HTML, CSS
1.HTML/CSS 기본 개념

프로그래밍이란 : 컴퓨터와 소통하는 방법을 의미, 컴퓨터에게 전달하는 정보를 어떻게 보여주고 제어할지 결정 가능, 웹 개발을 하기위한 언어로 브라우저와 소통웹 사이트 제작시 고려사항웹 표준 : 웹 사이트를 작성할 때 따라야 하는 공수기표준이나 기술 규격웹 접근성 : 장
2.HTML/CSS box model

1\. 형제지간 마진 병합이렇게 양쪽 속성에 margin값이 겹칠 땐 더 큰 값으로 적용됨.부모 자식지간 마진 병합이렇게 자식도 자식만의 마진을 갖고 있다면 부모도 같이 마진값을 갖고 또 내려가버림 결과적으로 2배로 내려가버림display란? : block 요소와 in
3.HTML/CSS animation, transform

transform이란 어떤 object를 돌린다거나 크기나 위치를 조정할 때 사용rotate(00deg); : 입력한 각도만큼 회전(음수도 입력 가능)scale(0,0); : 숫자의 비율을 의미 앞자리는 width 뒷자리는 height 만큼 확대 축소는 소수점!skew
4.HTML/CSS media-query, viewport

미디워 쿼리란 pc뿐만 아니라 모바일과 태블릿에도 대응되는 웹사이트를 만들기 위해모바일에 대응되는 반응형 또는 적응형 웹사이트를 만들 때 사용되는 CSS구문EX)사용자가 뭘로 접속했는지는 px의 크기로 알 수 있다.위의 코드처럼 media query 는 width, h
5.HTML <TAG>, 단축키

단축키1) ! +Enter기본 <!DOCTYPE> 뼈대가 만들어짐.2) EX) p +ENTER각 태그들은 알파벳 부터 치고 ENTER을 치면 자동으로 태그완성.3) EX) a>img +ENTER어떠한 태그안에 태그를 또 넣고 싶을 땐 "a>img" 이런식으로 부등
6.HTML <tag>

meta 태그검색앤진에게 잘 보기에 해주는 것. 단일태그 마치 img 태그처럼.목록 태그 ul (unordered list) : 순서없이 점만 붙음 ol (ordered list) : 앞에 숫자가 붙음 li (list) : 실질적인 data는 여기 안에 넣어
7.HTML 속성값, layout tag

1.input 태그의 type 속성값 정리.label 태그label태그는 for="id이름" 형식으로 쓰이고 이것을 클릭하면 자동으로 미리 걸어두었던 id로 넘어감.fieldset 태그마치 div 처럼 입력 양식을 그룹화 하는 태그그 밑에 legend 태그와 함께 사용
8.HTML <img>

src에는 경로를 정의 1\. 절대경로 : URL이 들어감. 2\. 상대경로 : 특정 위치가 들어감 이때 특정위치를 위치시키는 법 1)현재 위치에서 찾는 "./" 2)한칸 상위 폴더에서 찾는 "../" 3)최상위 폴더에서 내려가면서 찾는 "/"
9.mordern HTML

기존은 font-end는 HTML과 CSS를 혼용하여 표현하고 필요한 CSS/JS 기능은 검색하여 쓰려다보니 반응형과 호환성 고려부분에서 많이 미진한 모습을 보인다. 또한 jQuery를 사용해서, 성능이 느리다.이에 Mordern 방식은 HTML은 구조, CSS로 디자
10.mordern 표준 web site 작성

W3C : world wide web consortium 권고안에 따라 정의된 웹 표준HTML 버전에 따라 deprecated되는 태그 및 속성이 있다. 확인HTML 표준에 부합한지 확인하는 사이트img 태그에 대체 텍스트를 넣는 것, 청각 장애인을 위한 자막 넣기,
11.CSS style, 선택자

css란?HTML 문서의 스타일을 꾸밀 때 사용하는 스타일 시트 언어아래부터 차례차례 적용되는 방식을 갖고 있음. 즉, 가장 아래 작성한 코드가 최종 적용된다는 점!기대효과 (1) 정보와 디자인의 분리 (2) 정보를 수정하지 않고 디자인만 변경 가능 (3)
12.CSS boxmodel, 속성

폰트요소란요소가 화면에 보이는 방식을 지정자주쓰는 폰트 속성 및 설명 1) font-size : 글자 크기 2) font-weight : 글자 두께 3) font-style : 글자 스타일4) font-family : 글꼴 \*구글폰트 <-
13.CSS layout, background, display

position : fixed; == 위로가기 버튼처럼 한곳에 계속 정지해 있음.position : absolute; == 부모인자에 position이 없을 경우 html전체에서 포지션을 잡음 하지만 부모인자에 position이 있을 경우엔 부모위치를 기준으로 자식 태
14.modern CSS 단위, selector

웹 브라우저마다 각기 다른 default 스타일이 지정되어 있으므로, 이를 초기화하여, 다양한 웹 브라우저에서도 동일한 스타일로 표시되도록 하는 설정이다.스타일을 초기화시켜주는 다양한 기법이 있지만 최근에는 normalize.css 를 많이 사용한다고 한다.cdn 을
15.modern CSS margin, border, padding, background

box-sizing property는 default로 content-box가 지정되어있다.box-sizing property를 border-box로 바꾼다면 content+padding+border영역의 너비와 높이가 된다.특히 mordern web에서는 box-siz
16.mordern CSS display, font

div, h1~h6, p, ol, ul, li, hr, table, form항상 다음 라인에 표시화면의 전체 너비를 차지width, height, margin, padding property 설정가능block 요소안에 inline 요소 포함 가능span, a, stro
17.mordern CSS layout, animation

position
18.mordern CSS responsive web

상속 property 관련 공식 정보상속 가능 : text-align, line-height, color, font, visibility, opacity상속 불가 : width, height, margin, padding border, display, box-sizin
19.mordern CSS flexbox

viewport나 요소 사이즈가 불명명확하거나, 동적으로 변할 때에도 요소를 적절히 배치할 수 있는 기능을 제공한다.부모 tag(flex container)에 display : flex를 주면 된다.flex : block 특성의 flex container 정의 (fle
20.mordern web boiler method

ㅇ favicon favorite + icon의 준말로 파비콘사이트에서 정말 다양한 사이즈의 사진들을 zip file로 다운받을 수 있다. modern web을 만들기 위한 순서 이때 CSS 설정은 초기화 부터! 순서를 안 지키면 다 설정해놓고 초기화가 되어버릴
21.HTML 기타 태그

<figure\\> 태그는 삽화나 다이어그램, 사진 등과 같이 문서의 주요 흐름과는 독립적인 콘텐츠를 정의할 때 사용한다.<figure\\> 요소의 콘텐츠는 문서의 내용과는 연관성을 가지지만, 해당 콘텐츠의 위치가 문서의 주요 흐름과는 독립적이어서 제거해도
22.SASS (feat SCSS)

SASS는 뭐고 SCSS는 뭔가? CSS Preprocessor (CSS 예비 처리기) 라고 불리는 문법으로 compiler가 compile 과정에서 css로 변환해준다. 대표적으로 CSS PreProcessor에 Less, Sass(SCSS), Stylus가 있다.
23.css animation VS JS animation

CSS로 개발된 애니메이션은 작고 독립적인 사용자 인터페이스 요소가 있는 애플리케이션에 적합하다.도구 설명을 표시하거나 측면에서 탐색 메뉴를 가져오는 데 사용할 수 있다. Web-Kit 기반 브라우저에서만 작동하지만 요즘 대부분의 데스크톱 및 모바일 브라우저는 Web-
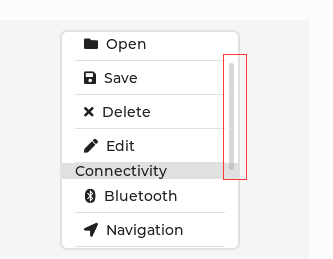
24.아이폰 스크롤 바 css

아이폰 스크롤바 css
25.개구리 뒷다리~

컨테이너 안의 요소들의 정렬 방향을 지정한다.row: 요소들을 텍스트의 방향과 동일하게 정렬합니다.row-reverse: 요소들을 텍스트의 반대 방향으로 정렬합니다.column: 요소들을 위에서 아래로 정렬합니다.column-reverse: 요소들을 아래에서 위로 정렬
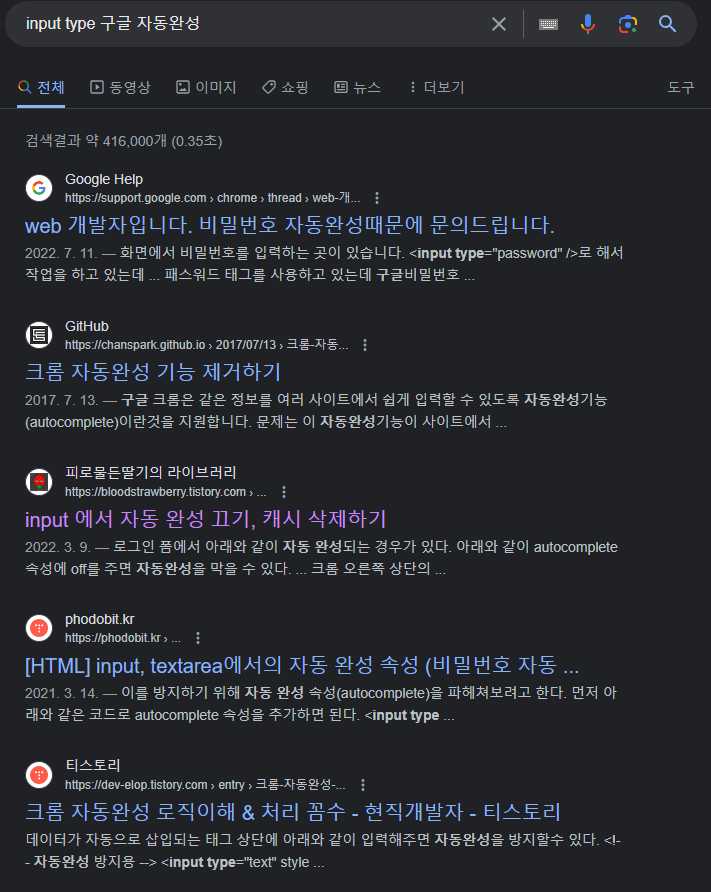
26.input 자동완성 끄기

옆자리 연구원 분이 물어보았다."수정 form에서 수정하고 확인 버튼을 누르고 확인에 비밀번호를 타이핑 하도록 되어있었는데 여기서 자꾸 자동완성이 뜨고 뒷 배경화면의 form이 자꾸 자동완성을 클릭했을 때 값이 들어가요."말로 설명하니까 힘든데 요는 그냥 autocom
27.Canvas boiler code

CanvasOption.ts Canvas.ts index.ts