문제점

-
우리가 웹 페이지를 만들다보면 수많은 파일들이 생겨난다. 그리고 사용자는 이 파일들을 다운로드 하는데 문제는 이게 많으면 많을 수록 (서버와 접속이 많을 수록) 웹앱은 느리게 작동한다. 왜냐면 접속은 상당히 "expensive"한 작업이기 때문이다.
-
또 많은 JS의 패키지들을 사용하다보면 각각의 서로 다른 패키지들이 같은 이름의 변수나 함수를 하용하면서 예상치 못 한 error를 내뿜기도 한다.
example
- 예를 들어 아래와같은 index.html이 있다고 가정하자
<html>
<head>
<script src="./JS경로/hello.js"></script>
<script src="./JS경로/world.js"></script>
</head>
<body>
<div id="root"></div>
<script>
document.querySelector("#root").innerHTML = word;
</script>
</body>
</html>- 그리고 각각 .js파일에서 동일한 이름의 변수를 가져와보자
// hello.js
var word = "Hello";
// word.js
var word = "World";-
이렇게 만약 위와 같이 변수명이 같은 라이브러리를 설치하여 사용했다면 또는 서로 다른 로직을 맡아 각자 개발 후 합친다면 결과는 어떻게 나올까? 당연 원하는 바와같이 나오지 않을 것이다.
-
우선 결과는 world가 나온다. 당연하게 더 나중에 선언된 변수명으로 오버라이딩되어버린 것이다.
module (Webpack 이전)
-
그래서 이러한 문제들을 극복하기 위해 등장한 개념이 바로
module이고
최신 웹 브라우저에는 기본적으로모듈의 기능이 탑재되어있다. -
그럼 어떻게 하면 사용할까? 밑에서 한 번 봐보자.
사용법
<html>
... // 이때 "head" 의 "script"는 삭제한다.
<div id="root"></div>
<script type="module">
import 마음대로1 from "./source/hello.js"
import 마음대로2 from "./source/world.js"
document.querySelector("#root").innerHTML = word;
</script>
</body>
</html>// hello.js
var word = "Hello";
export default word;
// word.js
var word = "World";
export default word;module의 단점
-
import, export의 기능은 굉장히 최신 기능이기에 오래된 웹브라우저에서는 동작하지 않는다.
-
매우 수백개의 .js 파일과 css의 이미지 파일을 다운로드 받는다고 생각하면
net work connect이 매우 많아질 것이고 => computing power가 매우 많아짐 => net work 부하가 많아짐 => 서비스 속도가 개느려짐
- 이러한 점들을 타파하고자, 모듈파일들을 하나로 묶어서 제공하고자, "Bundler"가 탄생한 것이다.
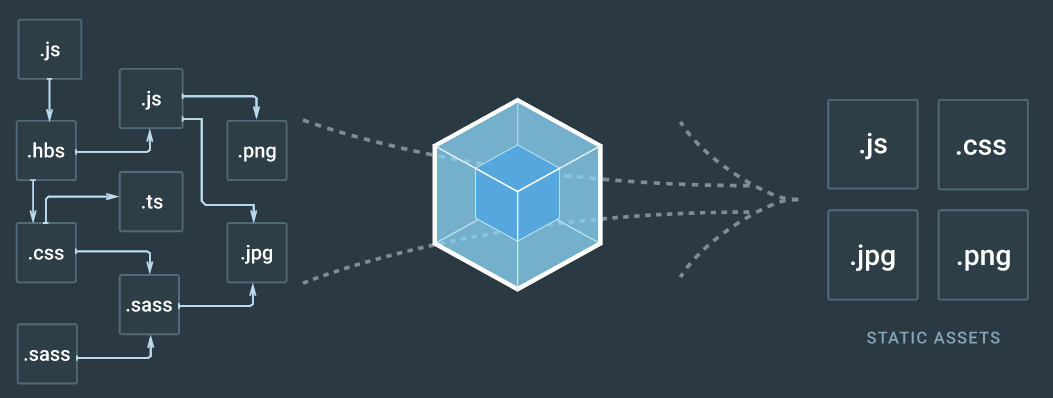
Bundler 중 하나인 WebPack
-
위와 문제들을 해결하기위해 나온 해결책이
Bundler라고 한다.
또 Bundler의 종류로WebPack,Broserify,Parcel이 있다. -
그래서 웹팩을 사용하면 JS파일뿐 만 아니라 CSS이미지와 같은 여러
모듈들을 모두 관리할 수 있다. 동시에 성능향상을 위해서 분리도 가능하다. -
그럼 이제 본격적으로 사용법에 대하여 알아보자.
사용법
-
node에서
npm -d webpack webpack-cli요렇게 2개를 설치해줘야한다.
이때 -d 옵션은 webapp을 위한 library가 아닌 develop을 위한 라이브러리라는 것을 명시하는 것이다. -
entry file작성 js가 모여있는 폴더(예를 들어src)에index.js라고 만들어준다. -
.js파일들을 bundling해서
public폴더에 결과값을 담는다.
- 이때 bundling을 위해선 webpack을 실행 시켜야한다.
- 이때 프로젝트에 설치한 웹 팩을 실행할 땐
npx로 시작한다.npx webpack
- entry, output 지정
npx webpack --entry ./경로/~.js --output ./경로/~.js
- 위 코드는 entry에 해당하는 파일과 종속된 파일들 모두를 하나로 만들어서 output 파일에 넣어라는 뜻이다.
- html
<html>
... // 이때 "head" 의 "script"는 삭제한다.
<div id="root"></div>
<script src="./output경로/~.js"></script>
</body>
</html>결과
-
이렇게 되면 해당 로직들이 결과값이 output의
.js에 저장이 되고 브라우저는 여러개의 파일을 다운 받는 것이 아닌 요 output 파일 하나만 받으면 된다. => 서버와의 connect 횟수가 줄으니 사용자도 로드가 줄어서 좋고 서버쪽도 부하가 훨씬 덜 걸려서 좋은 선순환이 된다. -
이전 브라우저에서는 작동하지 않는 코드를 webpack이 알아서 처리 후 output에 담고있기 때문에 호환성에도 매우 유리하다.
