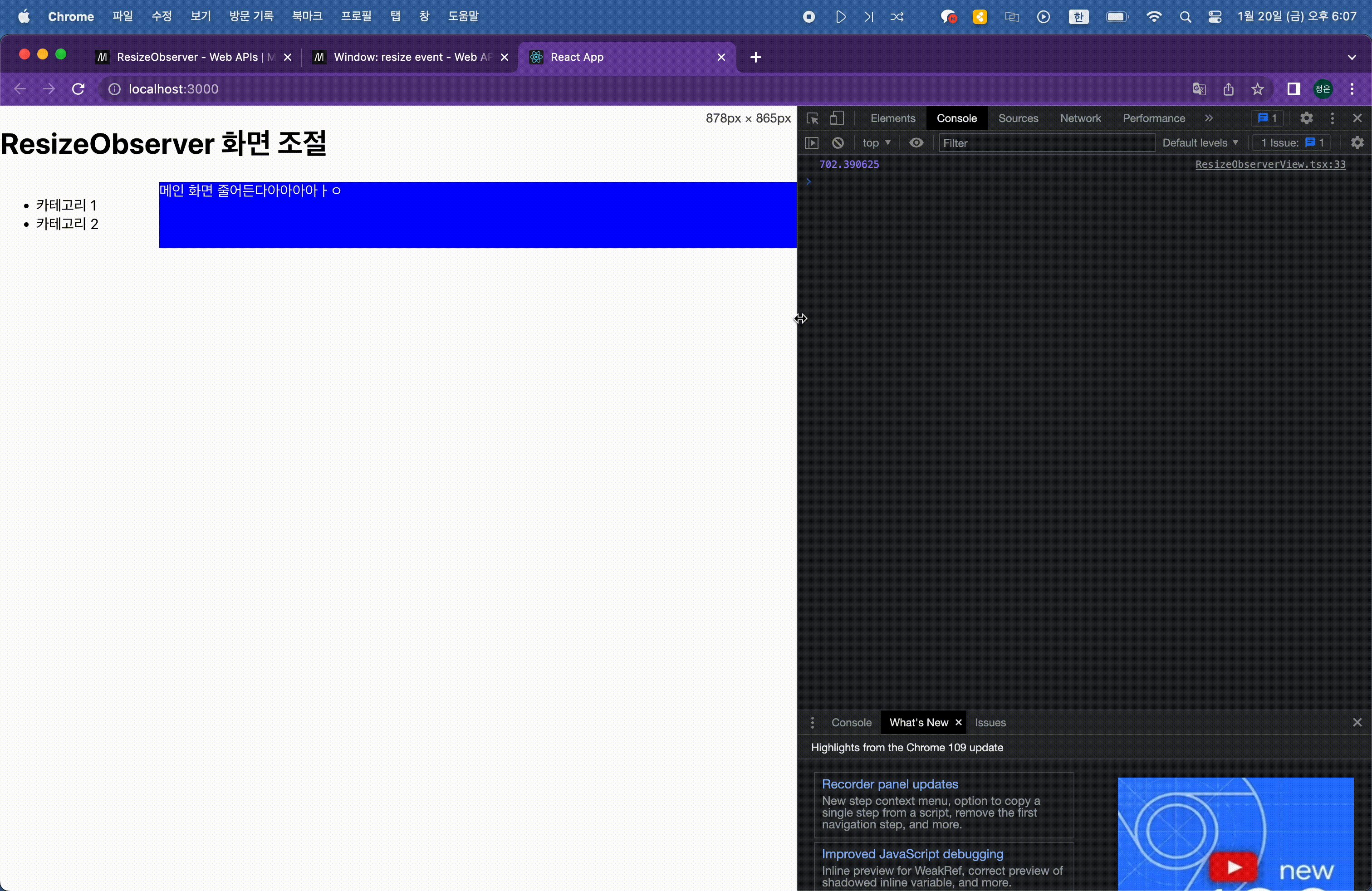
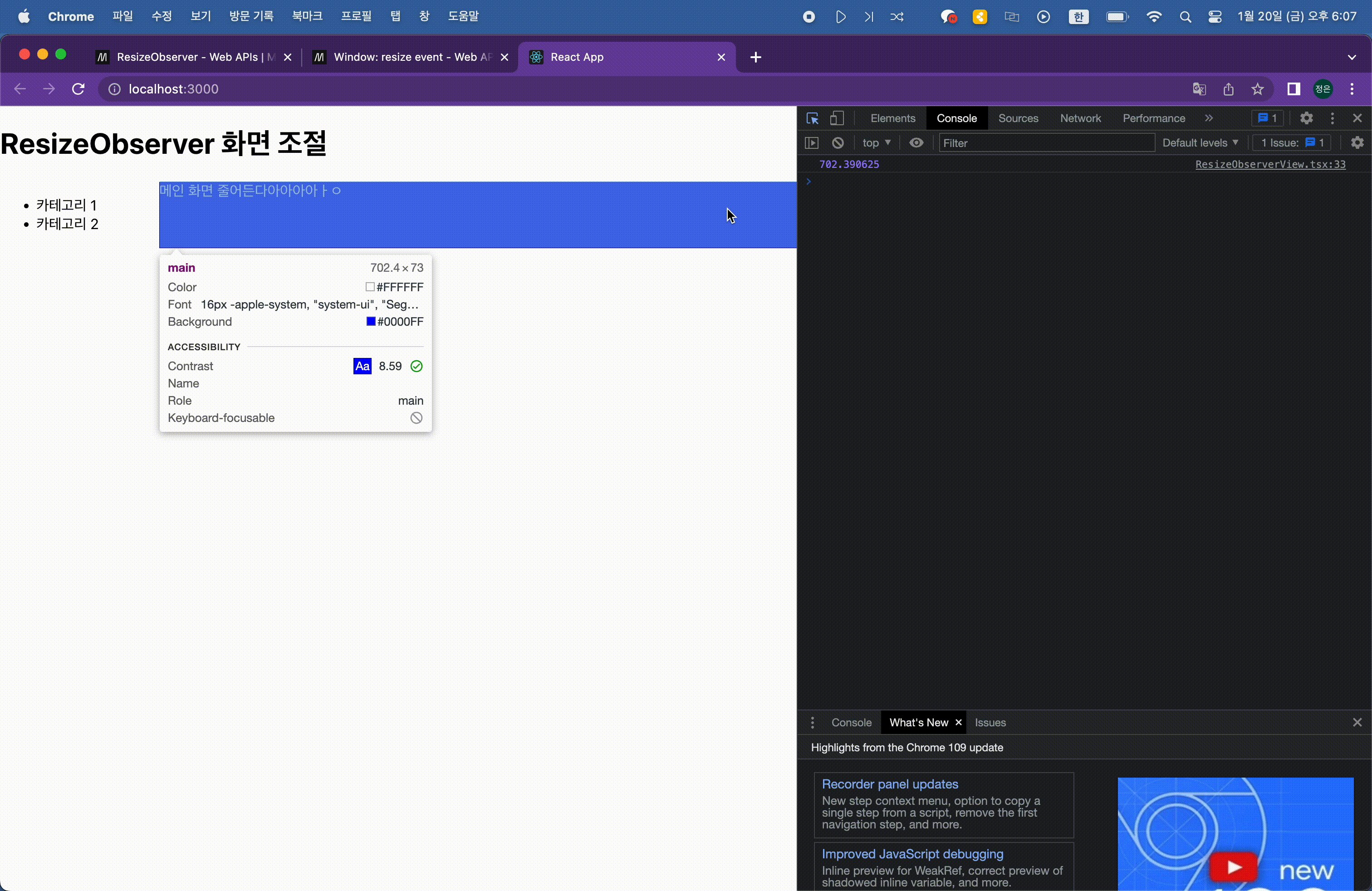
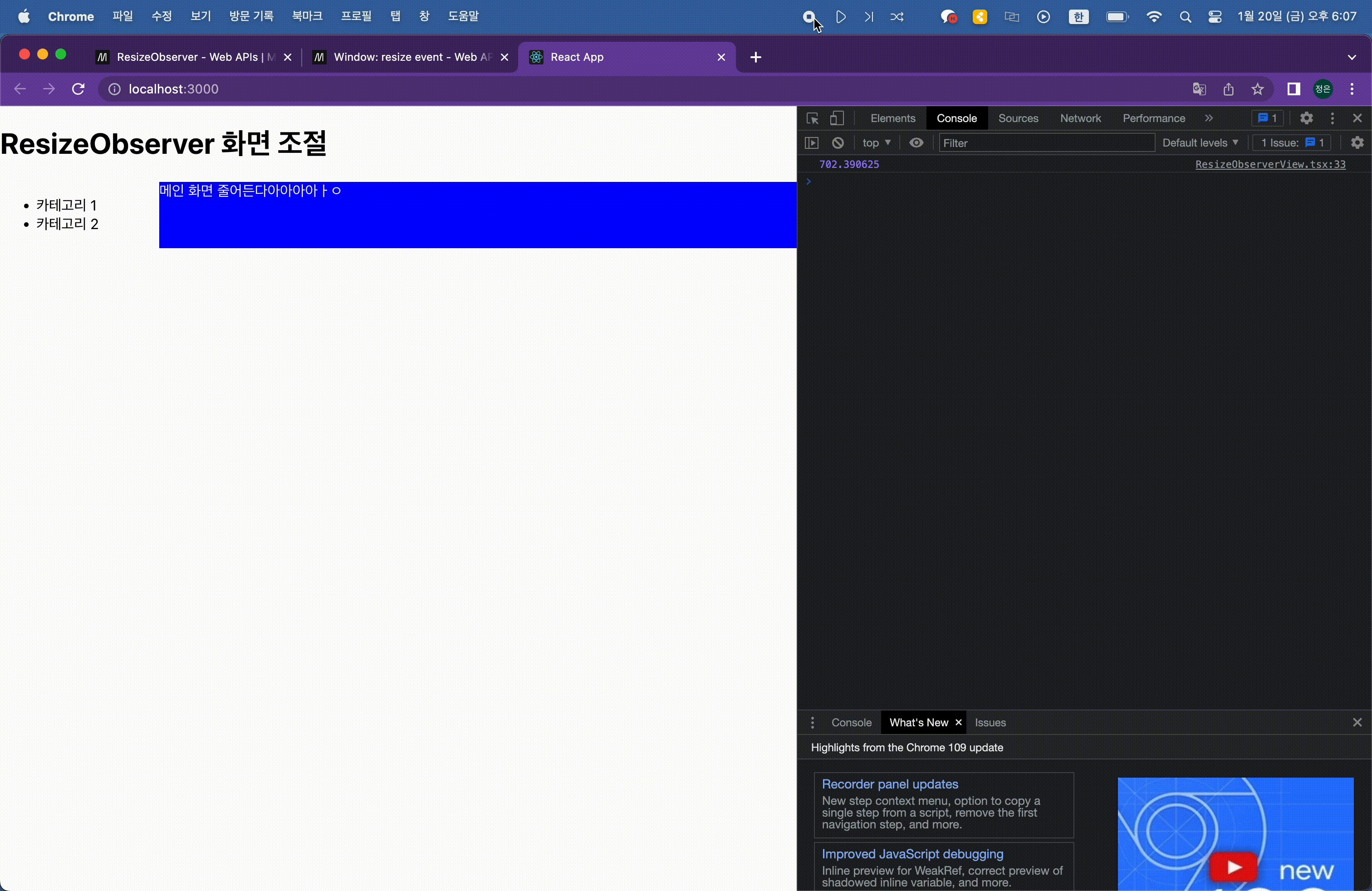
...결과 (여기도 debounce 걸어둠)

파란색 화면이 줄어들때마다 resizeObserver가 감지하여 callback 함수가 실행되는 것을 알 수 있다.
