
css 먹여보기
-
Scaffold 내부에 또 다른 위젯을 설정할 수 있다.
-
대부분의 위젯은 다른 인수에 값을 넘기게 해주기 때문에 거의 항상 최소한 하나의 인수인수나
body:혹은child:같은 걸 갖고 있다. 이는 또 다른 위젯을 원하는 것이다. 외부 위젯의 래핑 위젯에 포함되어 있다. -
하지만 종종 위젯을 원하지 않는 다른 인수도 있다.
하지만 대신에 우리가 이를 구성하거나 이 위젯을 스타일링할 수 있도록 하는 것이다.

-
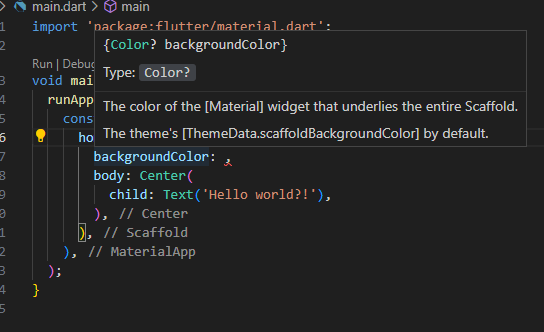
그래서 보면 backgroundColor에 Color값이 optional인 것을 확인할 수 있는데 이는 null이 들어가도 무방하며 이땐 배경색을 설정하지 않은 것과 같다.
-
그리고 물론
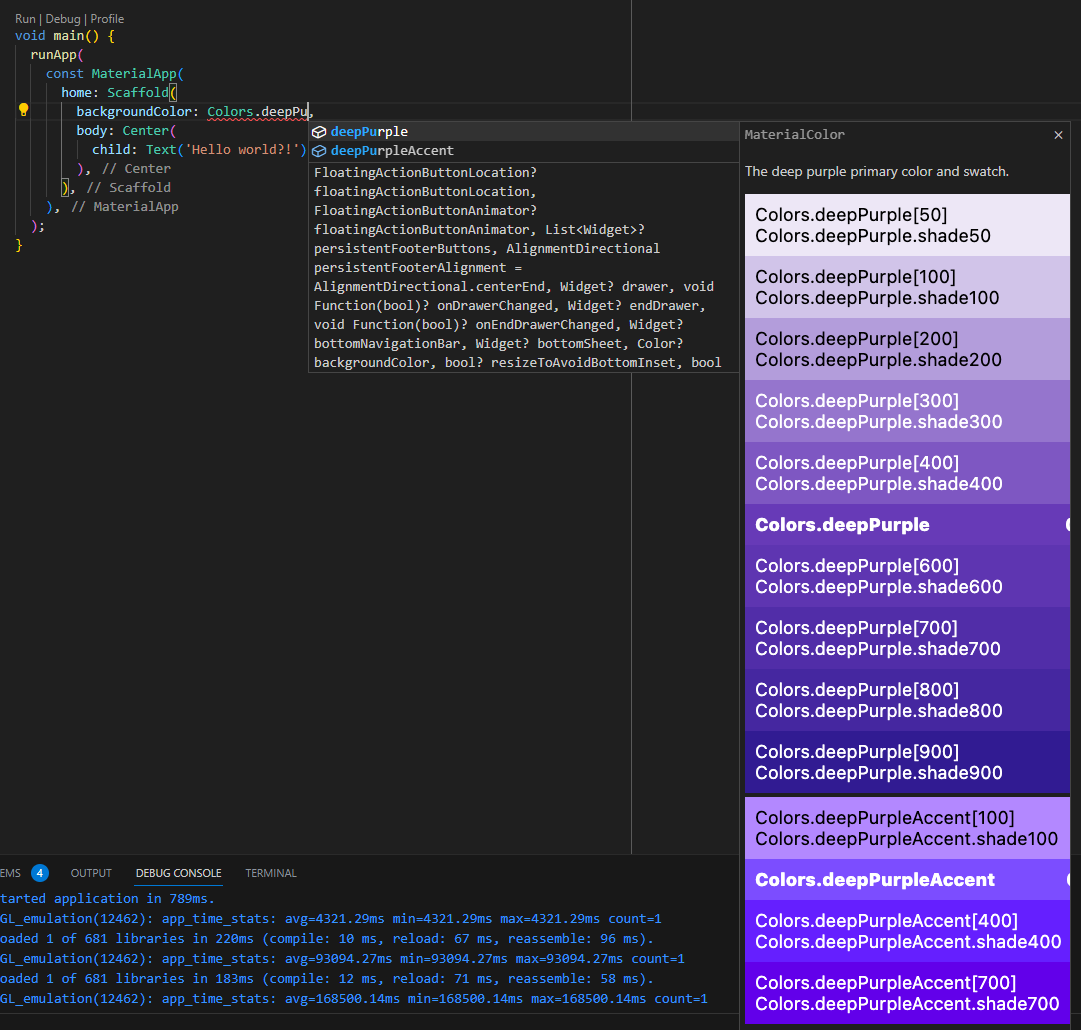
Colortype으로 지정해야하기에 그대로 써도 좋지만 더 좋은 방법도 있다. 바로Colorstype이다.

아래 사진과 같이 매우 다양한 색을 IDE에서 바로 확인하고 넣을 수 있다. -
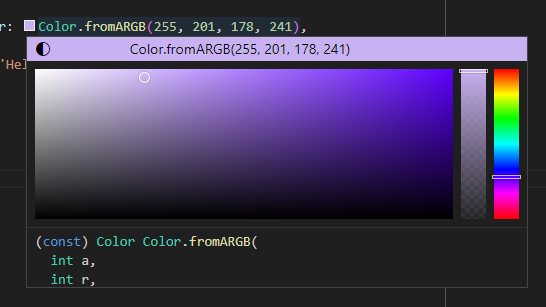
또한 색 박스를 클릭하여 내가 원하는 색으로 바꿀 수도 있다.

-
그렇게 되면 Colors => Color로 바뀌고
.fromARGB()라는 함수에 의해 색이 생성되는 것을 확인할 수 있다. -
혹시 Hex 코드를 먹이고 싶다면
0xFFRRGGBB값을 넣어주면 된다.
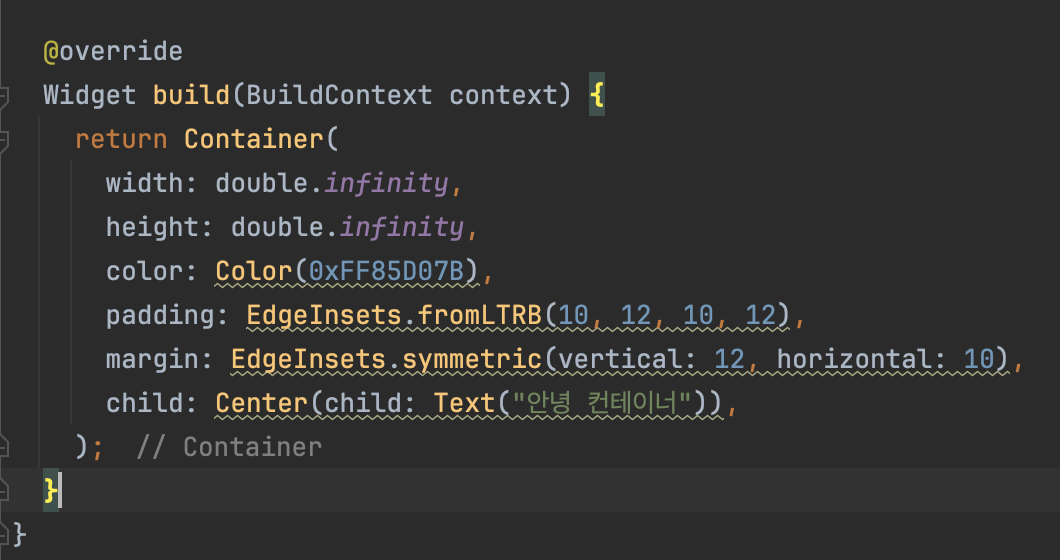
Container
- 컨테이너 위젯은 위젯의 배경 색상을 설정하는 데에 많은 옵션을 제공한다.
기본적으로 child 를 갖고, width, height, color, padding, margin, decoration 등 을 설정할 수 있다.
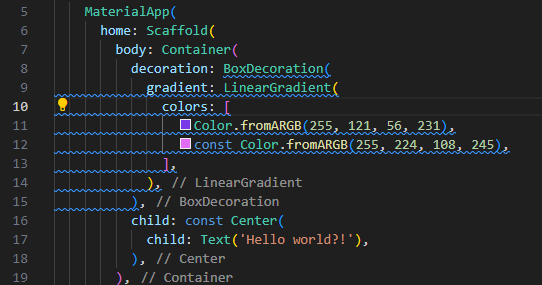
그라데이션
- 이는 정확히 말해 2개의 색을 지정하여 그라데이션을 지정할 수 있다.
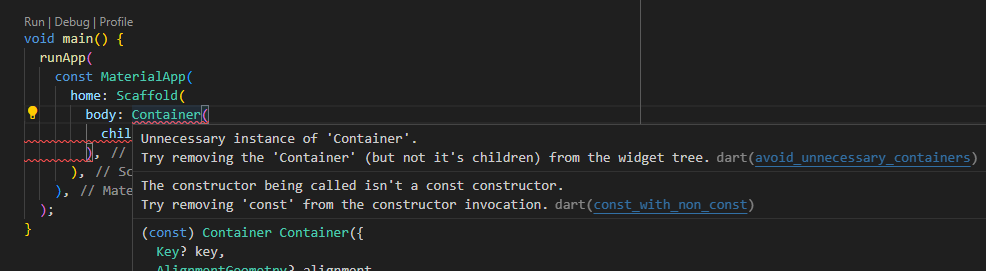
그러기 위해서는 우선 Container로 warpping을 해야한다.

-
그런데 빨간 줄이 생긴것을 확인할 수 있는데 이는 Flutter가 Container에 대하여 const를 지원하지 않기 때문이다.
-
또한 지정한 해당 위젯 트리에서 더 높은 부모 위젯도 const를 설정할 수 없다.

- 따라서 일단 코드를 작성한 후 파란 선이 시작되는 가장 최 상단에 const를 박으면 된다.
이렇게 하면 이것들은 모두 저장되도록 설정된 개체가되고
래서 DART는 이 값들을 코드 내 다른 어딘가에 사용한다면 캐싱하고 저장하고 재사용할 수 있다.
메모리 사용량 최적화의 장점을 취하고 앱 성능을 향상시킬 수 있는 것이다.

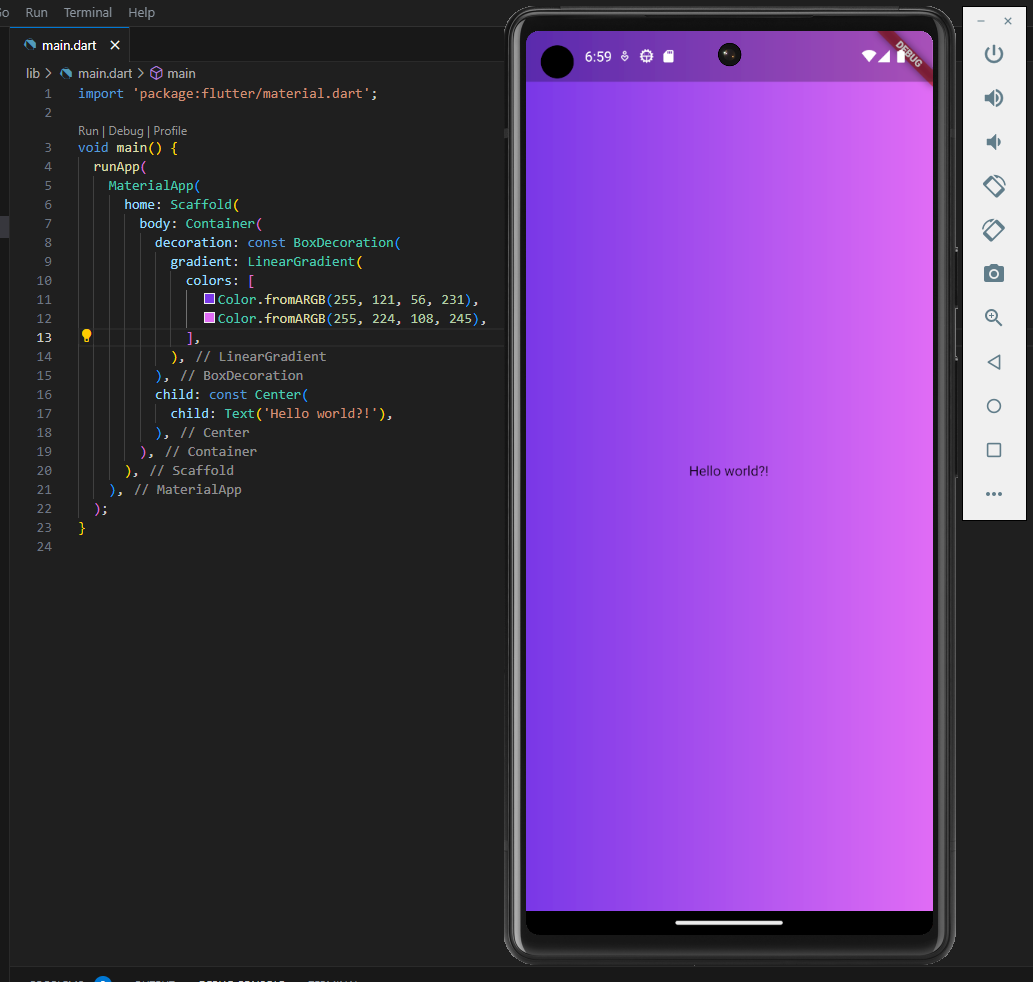
- 그럼 위와같은 결과값을 확인할 수 있다.
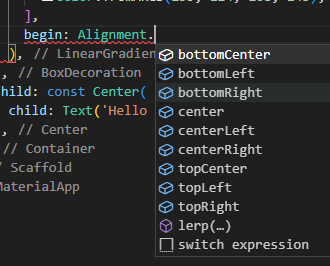
이제 추가적으로 그라데이션을 왼위 에서 오아래로 바꿔보자.
begin: Alignment(x, y)- 이부분 역시
(x, y)생성자 함수로 본인이 직접 작성할 수 있지만 역시.을 이용하여 미리 정의된 값에 접근할 수 있다.

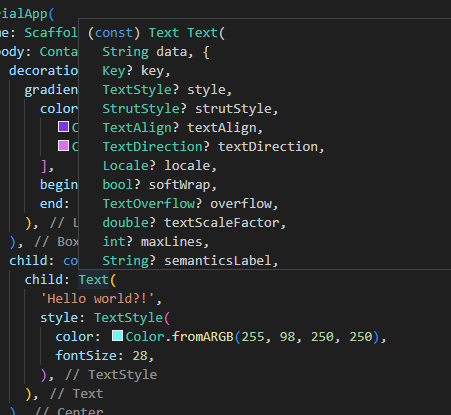
Text css

- 위 사진에서 알 수 있듯 TextStyle 객체에 내부 text css를 지정할 수 있다.
- 그리고 역시 color는 Color 객체를 이용하여 작성할 수 있다.
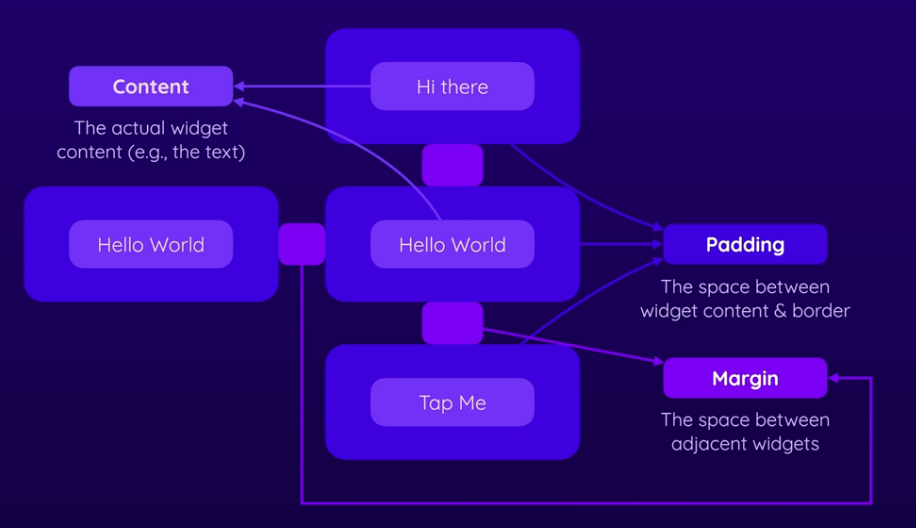
margin
- 추후 포스팅한 padding에서도 같은 객체를 사용한다.

- Container에서 margin argument를 주어 이것을 EdgeInsets라는 객체로 쉽게 마진을 부여할 수 있다.
EdgeInsets

fromLTRB: Left, Top, Right, Bottom 순으로 작성한다.symmetric: 수직, 수평의 값을 넣어주면 된다.
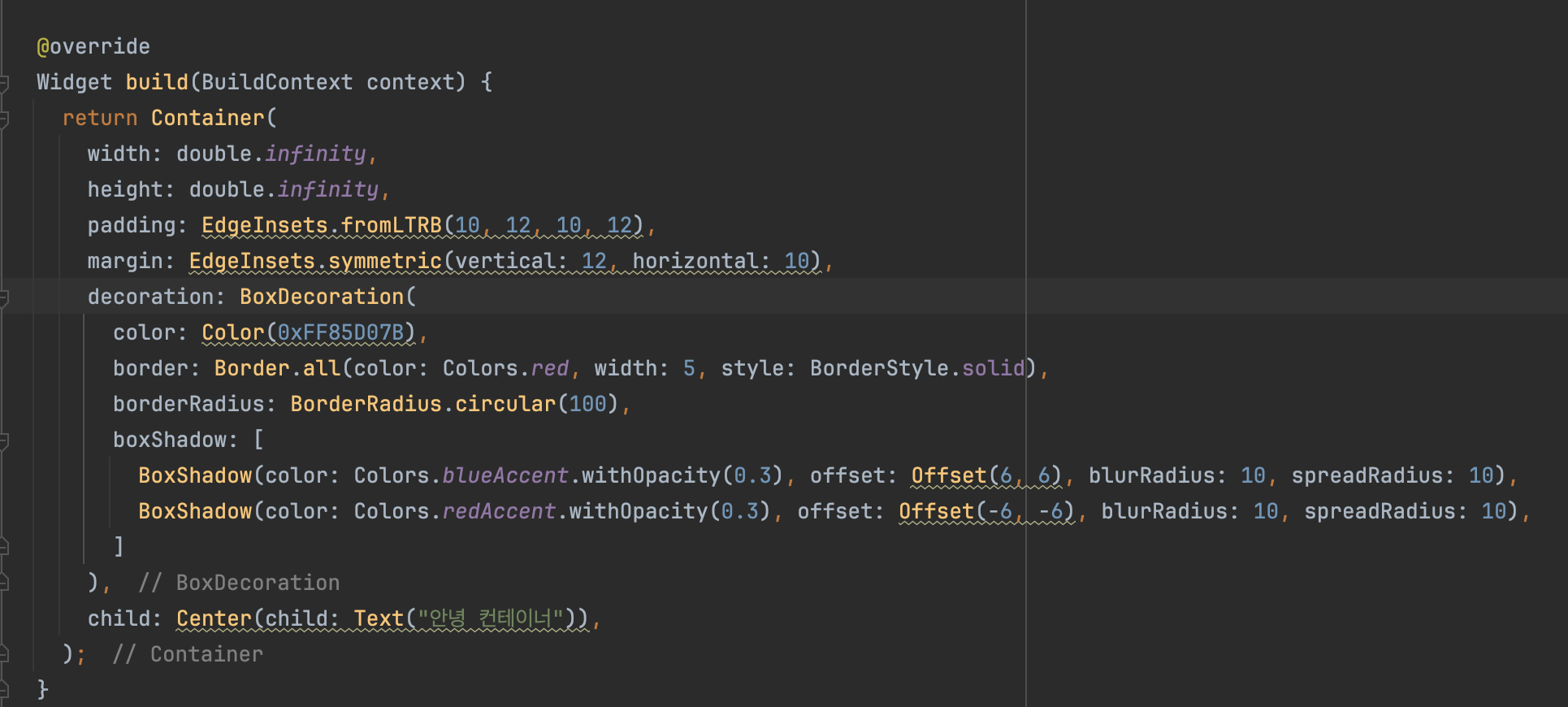
decoration

BoxDecoration : decoration 필드에서 가장 많이 사용되는 UI 이다.
이때, Color 필드와 decoration 필드는 같은 레벨에 위치하지 못한다.
만약 color 필드를 사용하고 싶다면 decoration 필드를 날리고 decoration 필드를 사용하고 싶다면 color 필드를 날리거나 decoration 필드 밑으로 데리고 들어오면 된다.
