scrollIntoView() 메서드는 scrollIntoView()가 호출된 요소(element)가 사용자에게 보여지도록 element의 조상 컨테이너를 스크롤한다.
element.scrollIntoView();parameters
-
alignToTop (Optional)
boolean이며 true일 경우 해당 스크롤 영역의 볼 수 있는 상단으로 이동시킨다.
false일 경우 해당 스크롤 영역의 볼 수 있는 하단으로 이동시킨다.
-
scrollIntoViewOptions (Optional)
- behavior (Optional) transition 애니메이션을 정의한다.
autoorsmooth가 있으면 기본은auto이다.
- block (Optional) 수직 정렬.
start,center,end, ornearest가 있으며 기본은start이다.
- inline (Optional) 수평 정렬.
start,center,end, ornearest가 있으며 기본은nearest이다.
- behavior (Optional) transition 애니메이션을 정의한다.
예제
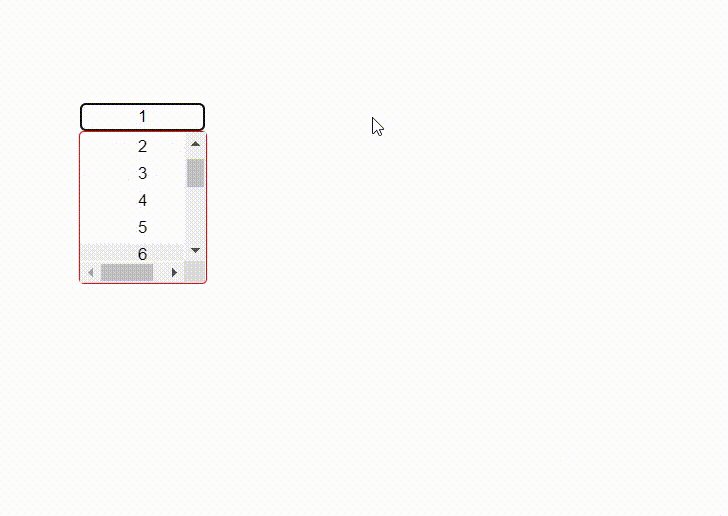
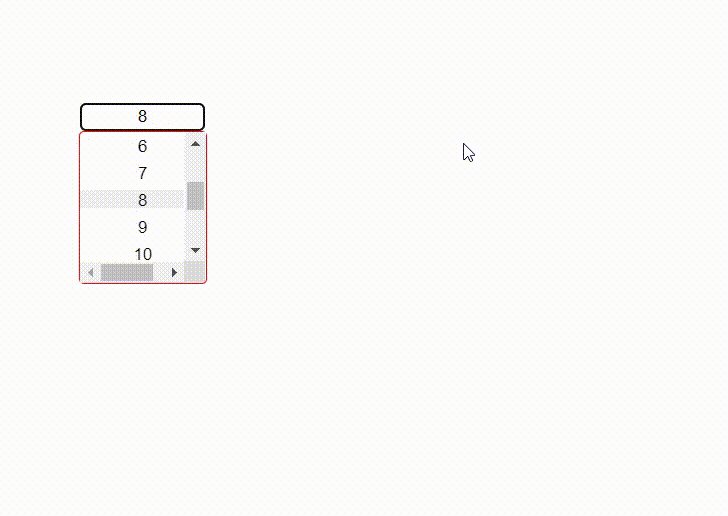
Selectbox를 만들고 선택된 pageNo가 pageList의 중간에 위치하도록 구현.
방향키로도 스크롤이동이 가능하게 한다.
const handleInitScroll = useCallback(() => {
const idx = currentPage + 2 > totalPage ? totalPage : currentPage + 2;
const el = document.getElementById(`page-${idx}`);
if (!el) {
return;
}
el.scrollIntoView({ block: 'nearest' });
setFocusingPage(currentPage);
}, [currentPage]);
const handleScroll = useCallback(idx => {
const el = document.getElementById(`page-${idx}`);
if (!el) {
return;
}
el.scrollIntoView({ block: 'nearest' });
}, []);-
handleInitScroll
맨 처음 selectbox를 open했을때 실행된다.
보여지는 영역에서 페이지는 5개가 보인다고 가정했을때 현재 페이지에서 2를 더한 값이 전체 페이지보다 작거나 같을 경우엔 2를 더한값, 아닐경우 전체 페이지라고 한다.
구한 idx의 element를 구한 뒤 이 element쪽으로 스크롤해준다.
-
handleScroll
방향키로 움직일때 실행되는 함수.
마찬가지로 idx로 element를 구하고 해당 element쪽으로 스크롤 이동시켜준다.
그 외 자세한 코드는 여기로..
https://codesandbox.io/s/boring-moore-gv2im9?file=/src/App.js
결과