
main.dart
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
final String title;
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Text(
'누르면 밑에 숫자가 커짐. :',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headlineMedium,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: const Icon(Icons.add),
),
);
}
}-
우선 기본 생성된 프로젝트에서 주석과 공백을 최대한 제거한 모습이다.
-
보면 크게 1개의 class로 이루어져 있고 그 안에 각기 다른 3개의 작은 class가 위치해 있는 것을 볼 수 있다.
그중 첫번째 MyAppclass를 오버라이드한 Widget이라고 볼 수 있는데 이는 우리가 font-webFramework에서 배운 building block이다. -
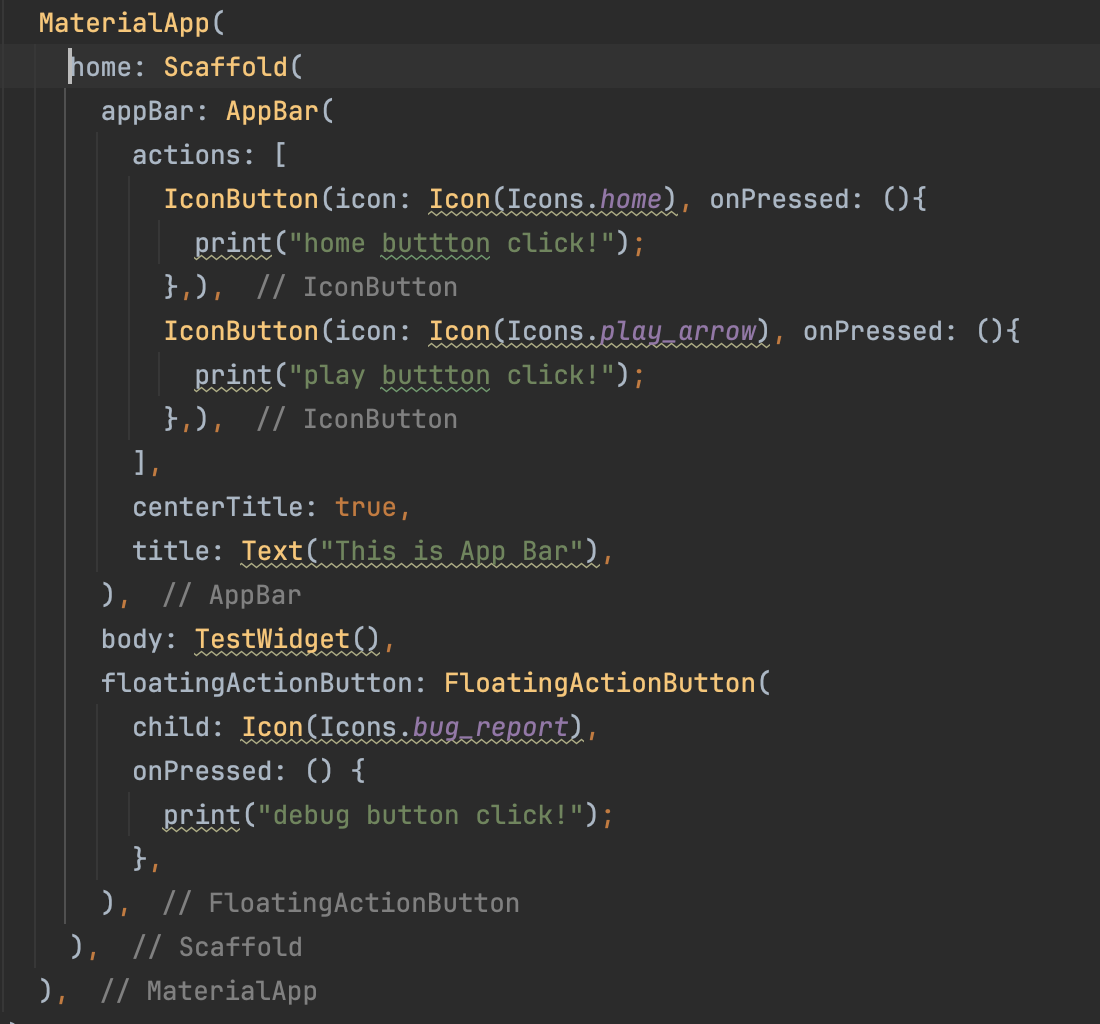
여기서 우리가 주의깊게 봐야할 것은 MeterialApp이다. 플러터 앱은 기본적으로 meterial design을 사용하는데 이는 구글의 유연한 디자인 시스템이다.
여기 공홈에서 구글이 만든 제안과 규칙, 지침의 집합으로 유저 인터페이스를 구축하는 데 도움을 준다.
floatingActionButton

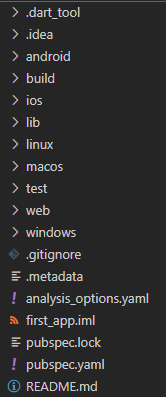
프로젝트 구조
os별 폴더

-
보면 andriod, window, macos, linux 같은 것들을 확인해볼 수 있다. 이는 단순히 플랫폼 전용 파일을 담고 있다.
일반적으로 해당 폴더의 파일로 아무것도 할 필요가 없다. -
Flutter는 파일을 변경하고 구성해 필요할 때 Flutter가 사용하는 폴더이다. 따라서 플랫폼 폴더에 있는 파일과 폴더로 아무것도 할 필요가 없다.
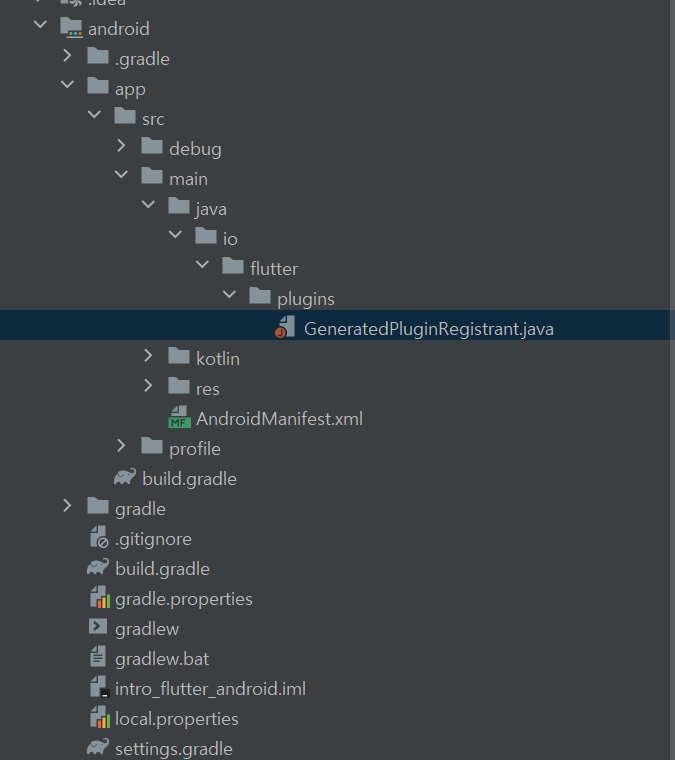
android

.gradle: 은 android 설정 파일이다.
app: 권한, 옵션을 설정할 때 들어가는 폴더이다.
android.app.src: 직접적으로 자바나 코틀린을 건드려서 파일을 바꿀 일(method channel, event channel 이런거)이 있다면 이 부분에 추가하는거다.
iOS
보통 여기서 잘 안 하고 xCode 안에 들어가서 처리한다.
build 폴더
-
이 파일은 Flutter가 생성하는 임시 파일과 출력 파일만 포함한다.
다양한 대상 플랫폼에 맞는 앱을 제작하기 위해서 존재하는 폴더이다. -
그래서 여기서 아무것도 바꾸지 않아도 되지만 플러터에 의해 자동으로 관리되는 중요한 폴더이다.
test 폴더
-
여기서도
.dart폴더를 확인할 수 있다. 하지만 lib 폴더와는 달리 테스트 폴더는 메인 응용 프로그램 코드를 작성하는 곳이 아니다. -
여기서 우리분의 메인 응용 프로그램 코드를 테스트하는 코드를 작성할 수 있다.
또한 자동화 테스트를 정의할 수 있어서 모든 걸 수동으로 테스트할 필요가 없게 해주고 오류를 초기에 발견하는 데 아주 유용하다.
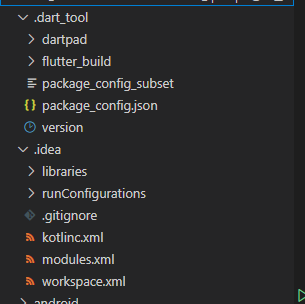
config 폴더

- .idea 폴더에는 JetBrain사의 Android 스튜디오를 위한 추가적인 구성이 있고
.dart_tool폴더에는 다트 도구 일부에 대한 추가적인 구성을 갖고 있다. 따라서 우리가 추가적으로 작업할 폴더는 아니다.
기타 파일

.metadata
- 플러터에 의해 자동으로 관리되는 파일로 프로젝트의 내부 정보와 메타데이터를 추적한다.
analysis_ontions.ymal
- 코드 에디터가 사용하는 플러터와 다트 툴을 구성한다. 앱을 실행하기도 전에 코드의 경고와 오류를 보여주는 역할을 한다. (lslint와 비슷한 기능)
이 파일은 좀 더 깊게 파고들면 각자의 취향에 맞게 설정가능하고 특정 코드 작성 방식이 강화되면 실수로 다른 스타일을 사용하면 경고를 받을 수 있도록 설정도 가능하다.
first_app.iml
- 이 파일 역시 Flutter에 의해 관리되는 파일이다. 여기에는 더 많은 메타데이터와 정보가 있어서 다른 플랫폼에서 플러터 앱을 제작할 수 있다.
pubspec.lock, pubspec.yaml
- pubspec.lock은 역시 무시해도 되는 파일이며 pubspec.yaml에 연결되는 파일이다.
- pubspec.yaml 파일을 우리가 수정할 수 있는 매우 중요한 파일이다. 바로 이 파일이
package.json파일처럼 thrid party package를 추가할 수 있게 해주는 파일이다.
