#2 HTML 복습.
-
meta 태그
검색앤진에게 잘 보기에 해주는 것. 단일태그 마치 img 태그처럼.

-
목록 태그
ul (unordered list) : 순서없이 점만 붙음
ol (ordered list) : 앞에 숫자가 붙음
li (list) : 실질적인 data는 여기 안에 넣어야함.
2-1. 목록 태그(정의)
dl (definition list) : (사전같은 곳에서) 정의 목록
dt (definition term) : (사전같은 곳에서) 정의 용어
dd (definition description) : 정의 용어에 대한 설명 -
table 태그
align : 표의 정렬 방식을 지정
bgcolor : 표의 배경색을 지정
border : 표의 테두리 두께를 지정
bordercolor : 표의 테두리 색 지정
width, height : 표의 너비 및 높이 지정
cellspacing : 표의 테두리의 두께를 얇게 함. -
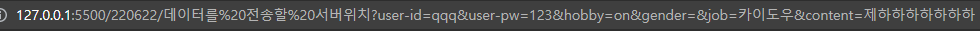
form 태그 (action 과 method는 매우 중요함)
action : 입력 데이터의 전달 위치 지정
method : 입력 데이터의 전달 방식 지정(GET/POST)
name : form태그의 이름지정
4-1. form 태그구성요소
caption : 제목지정
th : 굵고 가운데 정렬이 passive로 달려있음 보통 column을 지정할 때 많이 사용
tr : 나의 섹터를 나눔 약간 p같이 생각하면 될듯.
td : tr 안에 들어가는 data입력부분
rowspan, colspan : 위 아래 열을 합친다는 뜻으로 합칠 속성값들중 가장 처음에 넣어야함. rowspan="1"은 자기자신이기 때문에 의미가 없은 따라서 rowspan이나 colspan은 반드시 "2"이상 해야함. 이때 주의할 점. 합쳐진 칸은 사라지는 것이 아니라 튕겨져 나오니 반드시 삭제해야함.
(tr>td*2)*14 == 14행 2열의 표를 만들겠다는 뜻.- input 태그
단일태그
name : 입력값을 구분하기 위해 지정 -> pc를 위해 지정.
value : 기본값 지정
placeholder : 미리보기 텍스트
autofocuse(true) : 자동 커서 설정
maxlength : 글자 수 제한 설정
readonly : 읽기 전용
추가공부
- 공간분할 태그
- div : block 형식으로 공간을 분할
block 형식으로 차곡차곡 쌓여 웹 페이지의 width만큼 차지하며 올라감. - span : inline 형식으로 공간을 분할
inline 형식은 한 줄, 한 줄 따닥따닥 붙어가며 공간이 들어감.
- div : block 형식으로 공간을 분할
block 형식 : div, h1~h6, p, 목록(ul,ol), 테이블, form inline 형식 : span, a, input, 글자형식
- 시멘틱 구조 태그
- 사용이유 : 검색엔진이나 그 이외의 기계적인 동작들이 웹 페이지를 쉽게 이해할 수 있도록 하기 위해.
- 사용방법 : 특정한 태그에 의미를 부여하여 웹 페이지를 제작.
- 예시 :
1. header : 헤더를 의미
2. nav : 내비게이션을 의미
3. aside : 사이드의 공간을 의미
4. section : 여러 중심내용을 감싸는 공간을 의미
5. article : 글자가 많이 들어가는 부분을 의미
6. footer : 푸터를 의미 - 한마디로 : 그냥 싹다 div 인데 우리가 알기 편하게 하기 위해 각 구간을 의미로 나눠 보다 인간 친화적으로 바꿈.

