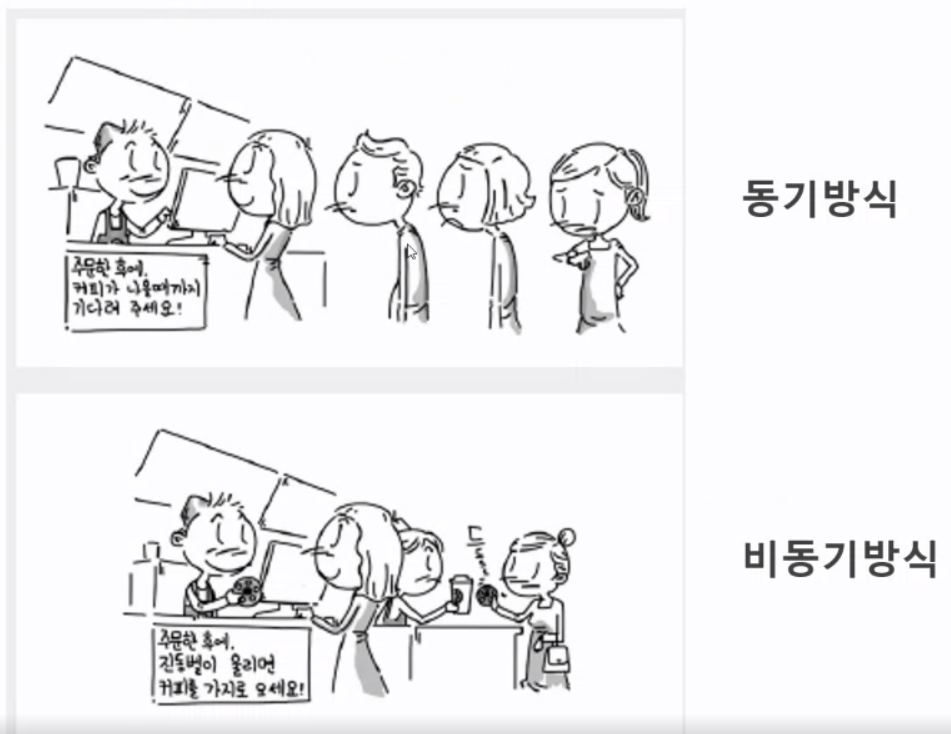
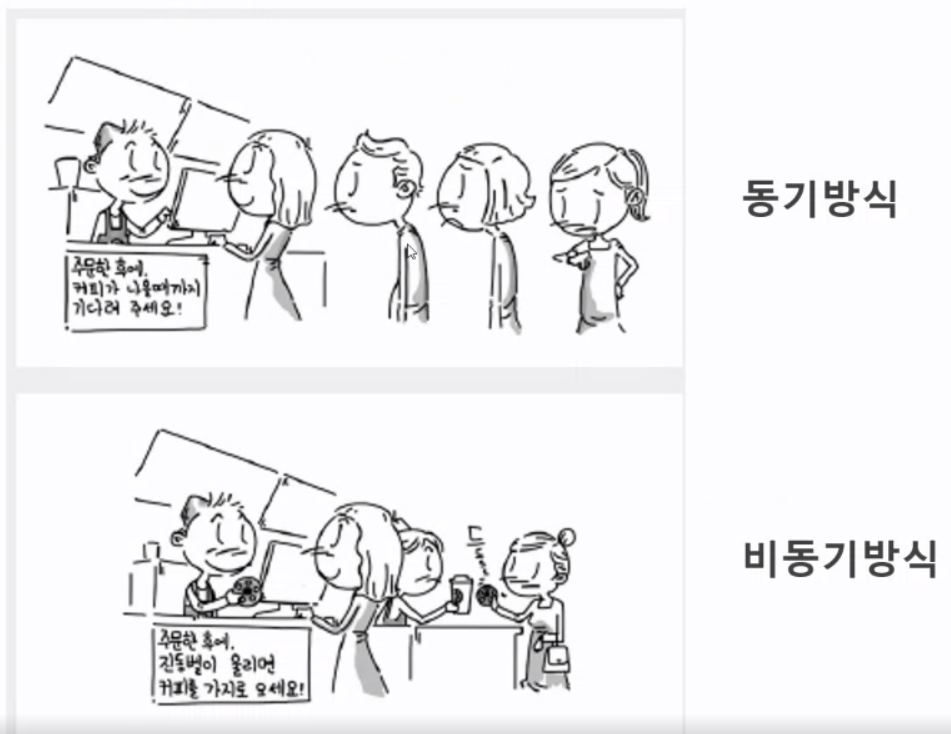
동기, 비동기

동기(Synchronous)통신
- request가 있으면 해당 reponse가 전달될 때까지 다른 request를 요청할 수 없는 통신방법이다.
비동기(Asynchronous) 통신
- request를 보내더라도 response를 언제 받아도 상관없이 다른 request를 요청할 수 있는 통신방법이다.
- 예시로 검색창에 검색 시 바로바로 추천 검색단어를 바꿔주는 것이다.
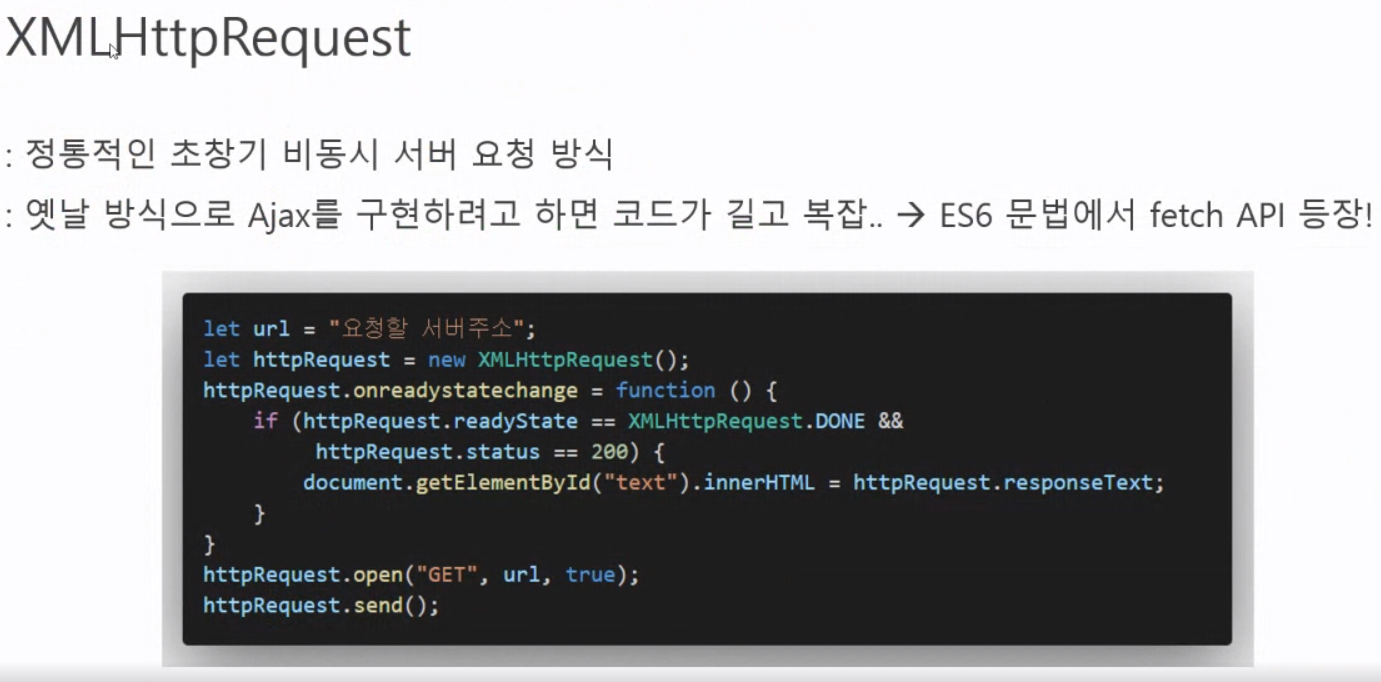
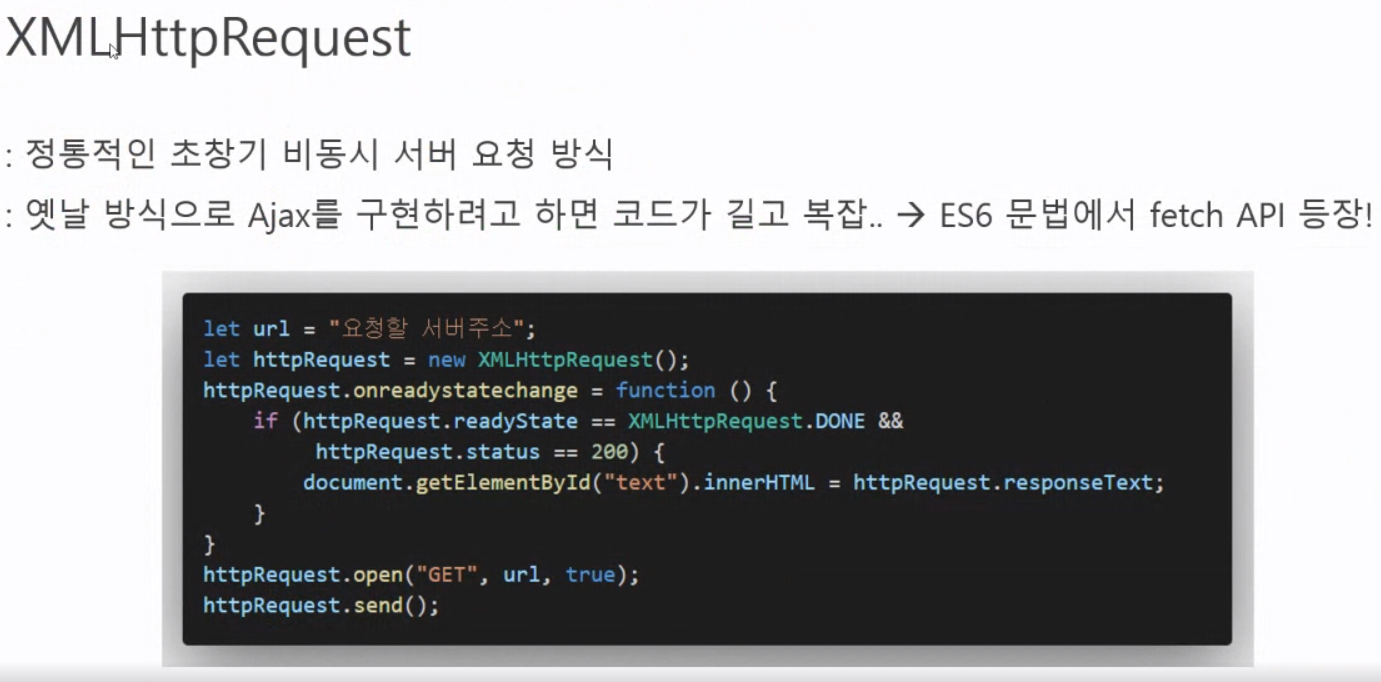
Ajax
- 서버와 브라우저 간 비동기 방식으로 데이터를 교환할 수 있는 통신기능이다. 전체 페이지를 새로 고치지 않고도 페이지의 일부만을 위한 테이터를 로드하는 기법이다.

Ajax의 특징
- 웹 페이지 전체를 다시 로딩하지 않고, 웹 페이지의 일부분만을 갱신할 수 있다.
- 서버 처리를 기다리지 않고 비동기 요청이 가능하다.
- 동일출처 정책으로 인해 다른 도메인과는 통신이 불가능하다.
- 과도한 요청 시 서버에 부하가 걸릴수 있다.
- 동적으로 화면을 구성하는 만큼 개발자의 구현은 복잡해진다.
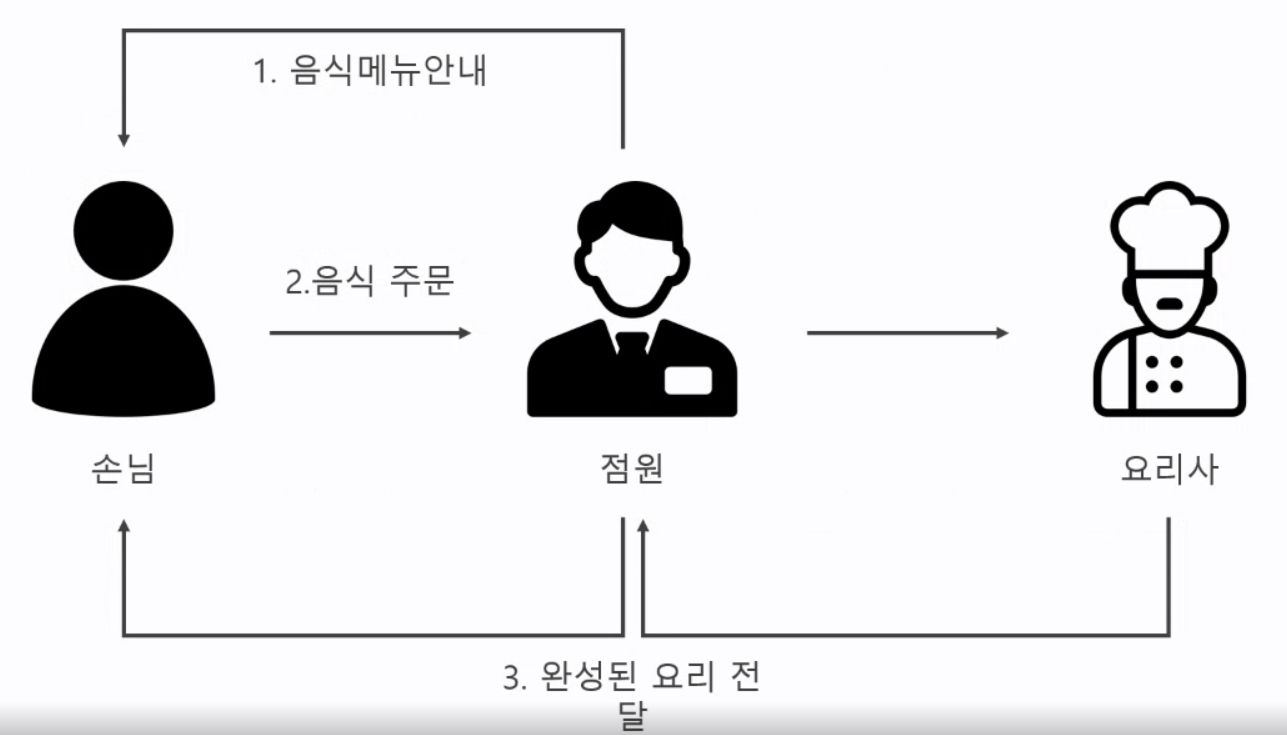
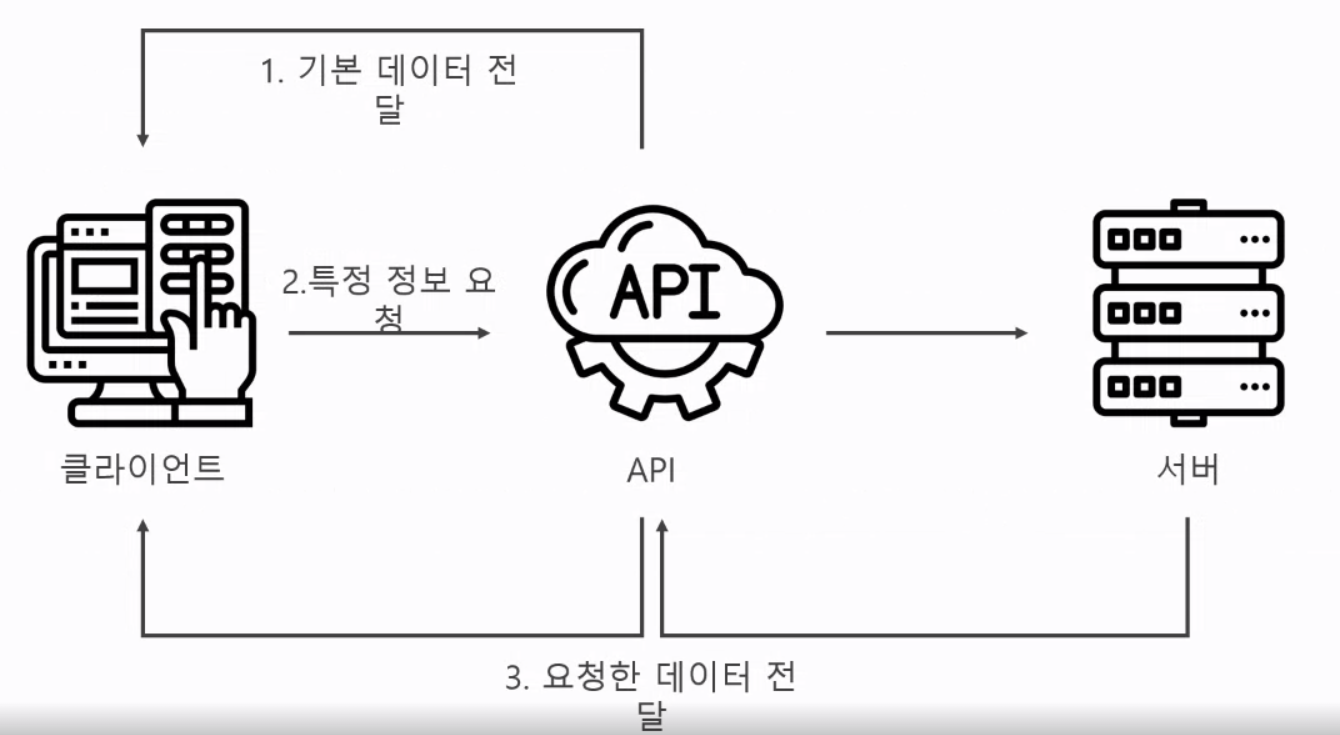
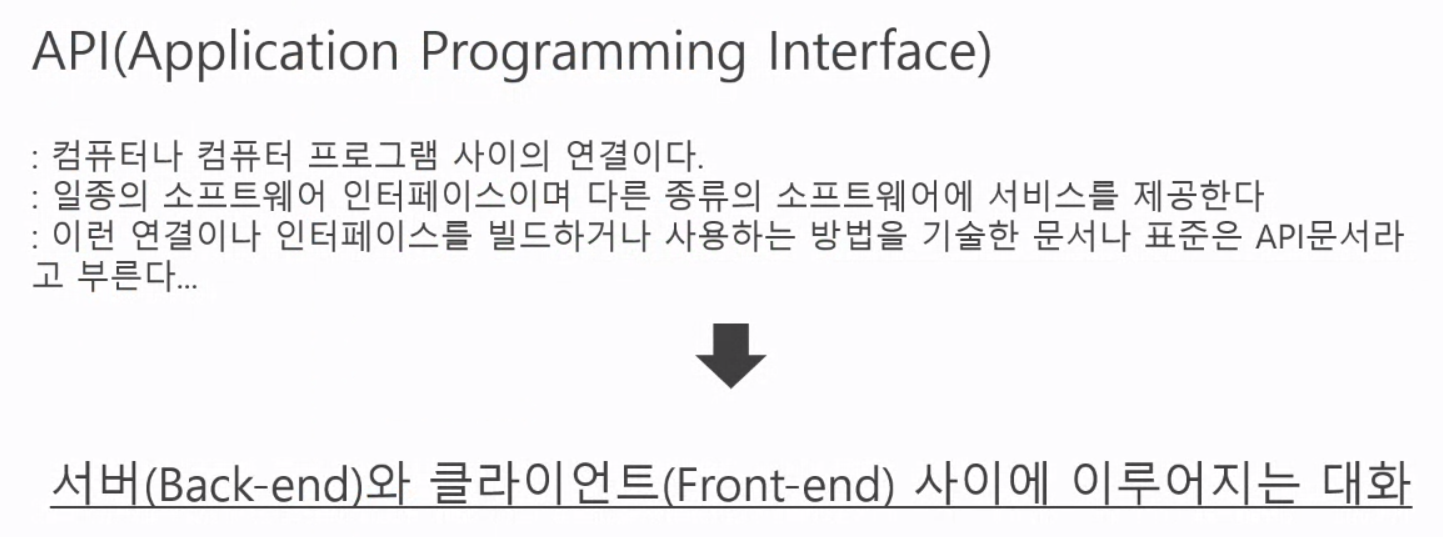
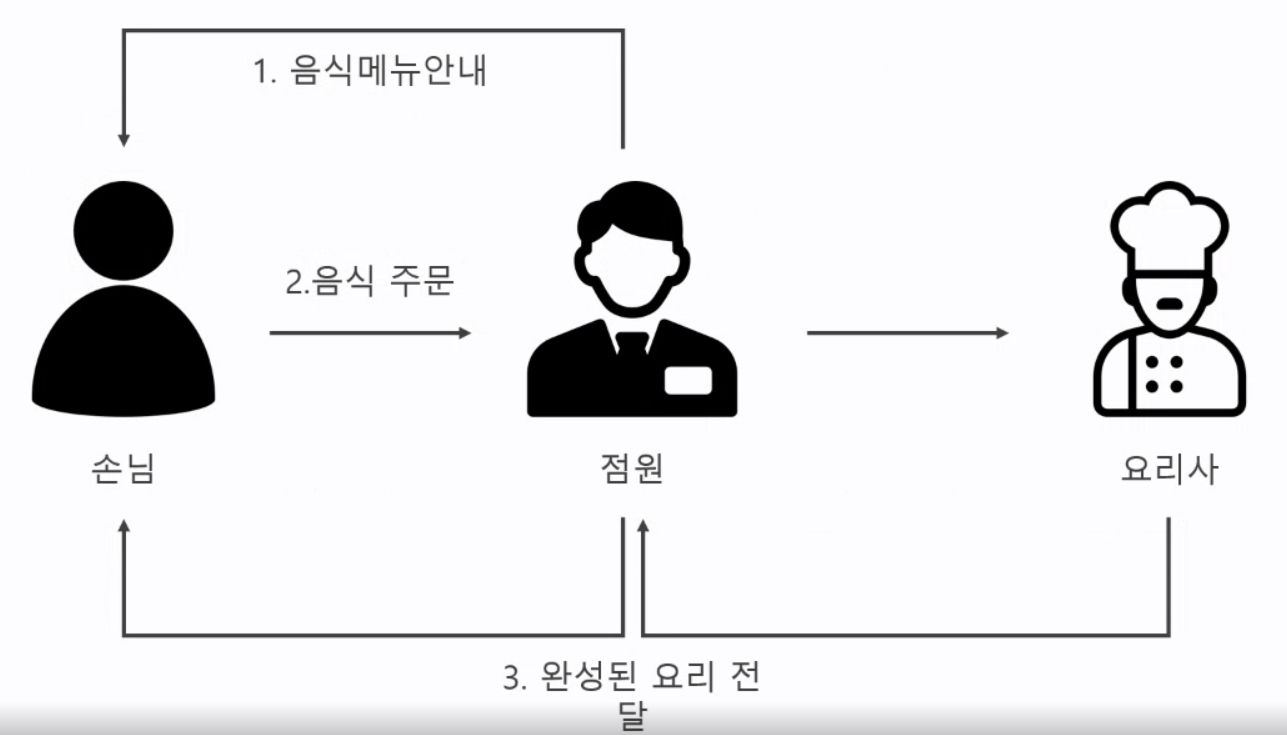
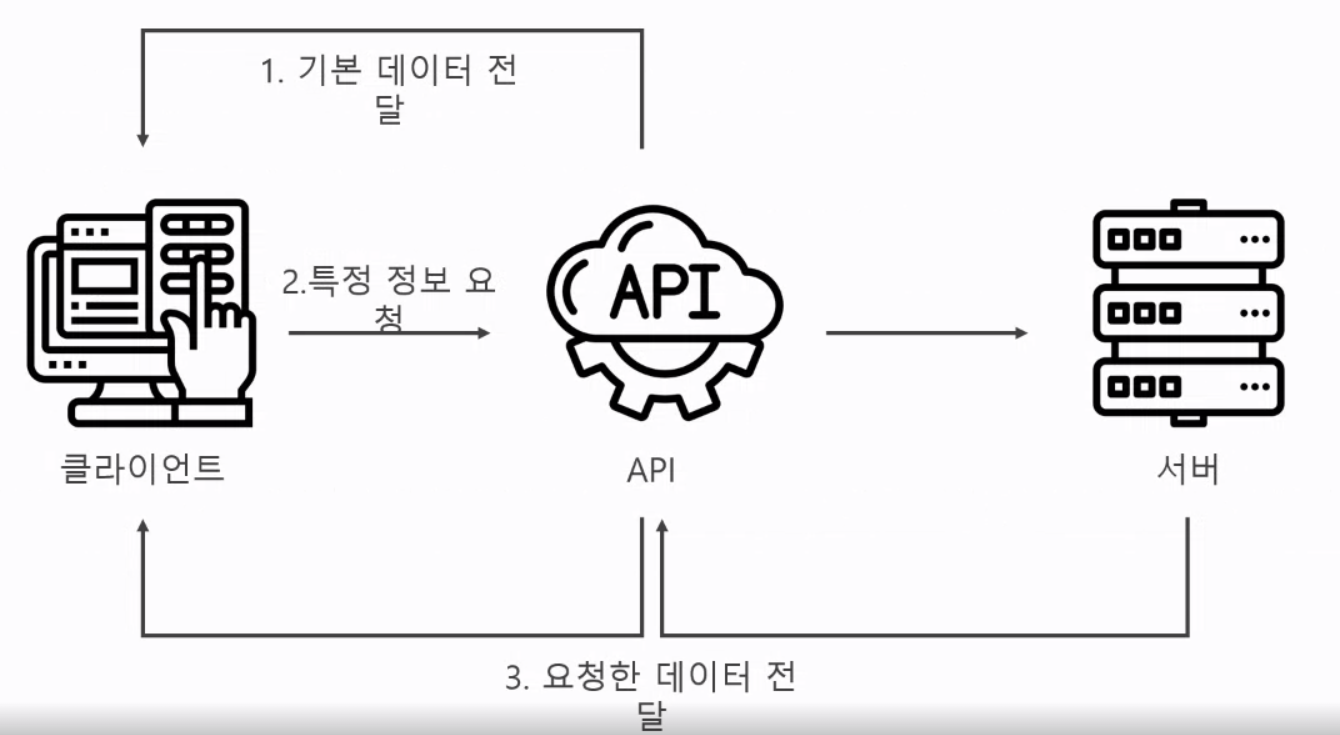
API란?


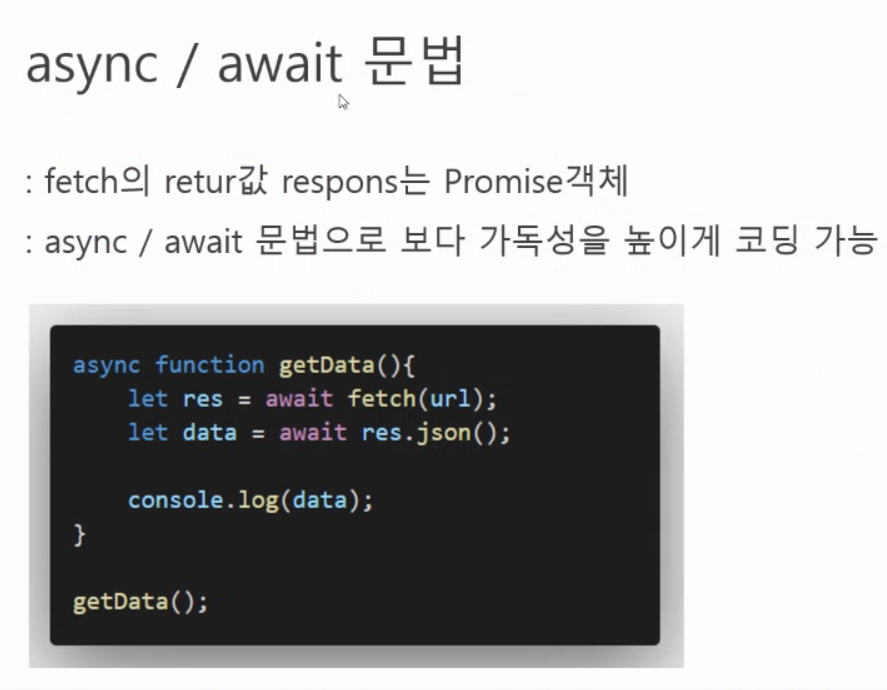
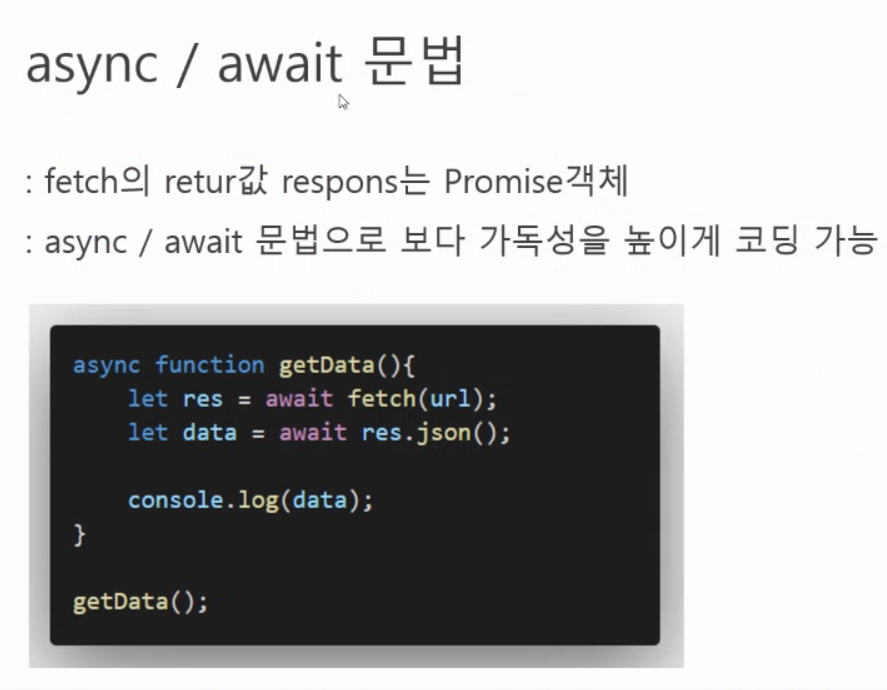
async, await, fetch
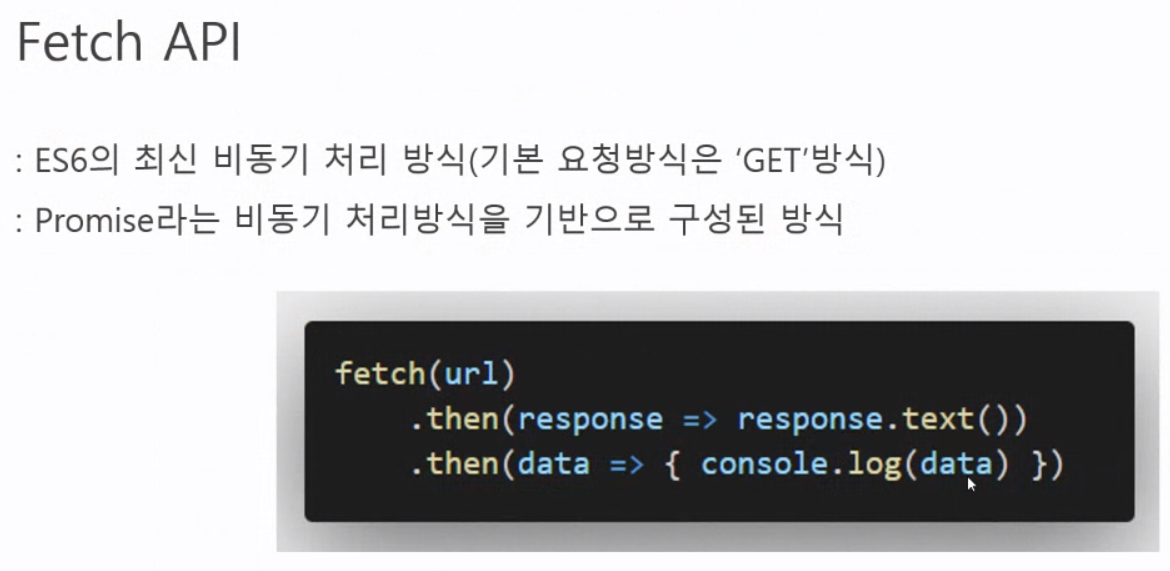
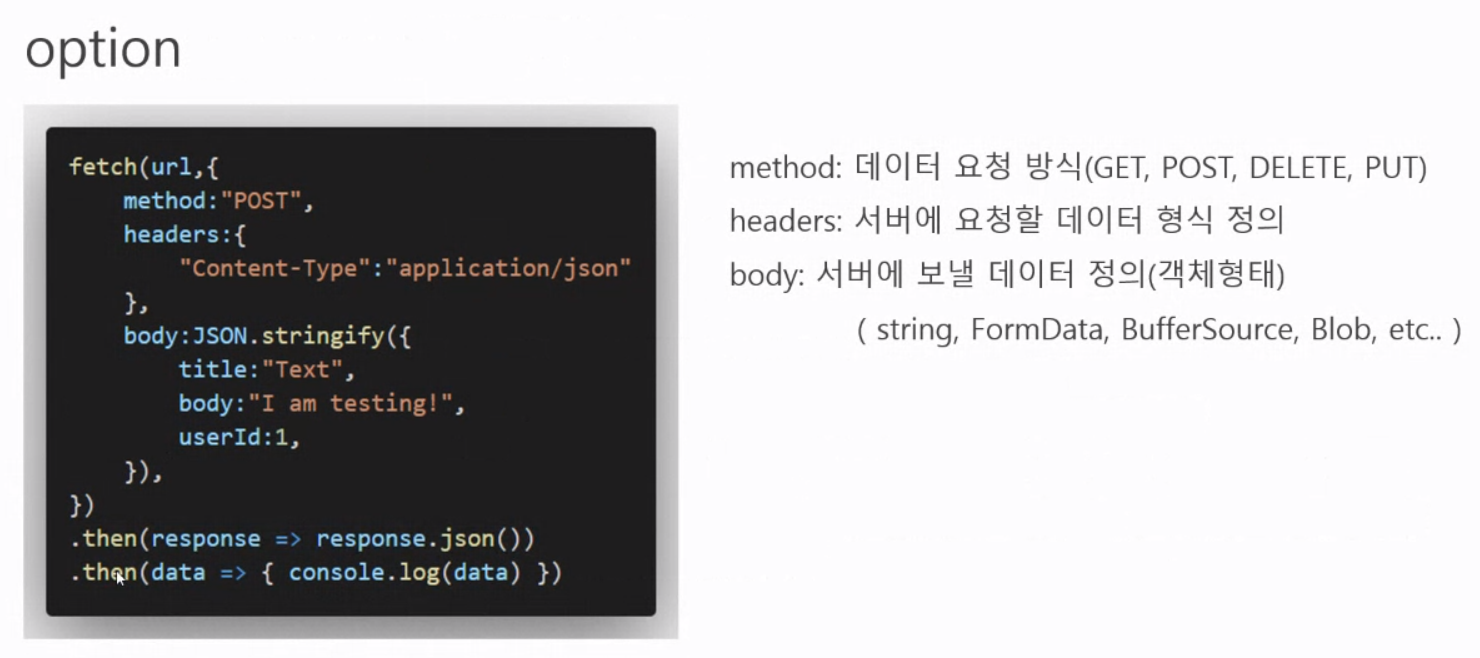
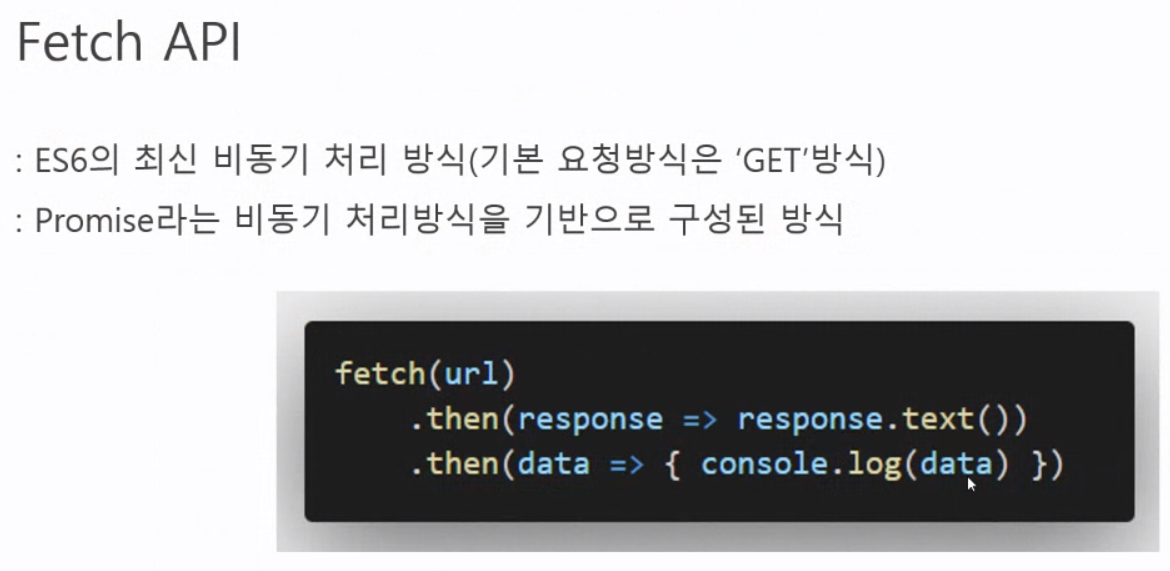
fetch
- 비동기 방식의 통신기술 ES6의 최신 문법이다.
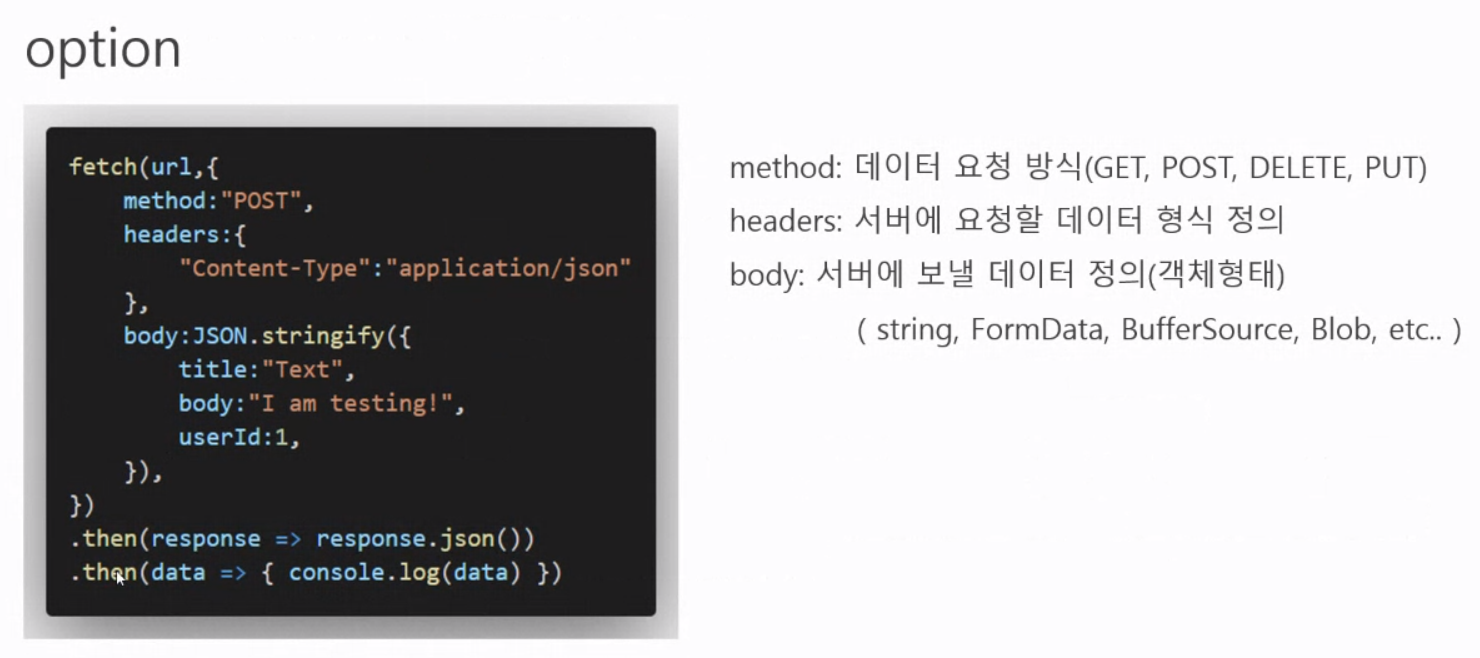
- URL을 먼저 넣어줘야한다!! 요청할 서버 주소

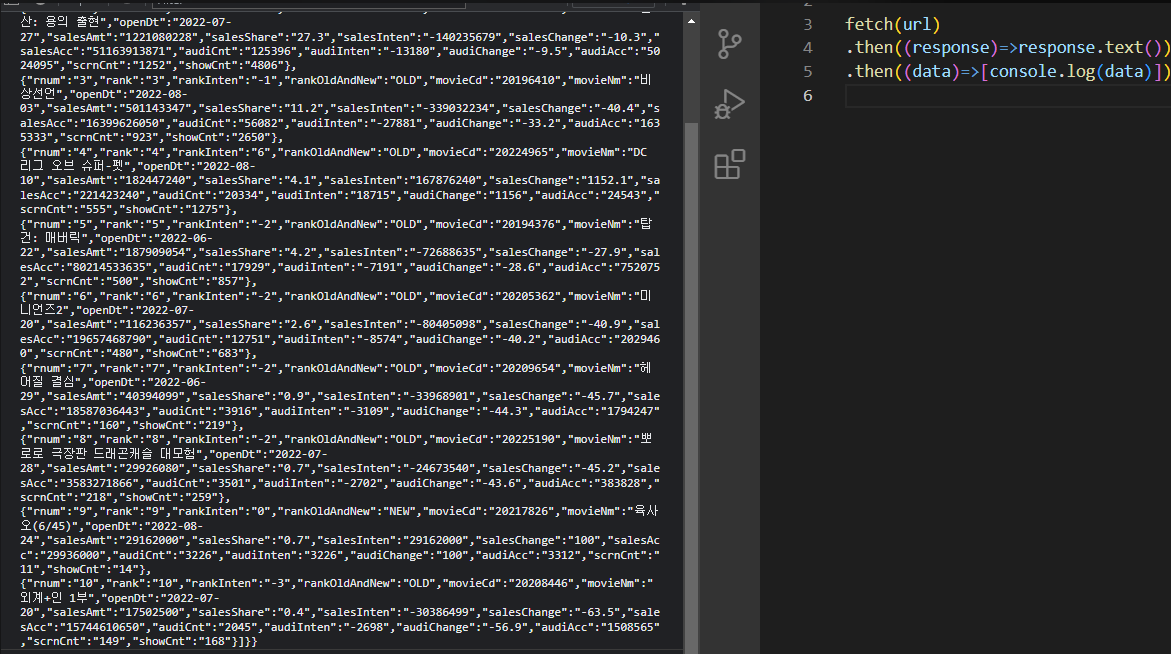
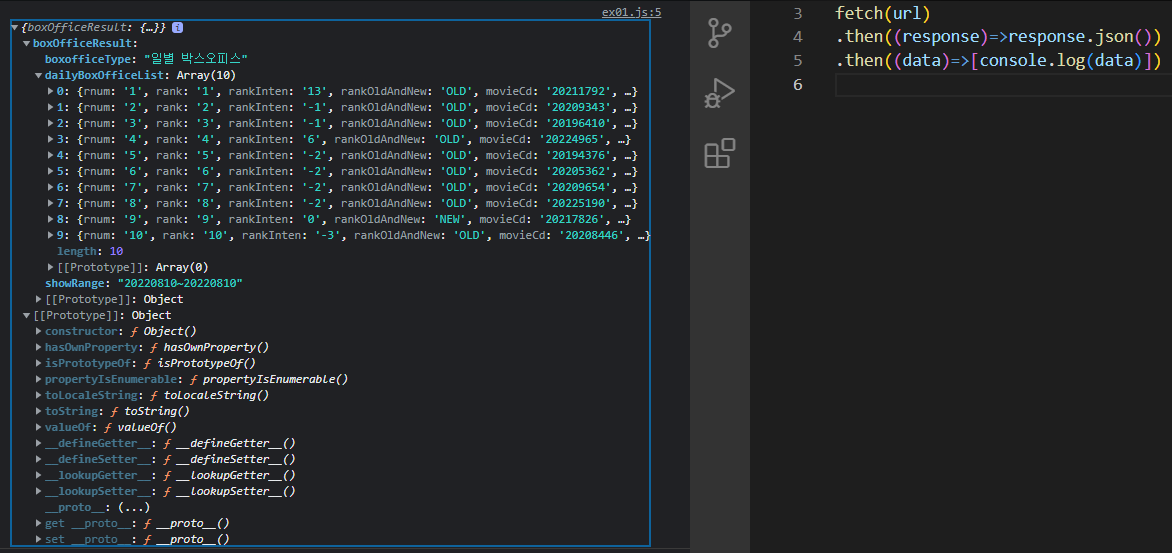
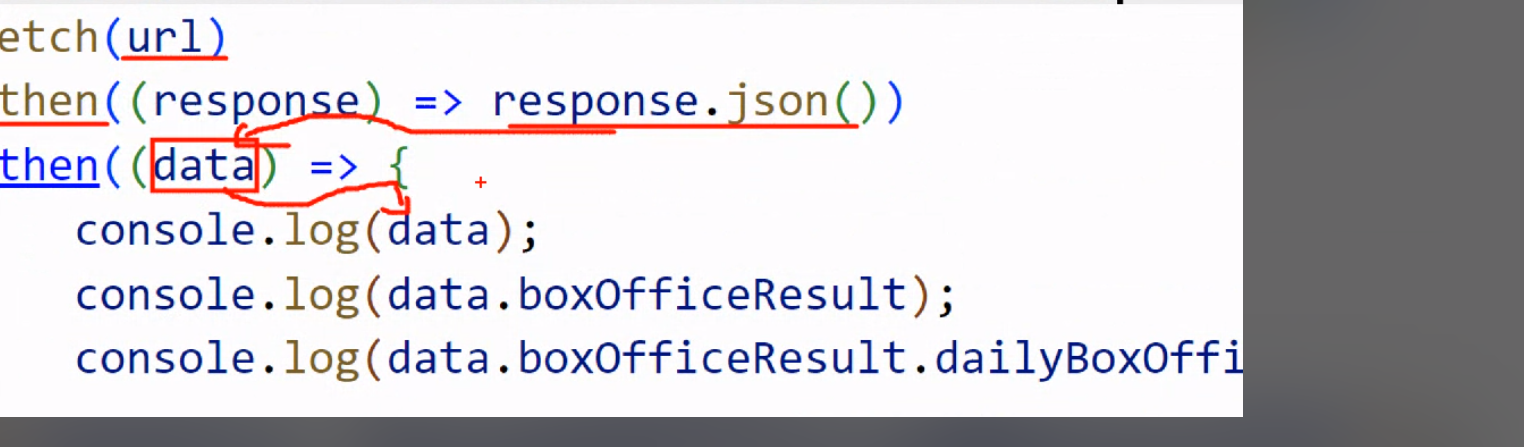
- API를 활용한 fetch 알아보기
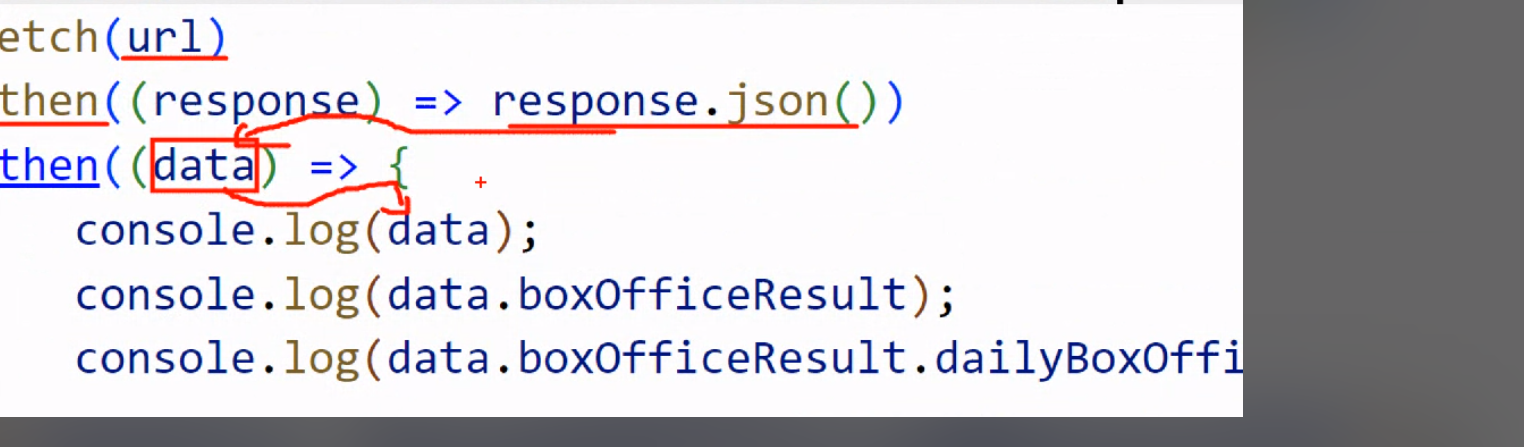
.then()
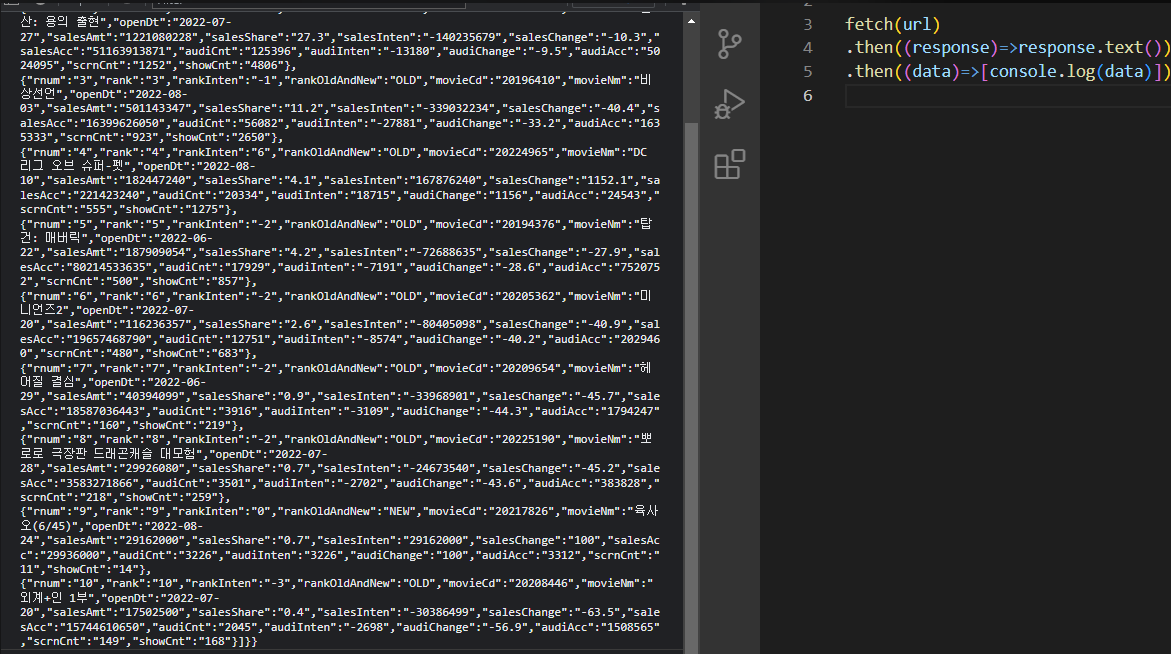
response.text() : 문자열로 반환

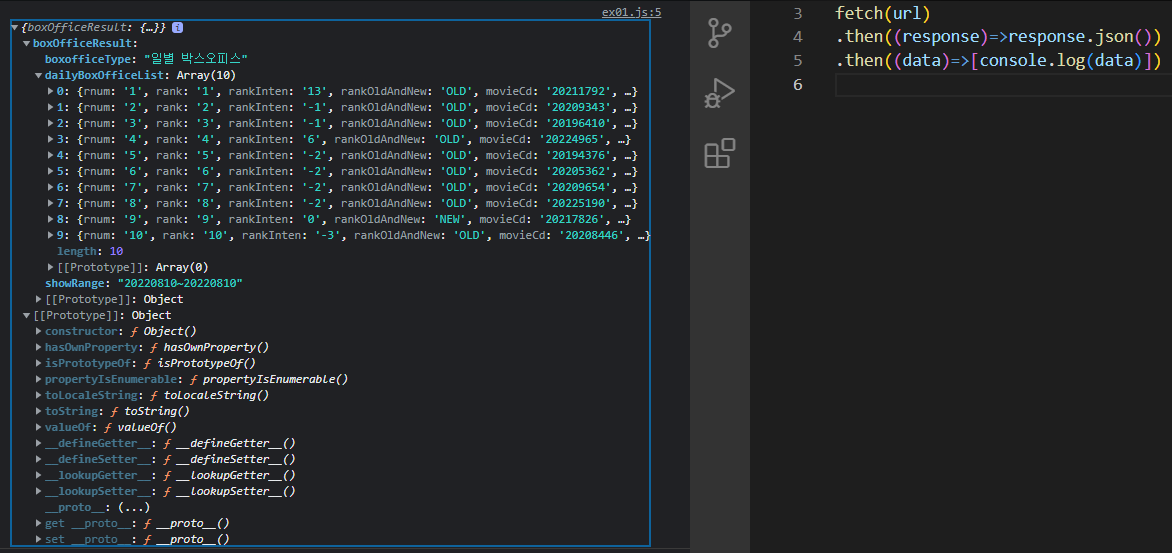
response.json() : 요청결과값을 json형태로 반환

- data의 흐름

다음 포스팅 예고