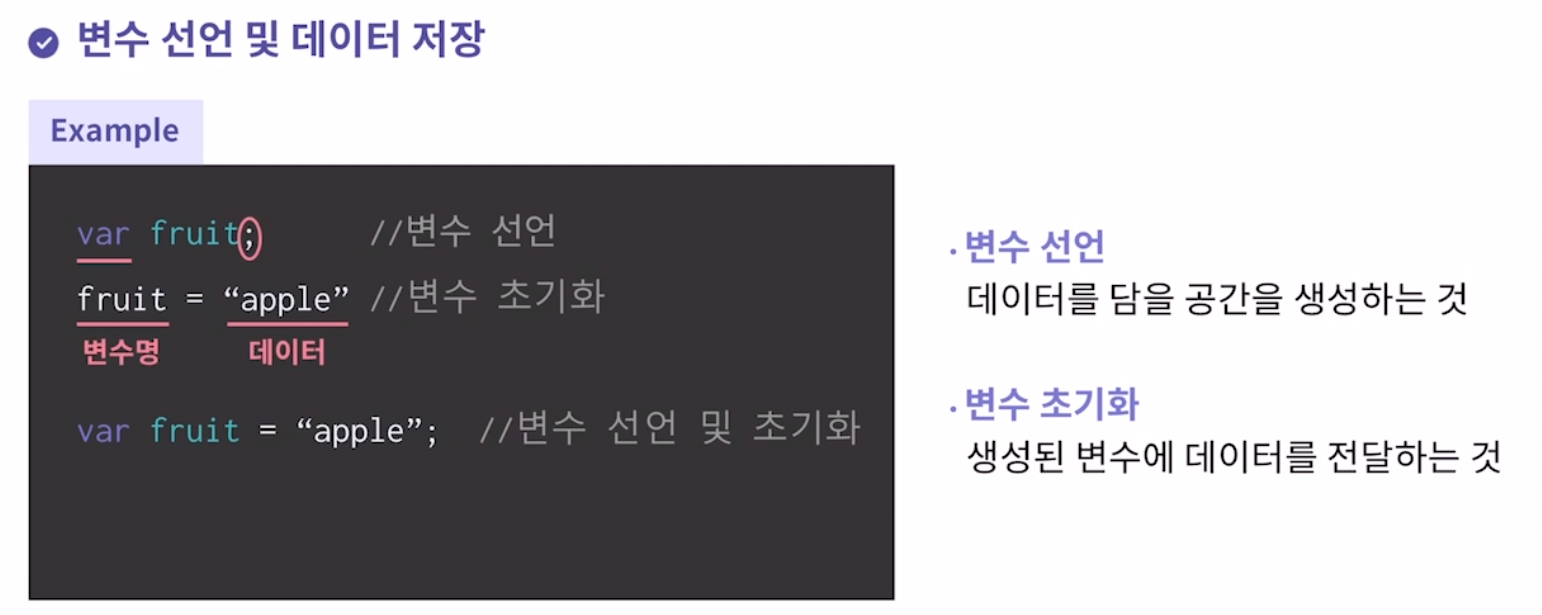
JS의 변수

- 변수 변경은 굳이 다시 선언할 필요 없다.
- 변수명은 숫자로 시작할 수 없다.
- 변수명은 최대한 자세하게 작성해야한다.
- 의미가 불명확한 단어들의 조합은 피해야한다.
프로퍼티
- str.length; : 문자열의 길이를 출력
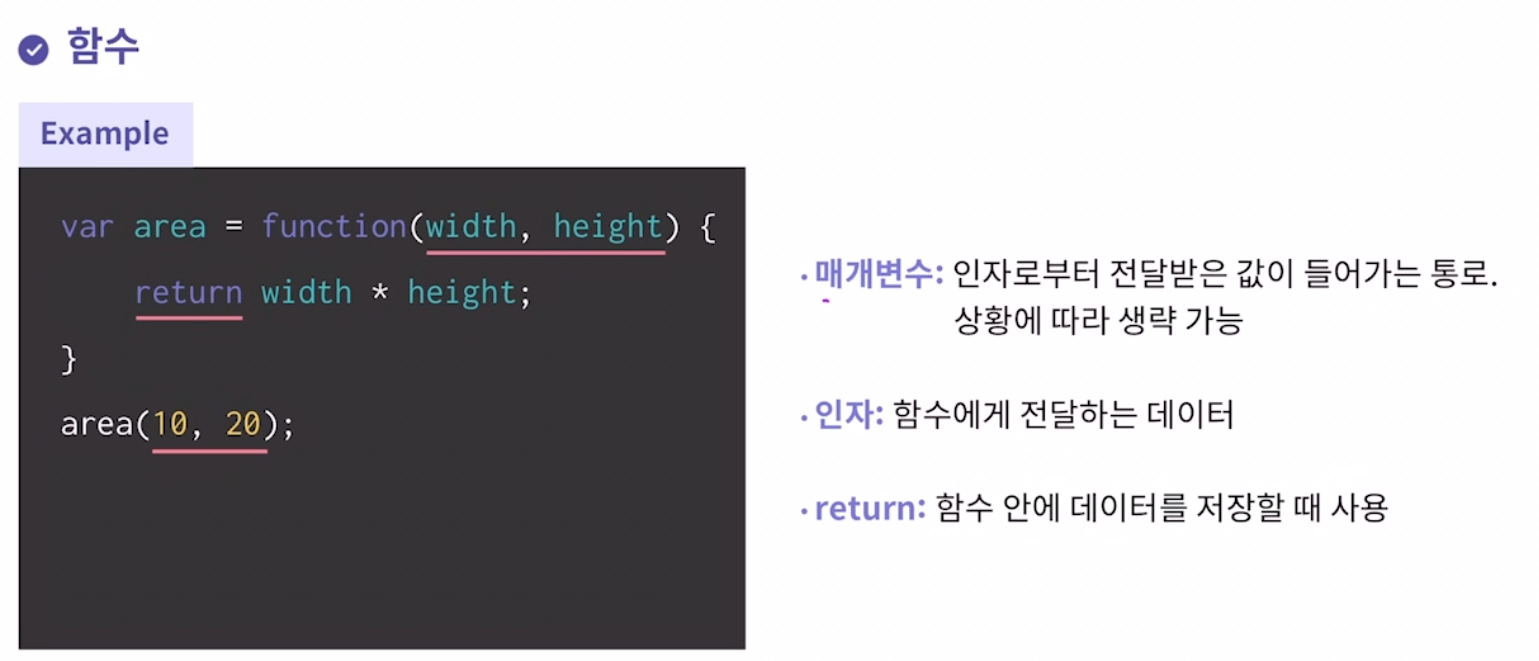
함수
- document.write(); : 내용을 출력
- document.writeln(); : 출력값 사이에 공백을 넣음.
- str.charAt(0); : 문자열 index에 해당하는 값을 추출
- str.spli(' '); : 공백을 기준으로 문자를 나눈후
배열로 출력 - list.push('데이터'); : 배열 뒤에 데이터를 삽입
- list.unshift('데이터'); : 배열 앞에 데이터 삽입
- list.pop(); : 배열 뒤에 데이터를 제거
- list.shift(); : 배열 앞의 데이터를 제거
- parseInt() : 정수로 변환
- parseFloat() : 실수로 변환
Math
Math.abs(음수); : 절대값
Math.ceil(숫자); : 올림
Math.floor(숫자); : 내림
Math.random(); : 임의의 숫자 출력
JS 데이터 타입
- String :
""''으로 작성된 데이터 - Number : 기호없이 숫자만 입력(정수, 음수, 실수)
- Function :

- Array : python과 같음
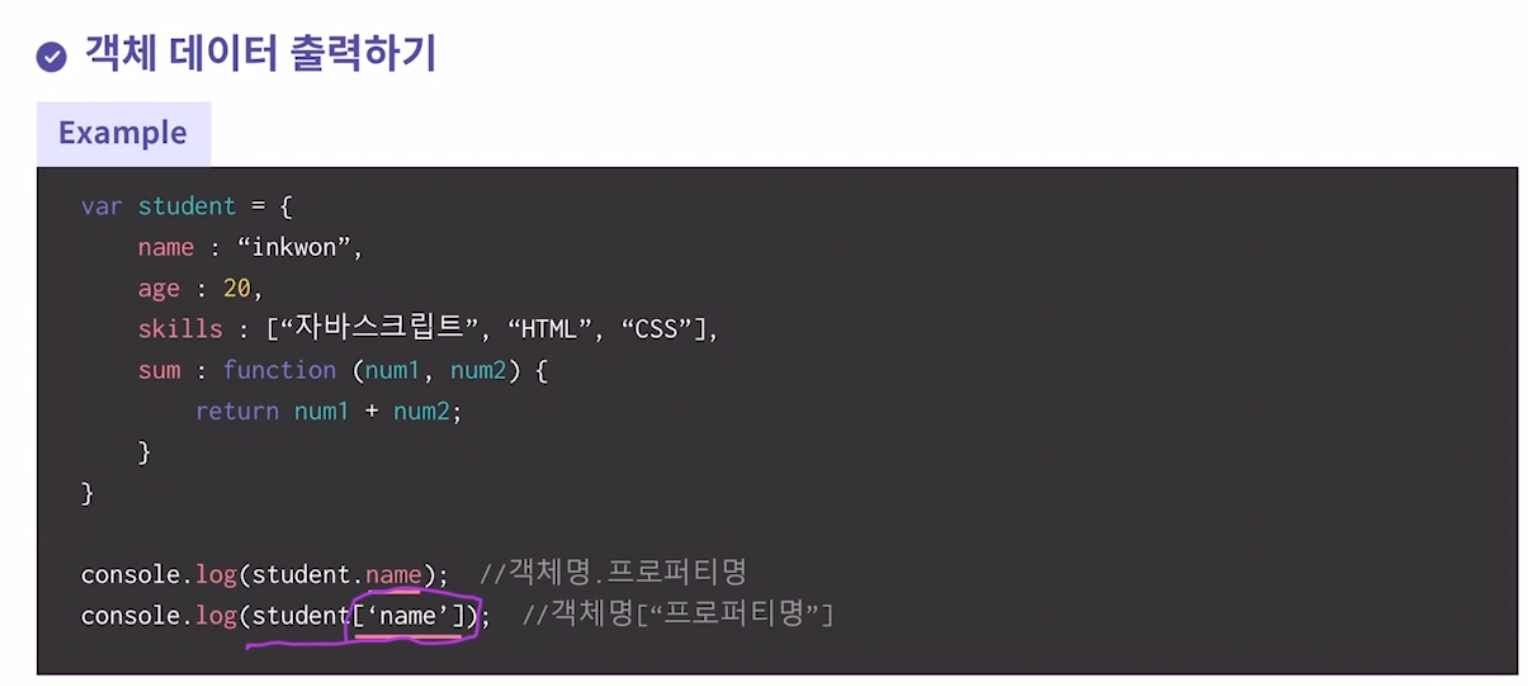
- Object :


6. Boolean
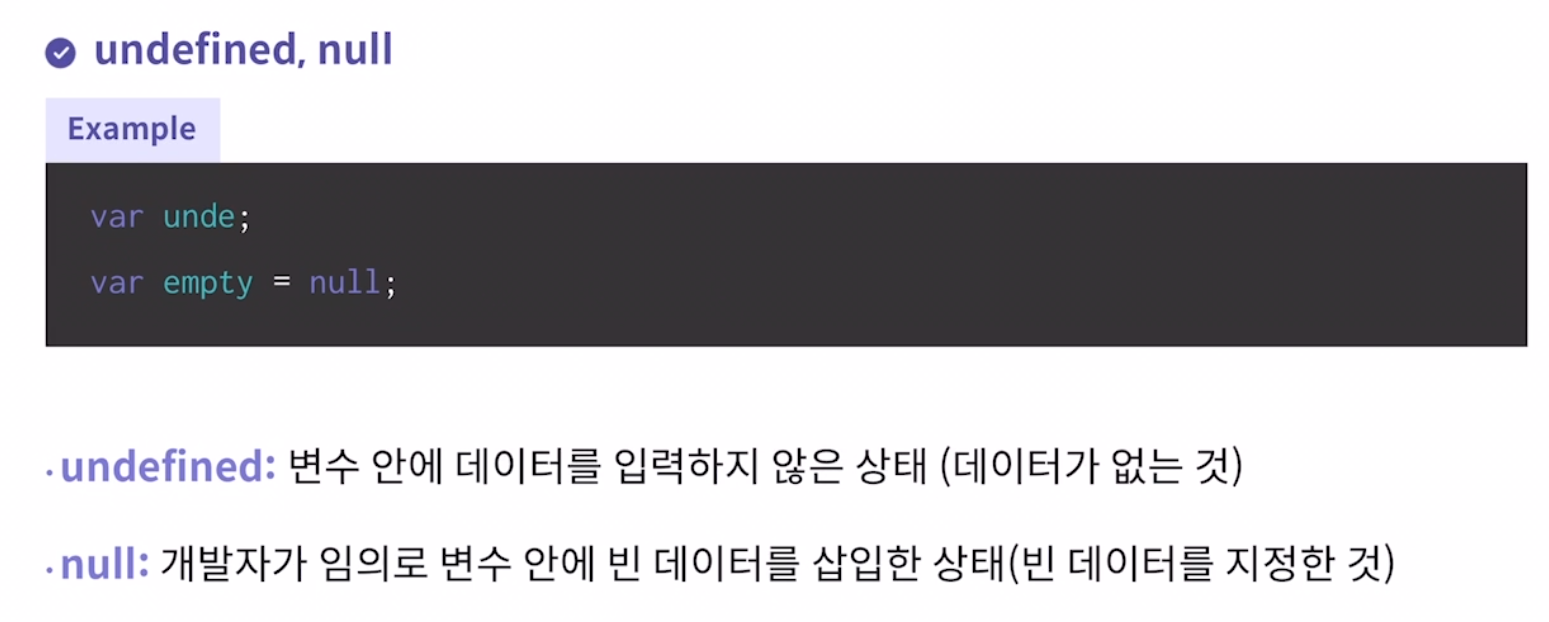
7. undefined, null :