
개요
-
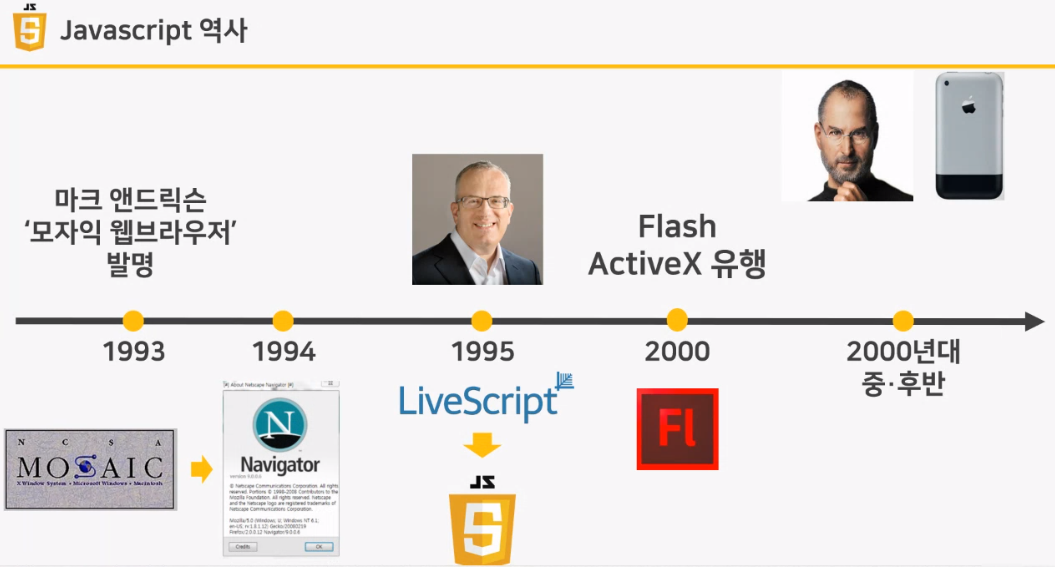
자바 스크립트는 모바일이 나오고 각광을 받은 언어이다.

-
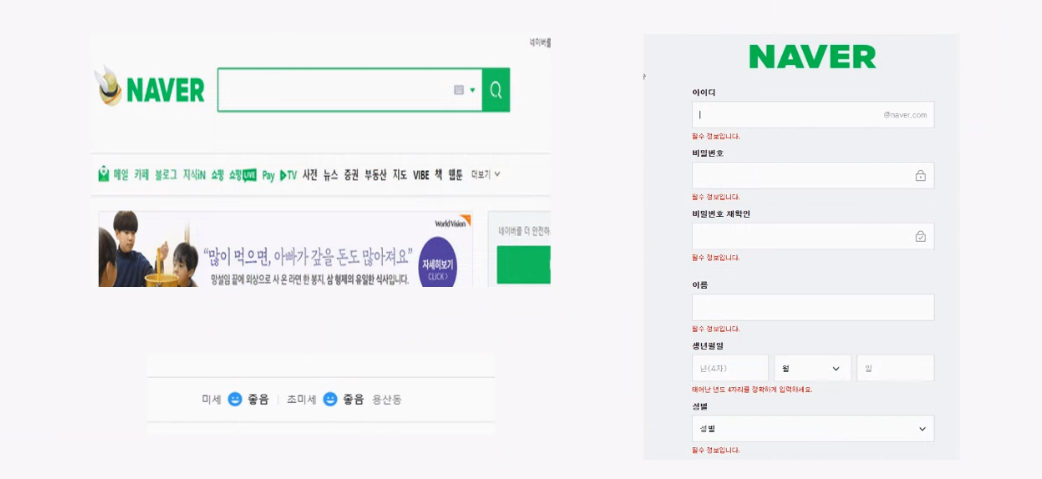
자바 스크립트는 자동완성, 페이지의 동작, 움직이는 상태창 등 여러 곳에 쓰인다.

-

-
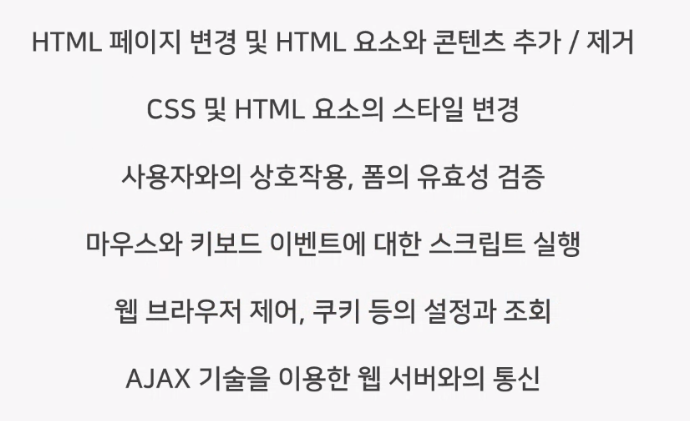
자바 스크립트가 할 수 있는 일

-
스크립트 기반의 프레임워크, 라이브러리

-

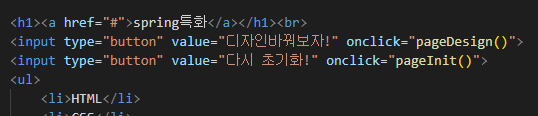
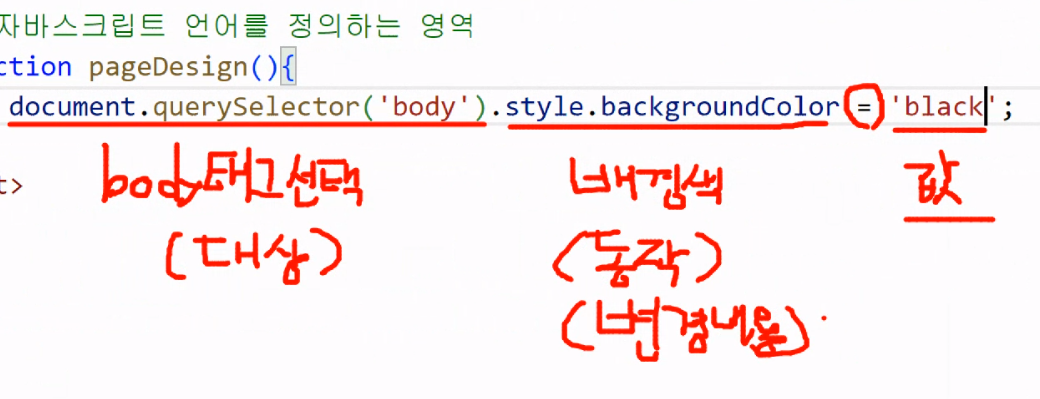
1) document
- 자바 스크립트는 html 문서내에
<script>로 정의하며 닫는 태그 또한 존재한다. 자바 스크립트는<script>태그안에서 정의하며 script 내에서 document는 이 html문서 전체를 뜻한다.

2) onclick
- 이벤트를 넣을 때 통상 사용하는 키워드 이다.

- 버튼을 클릭할 때 어떠한 함수가 동작하도록 되어있다.
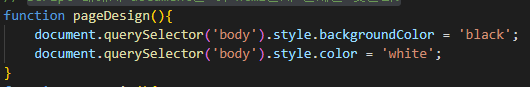
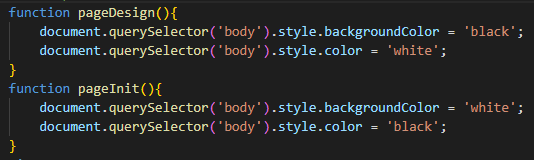
3) 함수 생성

- 파이썬과 더 가까운 모양의 함수 정이이며
def대신function을 사용하는 모습이다.

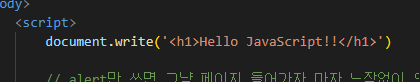
1. 스크립트 출력
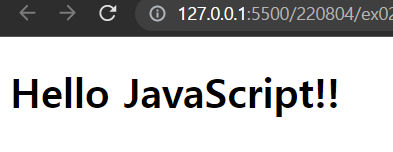
1) 웹페이지에 내용출력


- 사용 빈도수가 3가지중 가장 낮다. 이벤트와 함께 활용 시, 현재 페이지의 내용을 지우고 출력해버리기 때문이다.
2) 페이지 들어가자 마자 출력
- 페이지 들어가자 마자 출력되는 문구

alert('알림창 실행!');3) 개발자 툴 콘솔에 출력


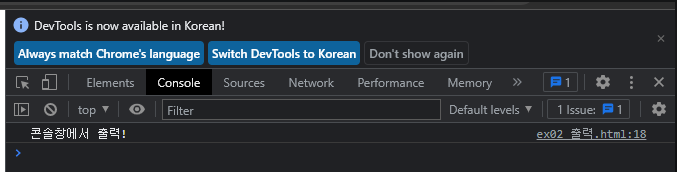
- 빈도수가 가장 높으며 개발자 도구 -> console창에서 확인할 수 있다.
- 주로 결과값을 찍어볼 때 사용한다.
2. 스크립트 입력
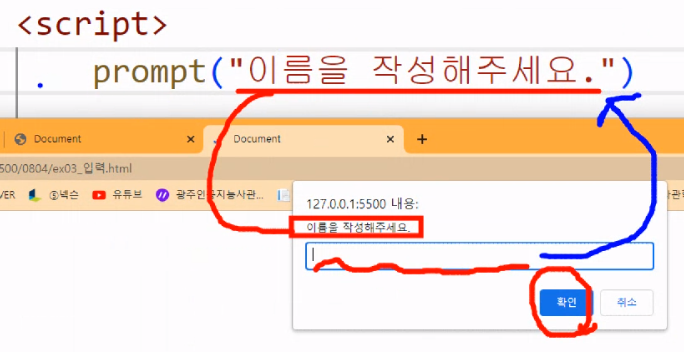
1) prompt
- 사용자 입력값을 반환해주는 함수 따라서 변수에 저장해서 써야함 like input()처럼
prompt("이름을 작성해주세요.")

2) confirm
console.log(confirm("회원정보변경을 완료하시겠습니까?"))

- 확인 == true, 취소 == false 이다.
3-1. 스크립트 변수
-
변수 선언방법 = 변수를 넣으면 초기화까지 진행완료된다.

-
변수를 선언만 했을 경우는 undefined가 들어간다.

-
자바스크립트에서의 변수는 값을 초기화했을 때 자료형이 결정한다.
자료형 : number, string, boolean, null, undefined

-
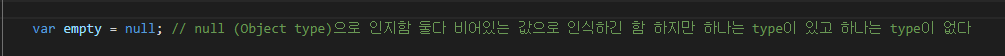
null vs undefined
값이 비어있다는 의미는 동일하지만 null은objecttype undefined는 type이 없다.
비어있는 값으로 비교를 할 때 null값을 초기화

3-2. 스크립트 변수
1) var
- 변수 재선언 가능 / 재할당 가능

하지만 var 키워드의 문제점을 보완하기 위한 변수 선언방법 2가지가 존재한다.
ecma script
2) let
- 변수 재선언 불가 / 재할당 가능

3) const
- 변수 재선언 불가 / 재할당 불가


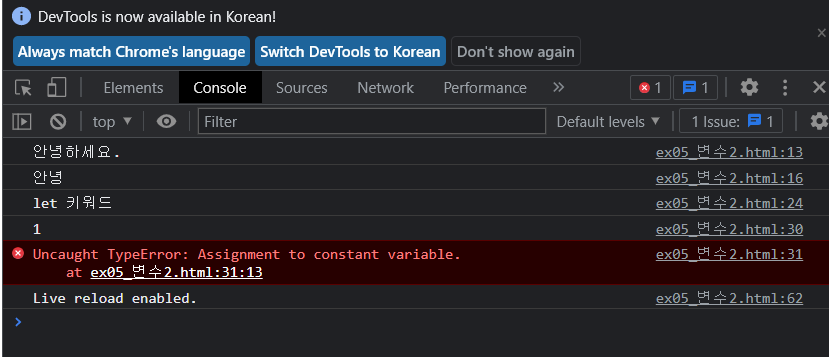
- 위와같이 IDE에서는 error가 안 나지만 console창에서는 error가 난것을 확인할 수 있다.
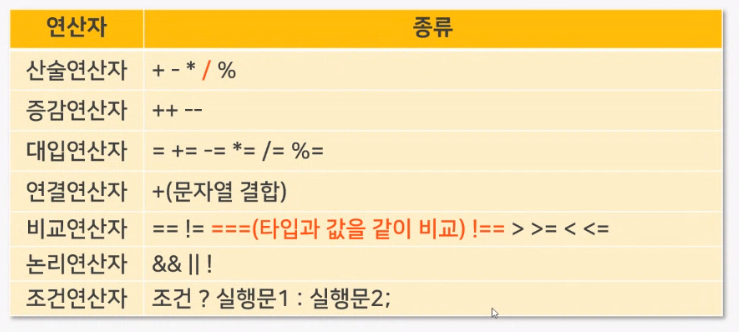
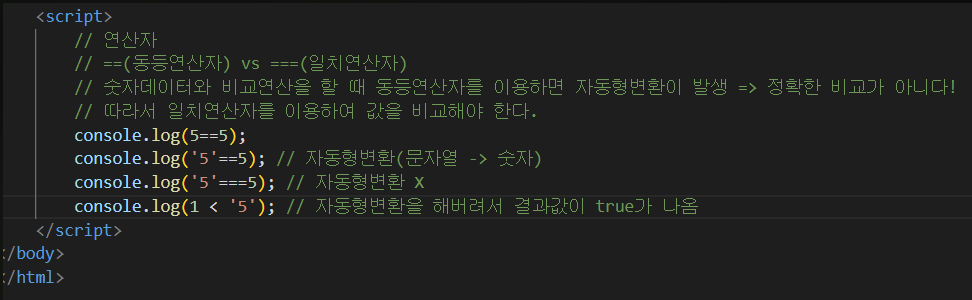
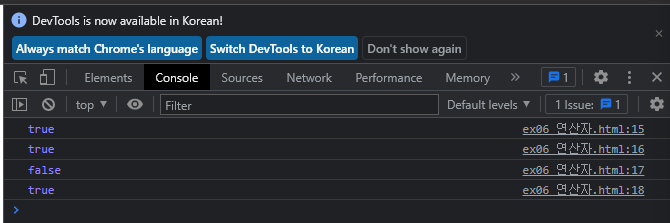
4. 연산자

1) == VS ===


- 동등 연산자는 자동 형변환이 일어난다. 즉 위의 연산기호의 차이점은 자동형변환을 해주냐 안 해주냐의 차이이다.
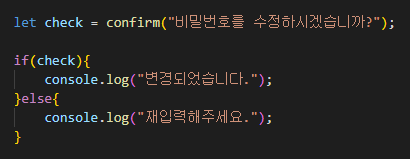
5. 조건문
1. 스크립트 입력문(confirm)을 사용한 조건문



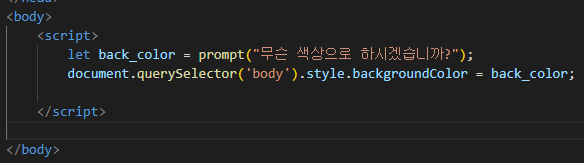
2. 스크립트 입력문(prompt)을 사용한 조건문

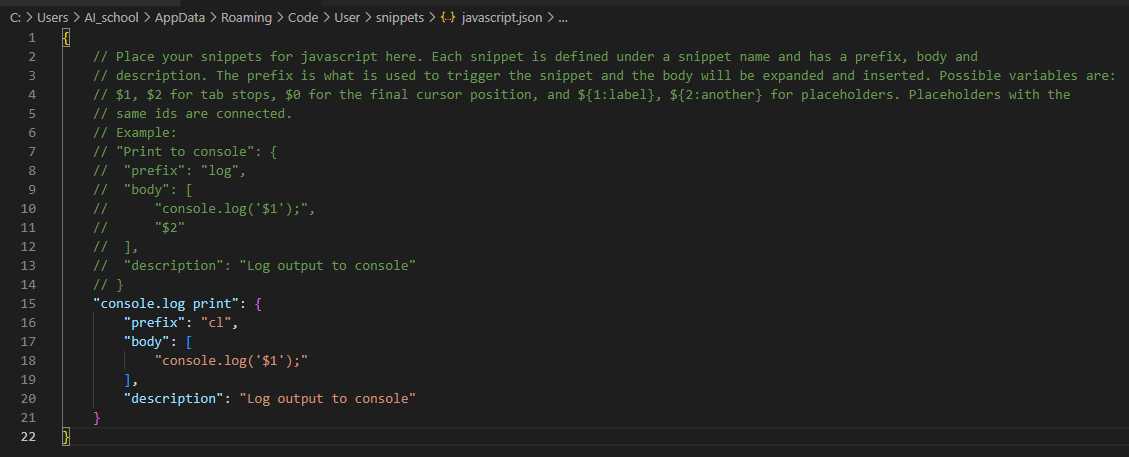
추가공부
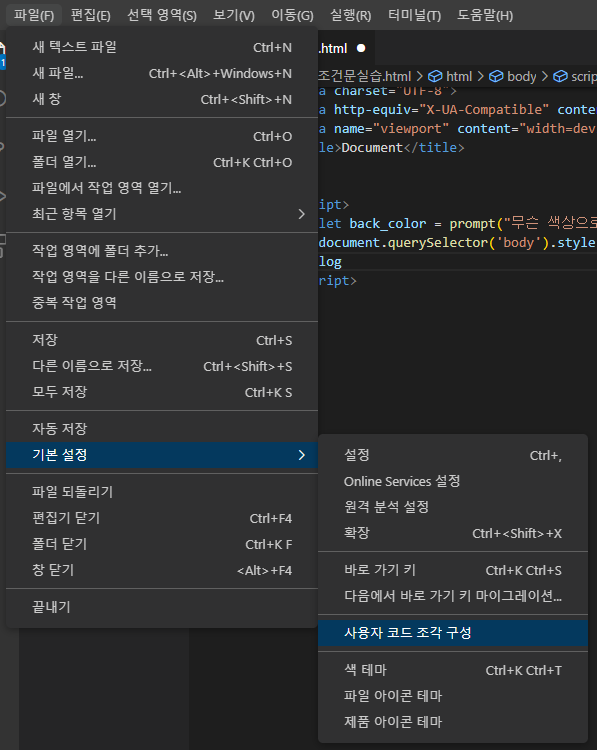
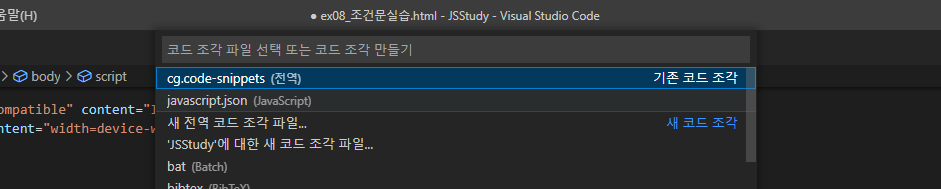
- VS 코드 단축키 추가하기
[File]-[Preference]-[User Snippet]




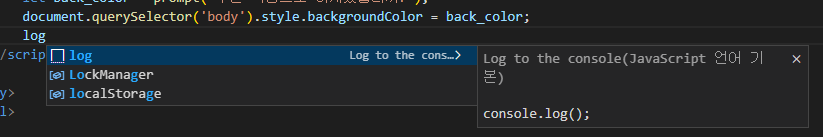
1. prefix
- 단축키 설정 부분
2. body
- 오른편에 나오는 회색 문구
3. descroption
- 해당 함수의 설명 부분
