
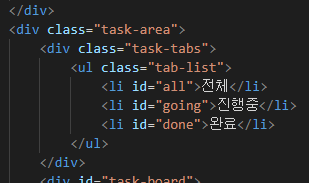
HTML 변경사항
- list 태그를 눌렀을 때 해당 이벤트를 열기 위해 id값을 모두 부여하였다.

script
- 더이상 지원하지 않는 함수는 다음과 같이
선이 그어진다.

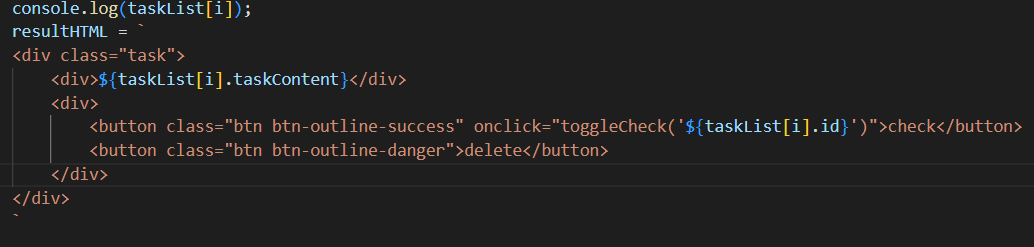
- 코드를 쓰다보면 다음과 같이 따옴표가 많이 들어가기 때문에 큰건 백틱 ` 을 안은 큰, 작은 따옴표로 나눠서 처리하는 것이 좋을 것이다.

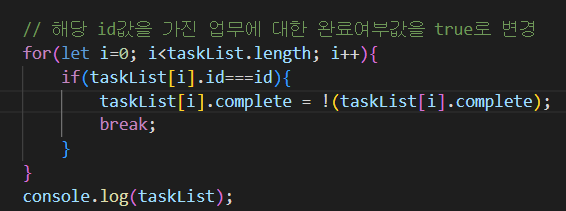
- 무조껀 반대로 바꿀 수 있는 식

- 매개변수로 선택자를 넣어줘야한다. 약간 selenium의 findelement by cssselector 포지션

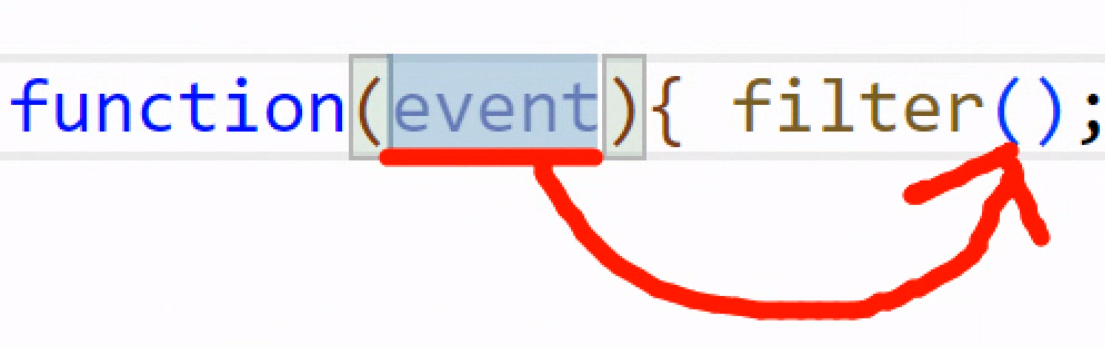
- 사용자가 어떤 동작을 하면 모든 동작이 event 객체가 들어간다

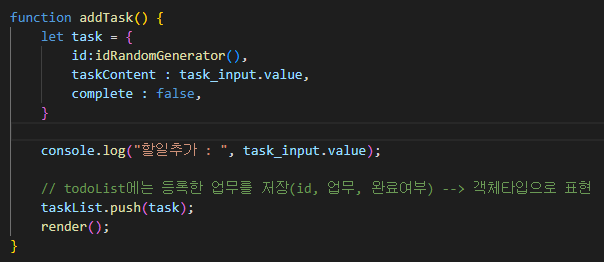
- 객체를 list에 넣을 수 있다 java의 ArrayList처럼

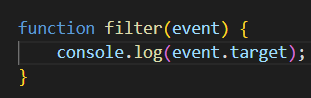
- .target은 어떤 HTML인지 반환하는 필드값이다.

- 아래는 console.log로 찍어보았을 때 나오는 값이다.

- 또한 스크립트는 반드시 다시 반영을 해주는 함수가 있어야 하며 다시 화면에 반영을 해주어야만 한다.
- 스크립트로 페이지를 만들면 아이콘 하나하나 모두 addEventListener를 만들어야하는 것 같다.
