
1. 스코프
1) var
함수레벨 스코프(✨✨✨)
- function 안에서 정의한 변수와 바깥쪽에서 정의한 변수를 다르게 인식
2) let, const
블럭레벨 스코프(✨✨✨)
- {}안에서 정의한 변수와 바깥쪽에서 정의한 변수를 다르게 인식
2. 기타함수
1) 초기화 구문에 변수를 정의할 때 let 키워드로 정의
for(let i=0; i<10; i++){
console.log(i);
}2) random 함수
- 자바와 동일 단, String 형태로 나오기 때문에 형변환을 필수이다.
Math.random()3) ParseInt()
- 자바와 동일한 STring to Integer 형변환
let num = parseInt(Math.random()*100)+1;3. 실행위치
1) 인라인방식
- body 태그 안에 HTML 태그에 속성값으로 넣는 방식
<body>
<button ondblclick="alert('더블클릭 실행!'); console.log('더블클릭 실행!')">클릭</button>
<body>- 근데 해보면 알겠지만 시발 개 불편하다 따라서 그냥 함수를 만들어둔 다음 함수 호출방식으로 활용한다.
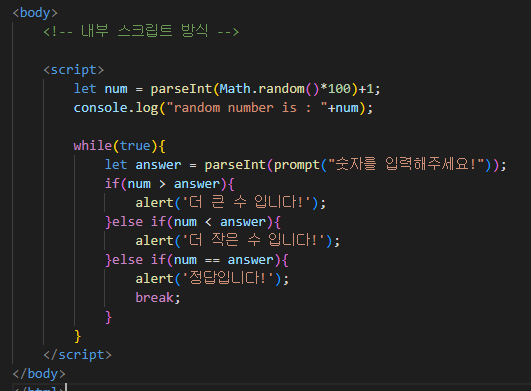
2) 내부 스크립트
- body 태그안에
<script>태그를 만들어 안에 script를 작성하는 방식

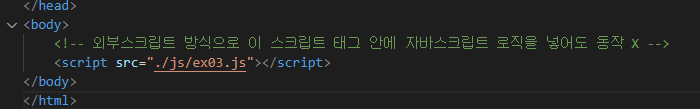
3) 외부 스크립트
- body 안에 script의 속성값으로 scr를 부여하여 link를 걸어두는 방식

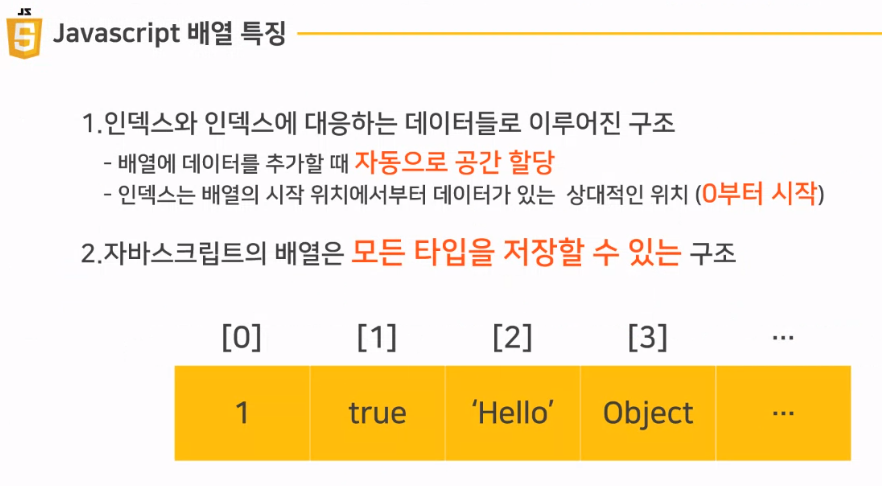
4. 배열

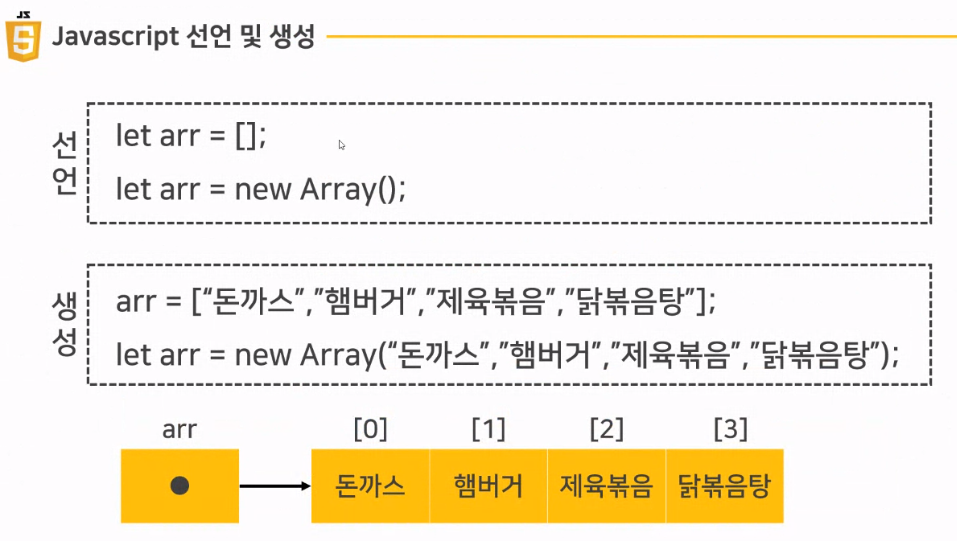
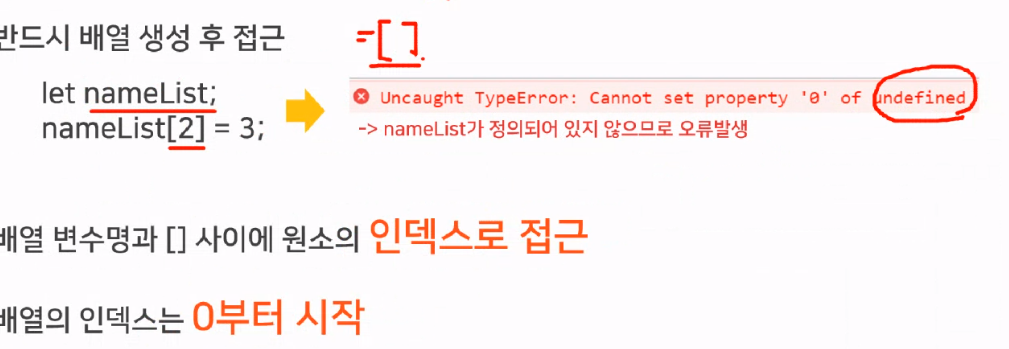
0) 배열생성
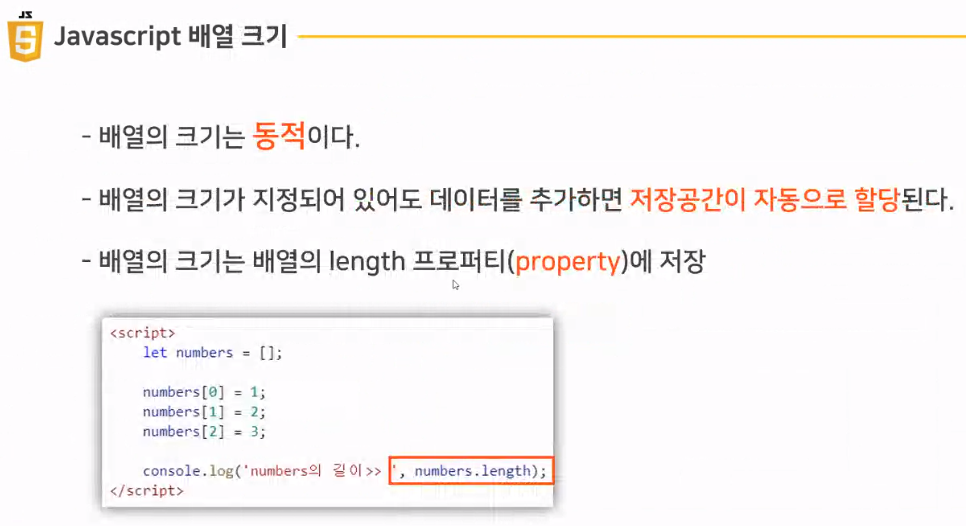
- 자바 스크립트에서 배열은 데이터를 추가할 때 자동으로 공간이 할당된다!

1) 배열 수정
- 인덱스로 수정 가능


1) push
- 배열 제일 뒤에 붙는 함수, 데이터가 차곡차곡 뒤에서 쌓이는 방식
배열명.push();2) shift
- 앞쪽에서부터 데이터를 삭제와 동시에 반환
배열명.shift();3) pop
- 제일 뒤에서부터 데이터를 삭제와 동시에 반환
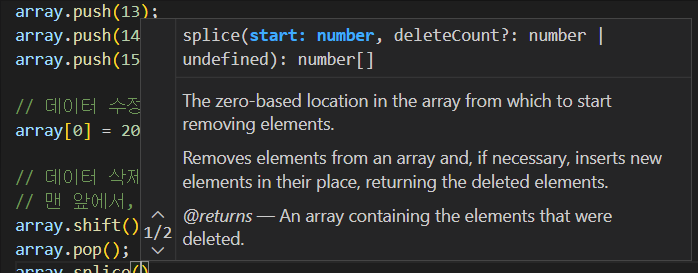
배열명.pop();4) splice
- 특정인덱스와 삭제할 데이터 수를 입력하여 데이터를 삭제
배열명.splice(1, 5);- 삭제 후 여러개의 data 삽입도 가능하다
배열명.splice(1, 5, 30,31,32,34,35);
5. 반복문
1) of
for(let i of 배열명){
console.log(i);
}2) .forEach
array.forEach(function (num, index) {
console.log(index, num);
});6. f 포메팅
- 에크마 스크립트에서 제시한 표준안
- 문자열 템플릿(백틱) : python의 f 포메팅 position
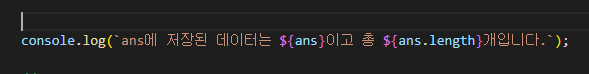
- 문자열 안에 변수를 사용 : `${변수명}` 작은, 큰 따옴표가 아닌 backqout이다.
console.log(\`ans에 저장된 데이터는 ${ans}이고 총 ${ans.length}개입니다.\`);
7. 함수정의


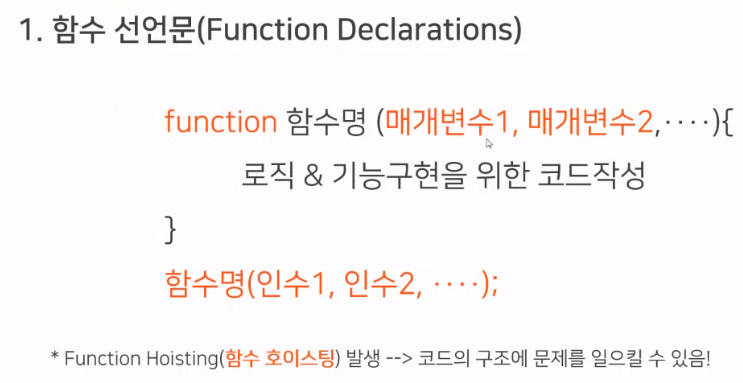
1) 기본함수 선언과 hoisting
- 함수를 정의할 때 있어 위든 아래든 순서는 상관없다. var나 func으로 선언된 함수들을 자동으로 함수 선언부들을 위로 끌어올린다. 이를 함수 hoisting이라 한다.
function show() {
console.log("함수 실행!");
}2) 함수표현식(익명함수 참조)
let func = function(){
console.log("함수표현식 실행!");
}- 위의 문법을 보면 앞서 배운 함수 선언과 달리 이름이 빠져있는데 이는 변수 값에 담아서 처리하는 방식이다. 단, 이런식으로 하면 hoisting은 안 된다.
익명함수를 쓰는 이유 : 순서가 꼬일 수 있는 것을 방지하기 위함도 있다.
3) Arrow function
array.forEach((num, index) => {
console.log(index, num);
});