window.getSelection()사용자 또는 Caret의 위치에 따라 선택된 텍스트의 범위를 나타내는 Selection 객체를 반환한다.
window.getSelection().toString()을 호출하면 선택된 text를 반환한다.
const selectionText = window.getSelection().toString();
console.log('원하는 문장', selectionText);const selection = window.getSelection();
console.log(selection.anchorNode); // 선택한(드래그 한) 일부분에 대한 전체 node를 반환한다.
console.log(selection.anchorOffset); // 드래그 한 처음 위치 index
console.log(selection.focusNode); // 마지막 포커스 된 부분에 대한 전체 node를 반환.
console.log(selection.focusOffset); // 드래그 한 마지막 위치 index
console.log(selection.isCollapsed); // 커서가 드래그를 처음 한 위치랑 같은지 확인 (같으면 true, 아니면 false)
console.log(selection.type); // 드래그 위치와 마지막 커서가 같으면 'caret' 아닐 경우 'range'내가 사용 한 곳
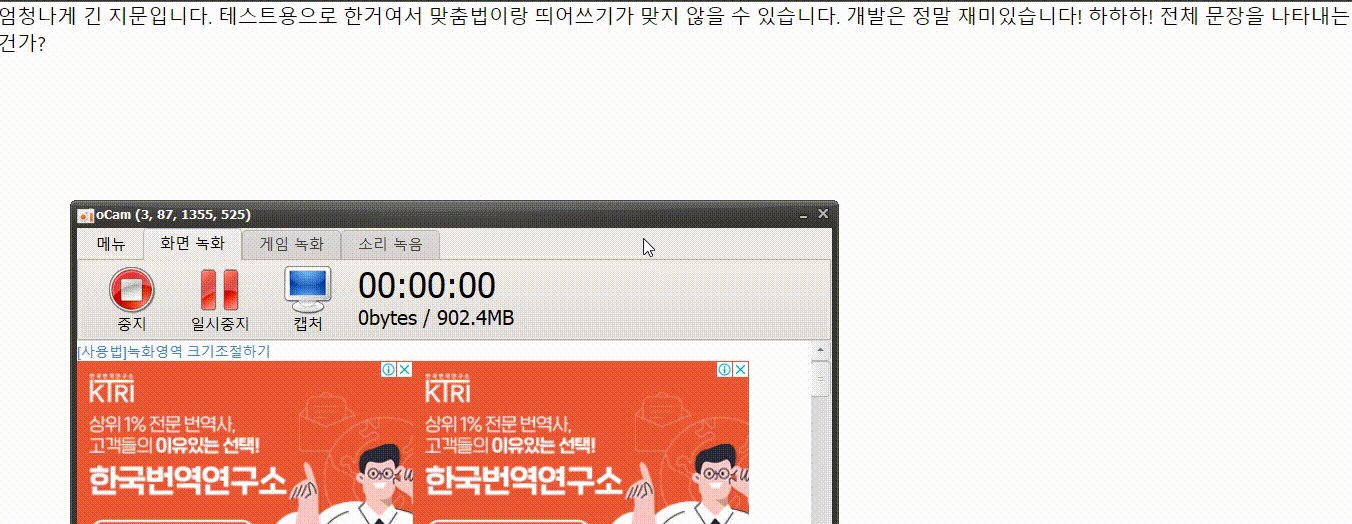
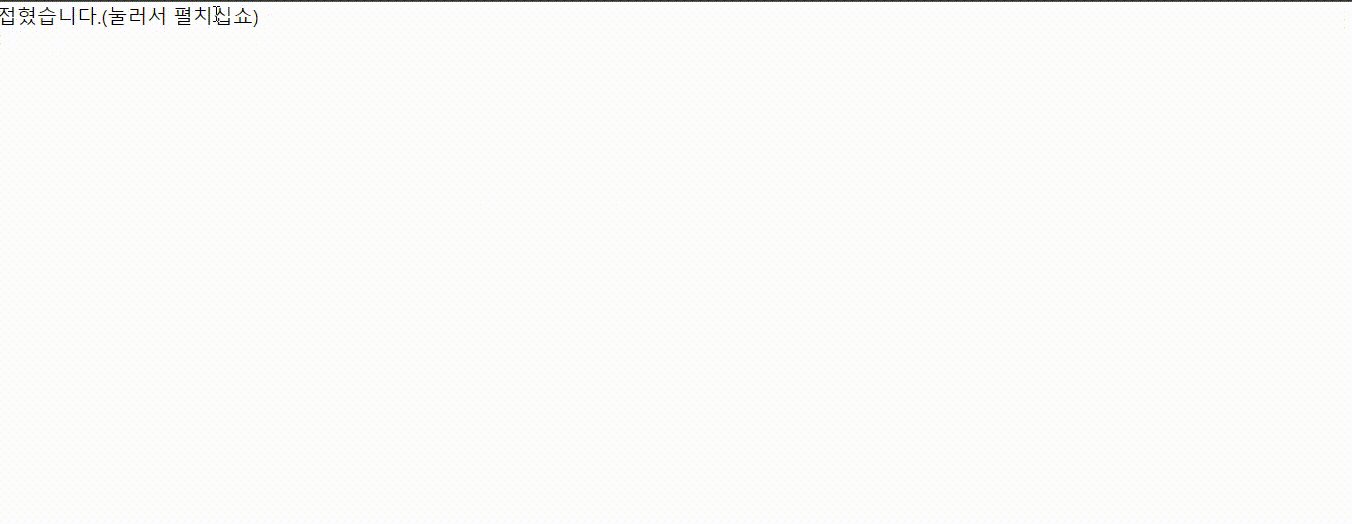
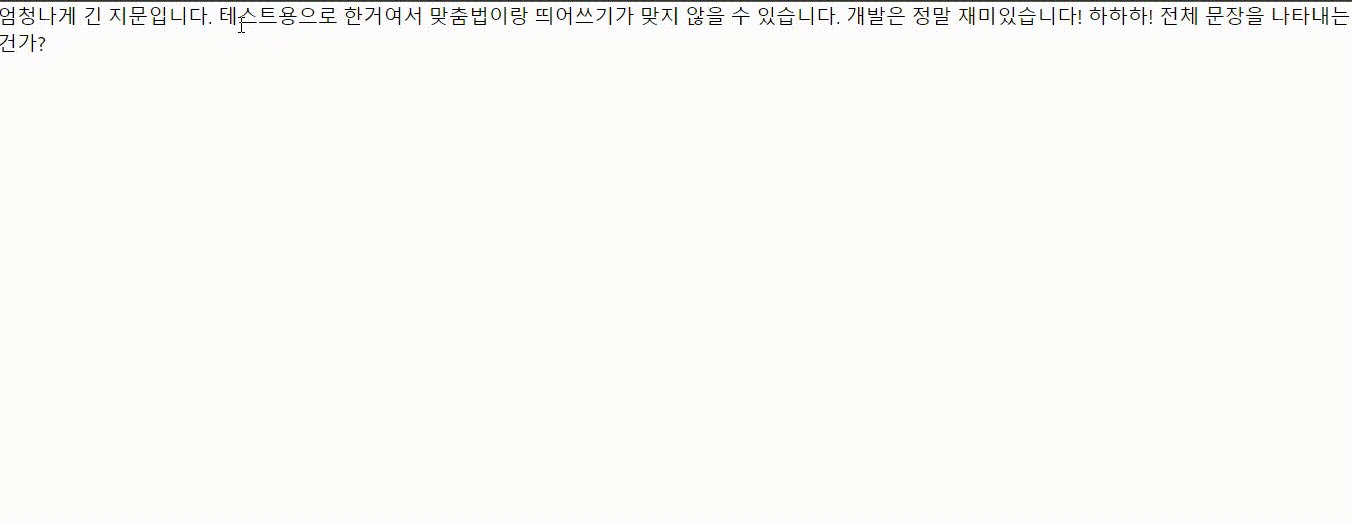
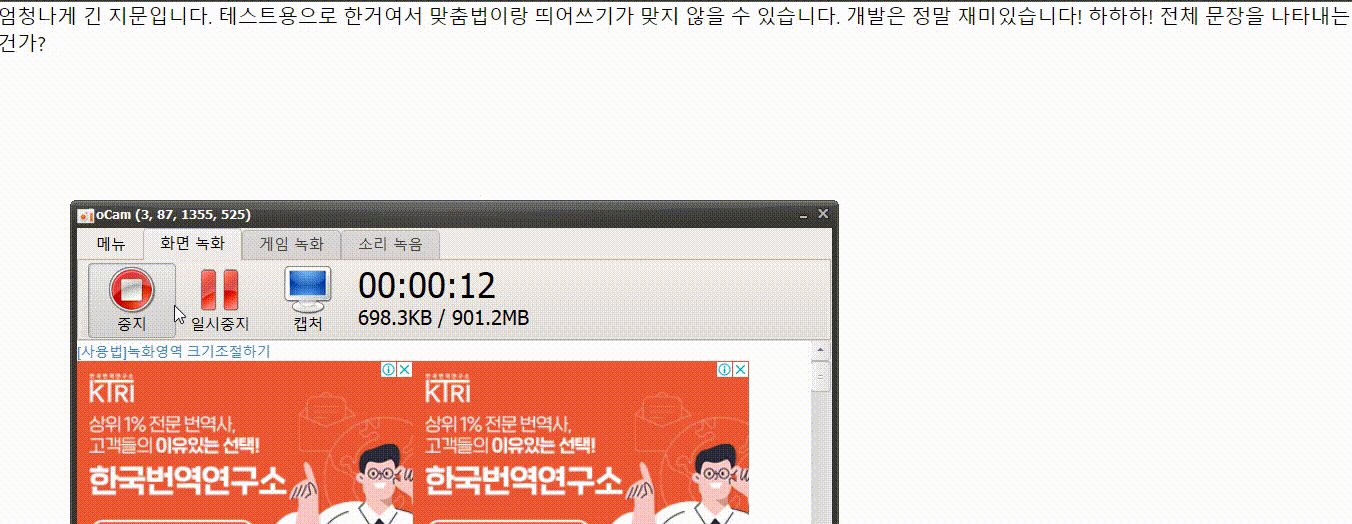
: 글자를 드래그 했을땐 접고/펼치기 기능이 동작 안되고 단순히 클릭만 했을 경우엔 접고/펼치기 기능이 동작하도록.
const [isFolding, setIsFolding] = useState<boolean>(false);
const handleClickSentence = useCallback(() => {
const selection = window.getSelection();
selection.isCollapsed && setIsFolding(prev => !prev);
}, []);
return (
<div onClick={handleClickSentence}>
{isFolding ? (
<div>접혔습니다.(눌러서 펼치십쇼)</div>
) : (
<div>
엄청나게 긴 지문입니다. 테스트용으로 한거여서 맞춤법이랑 띄어쓰기가
맞지 않을 수 있습니다. 개발은 정말 재미있습니다! 하하하! 전체 문장을
나타내는건가?
</div>
)}
</div>
);결과