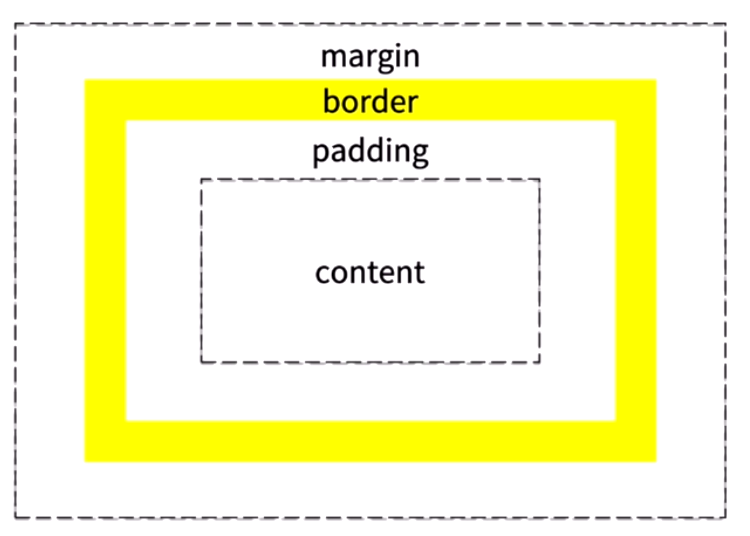
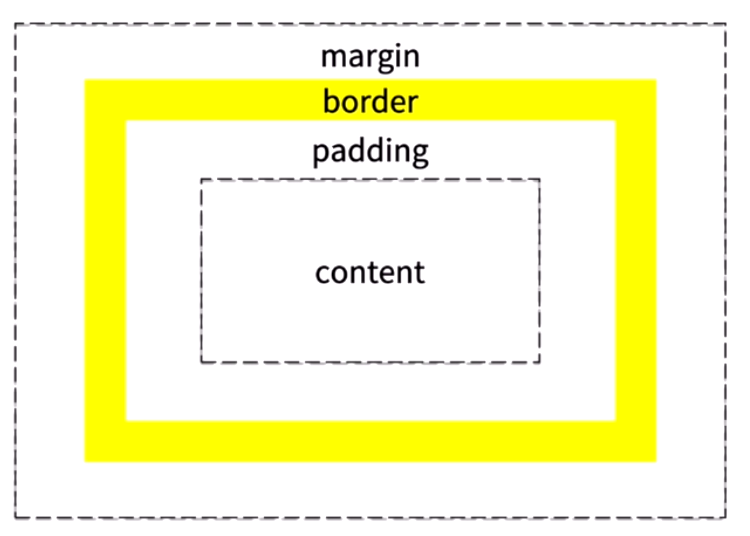
1. 박스모델

2. 마진 병합현상
- 형제지간 마진 병합
<style>
.box1{
margin-bottom: 150px;
}
.box2{
margin-bottom: 100px;
}
</style>
<div class="box1">Hello World</div>
<div class="box2">Hello World</div>
- 이렇게 양쪽 속성에 margin값이 겹칠 땐 더 큰 값으로 적용됨.
- 부모 자식지간 마진 병합
<style>
article{
width: 200px;
height: 200px;
margin-top: 100px;
}
</style>
<main role="main">
<article>
<article>
</main>
- 이렇게 자식도 자식만의 마진을 갖고 있다면 부모도 같이 마진값을 갖고 또 내려가버림 결과적으로 2배로 내려가버림
3. 레이아웃에 영향을 미치는 속성
1) display
- display란? : block 요소와 inline 요소의 성격을 바꿀 때 사용 하지만 inline-block 을 사용하면 2가지 속성 모두를 갖게 됨
2) float
- 한마디로 정렬을 하고싶을 때 사용
- 또한 전체 레이아웃을 구성할 때 사용
3) clear
- 배운대로 float의 속성을 제어하고자 할 때
4) 브라우저와 공간사이의 공백제거하기
- HTML과 BODY 태그는 passive로 마진과 패딩값을 갖고있으므로 초기화를 해주어야함.
* {
margin : 0;
padding : 0;
}
- 이런식으로 아스타리카나 html 태그를 선택하여 초기화를 진행해줌.
- 이 코드를 default로 그냥 passive로 넣어주어야함.