
1. updown 게임 만들기
예시
Document숫자 맞추기 게임
결과값이 여기 나옵니다!
남은 찬스 : 5번
Go!reset
조건
- 랜덤번호생성
- 유저가 번호를 맞추면 결과 출력
- 랜덤번호와 유저 input에 맞춰 결과값 반환
- 5번의 기회를 다 사용하면 버튼을 비활성화
- 유저가 1~100 범위 밖에 숫자를 입려하거나 전에 입력했던 수를 또 입력한다면 반려시킨다.
- 초기화 버튼은 게임이 리셋
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>숫자 맞추기 게임</h1>
<div id="result">결과값이 여기 나옵니다!</div>
<span>남은 찬스 : </span><span id="chance">5</span><span>번</span>
<div><input id="user_input" type="number"><button id="submit">Go!</button><button id="reset">reset</button></div>
<script src="./js/ex05.js"></script>
</body>
</html>let answer = 0;
let result = document.getElementById("result");
let chance = document.getElementById("chance");
let user_input = document.getElementById("user_input");
let submit = document.getElementById("submit");
let reset = document.getElementById("reset");
let history = [];
// 랜덤번호생성 함수 작성
function makeRandom() {
answer = parseInt(Math.random()*100)+1;
console.log(answer);
}
// 랜덤번호 생성
makeRandom();
// 유저 번호 입력 후 확인버튼을 누른다.
submit.addEventListener("click",runPlay);
function runPlay() {
if(user_input.value>100 || user_input.value<0){
result.textContent = "Worng Number!";
}else{
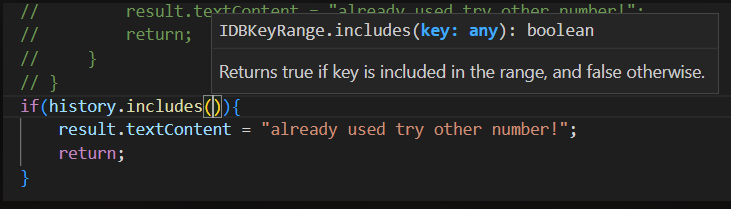
if(history.includes(user_input.value)){
result.textContent = "already used try other number!";
return;
}
if(chance.textContent<2){
result.textContent = "☠️Game Over☠️"
submit.disabled = true;
}
if(user_input.value>answer){
console.log("down실행");
chance.textContent = parseInt(chance.textContent)-1;
result.textContent = "DOWN!";
history.push(user_input.value);
}else if(parseInt(user_input.value)===answer){
result.textContent = "Correct!";
submit.disabled = true;
}else{
console.log("up실행");
chance.textContent = parseInt(chance.textContent)-1;
result.textContent = "UP!";
history.push(user_input.value);
}
}
}
// 초기화 버튼은 게임이 리셋 (랜덤번호, 기회, 결과출력문, 버튼활성화, 입력한 수 초기화)
reset.addEventListener("click",function () {
makeRandom();
submit.disabled = false;
history = [];
chance.textContent = 5;
result.textContent = "결과값이 여기 나옵니다!";
});1. includes(요소)

- 배열의 요소 중에 입력한 요소가 있으면 true, 없으면 false
- 약간 python의
inposition
2. disabled
- 버튼 비활성화 => true 다시 활성화 한다면 false
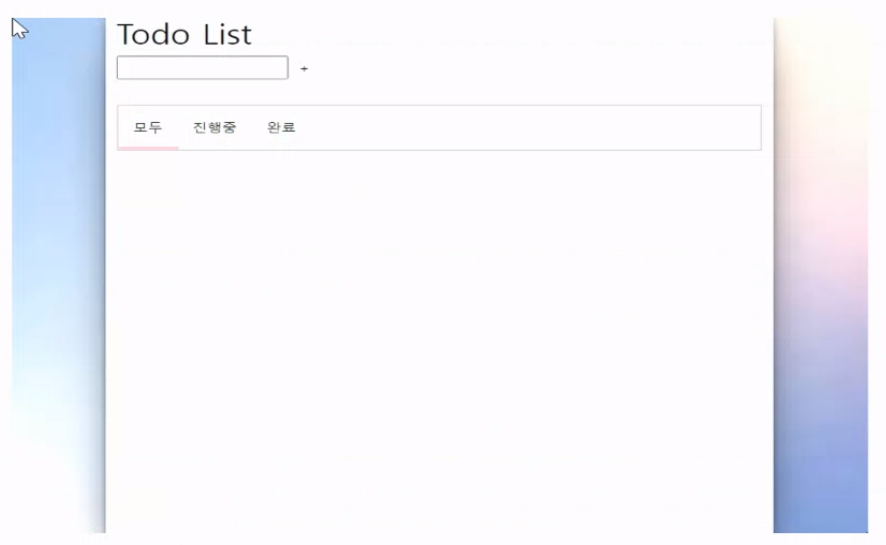
2. todo List 만들기

/*
자바와 같은 멀티라인 주석
1. 유저가 값을 입력한다.
추가버튼을 클릭하면, 할일이 추가된다.
2. delete버튼을 누르면 할일이 삭제된다.
3. check버튼을 누르면 할일이 끝나면서 밑줄이 생긴다.
* check를 했는지 안했는지 어떻게 상태를 확인해야 하지..?
task를 저장할 때 상태값도 같이 저장해야 한다 ---> 객체형태로 저장!
3-1. check 버튼 클릭하는 순간 true false
3-2. true이면 끝난걸로 간주하고 밑줄 보여주기
3-3. false이면 안끝난걸로 간주하고 그대로
4. 진행중 끝남 탭을 누르면, 언더바가 이동한다.
5. 끝남 탭은 끝난 아이템만, 진행중 탭은 진행중인 아이템만 출력된다.
6. 모두 탭을 누르면 다시 전체 아이템이 출력된다.
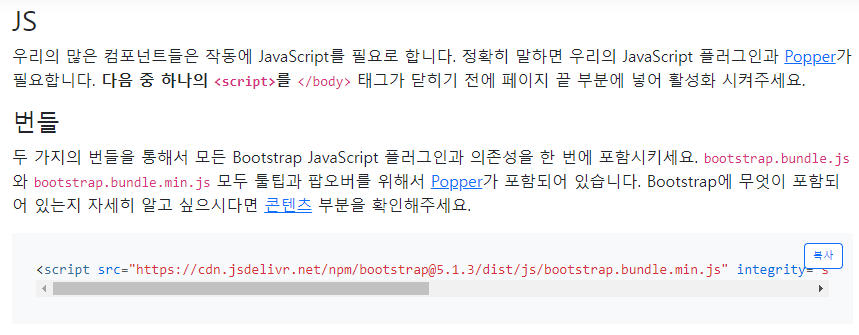
*/1. 부트스트랩 편하게 적용하기

-
navigation bar 문서 -> 시작하기 -> 빠른시작의 CSS와 js의 link tag를 가져와서 본인의 IDE에 붙여넣기

-
이때 순서가 반드시 중요하다


- 우선 부트스트랩을 적용후 나의 local에 있는 link와 script를 적용함으로써 최종적으로는 내가 설정한 적이 우선 적용되게 하기 때문에 순서가 매우 종요하다!!
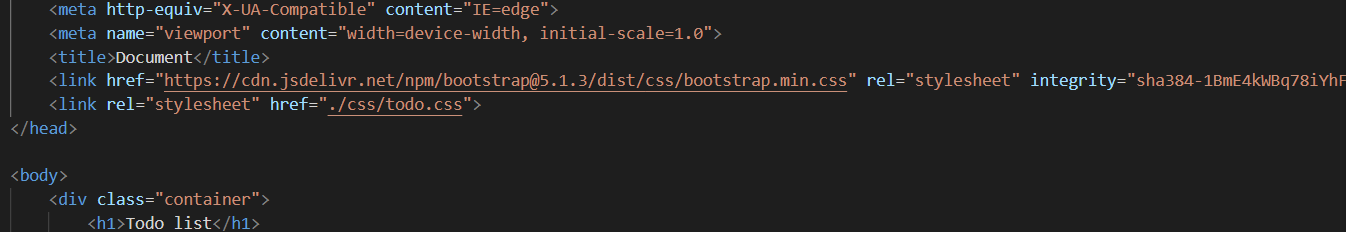
HTML 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<link rel="stylesheet" href="./css/todo.css">
</head>
<body>
<div class="container">
<h1>Todo list</h1>
<div class="input-area">
<input type="text" class="form-control" id="task-input">
<button class="btn-outline-secondary" id="add-button">추가</button>
</div>
<div class="task-area">
<div class="task-tabs">
<ul class="tab-list">
<li>전체</li>
<li>진행중</li>
<li>완료</li>
</ul>
</div>
<div id="task-board">
<div class="task">운동하기</div>
<div>
<button class="btn btn-outline-success">check</button>
<button class="btn btn-outline-danger">delete</button>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
<script src="./js/todo.js"></script>
</body>
</html>CSS 복습
1) flex

- display flex는 새로로 정렬하는 div를 span 처럼 가로롤 정렬시켜준다.
2) margin, padding(복습)
ul, ol은 기본적으로 마진과 패딩이 있기 때문에 빼줘야 편하다
.tab-list{
display: flex;
padding: 0;
margin: 0;
}3) background-size
cover로 설정시 화면의 사이즈를 키우거나 줄여도 변하지 않음
body{
background-image: url(../images/grunge-paint-background_1409-1337.jpg);
background-repeat: no-repeat;
background-size: cover;
}4) CSS selector
.input-area>button, .input-area>input{
margin: 5px;
}여러개의 CSS 선택자를 선택할 땐, 그냥 ,를 붙이면 된다.
5) list-style-type
.tab-list>li{
list-style-type: none;
padding: 15px;
cursor: pointer;
}ul에 기본적으로 생기는 ㅇ을 없애준다.
6) justyfy-content
안의 내용물의 정렬 방식을 선택한다.
#task-board{
display: flex;
justify-content: space-between;
border: 1px solid lightgray;
}- 만약 위와같이 between으로 설정한다면 좌우 양 끝으로 정렬이 된다.
JS 복습

1. 함수의 객체화
add_button.addEventListener를 보면 제일 밑단에 render()을 볼 수 있는데 역시 함수를 개체처럼 사용할 수 있다.
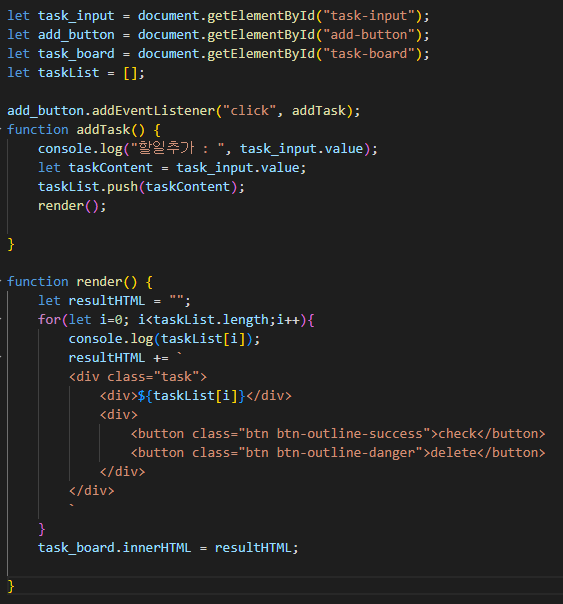
2. render() 객체 코드 뜯어보기
function render() {
// resultHTML 변수 초기화
let resultHTML = "";
// for문을 돌면서 한개씩 뽑아옴.
for(let i=0; i<taskList.length;i++){
console.log(taskList[i]);
// 단 추가하는 부분이자 resultHTML 설정부
resultHTML = `
<div class="task">
<div>${taskList[i]}</div>
<div>
<button class="btn btn-outline-success">check</button>
<button class="btn btn-outline-danger">delete</button>
</div>
</div>
`
}
// task_board에 복합대입연산자를 통해 계속 단을 추가
task_board.innerHTML += resultHTML;
}