다크 테마 만들기

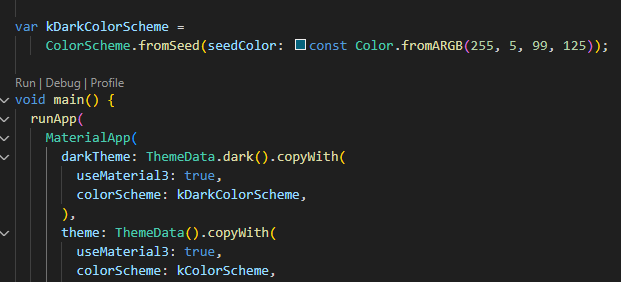
ColorScheme 만들기
- 앞서 theme 시스템에서도 배웠듯 우선 색상 스키마를 만들어야한다. 이때 명칭은 당연히 Dark가 들어가서 기본 테마와 차별을 두어야한다.
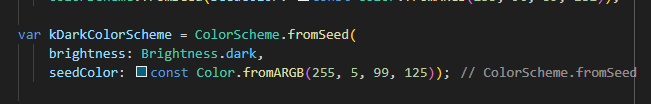
brightness

- 또한 하얀색 부분의 속성들을 모두 어둡게 바꾸줄 수 있다.
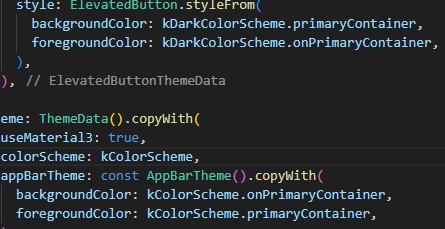
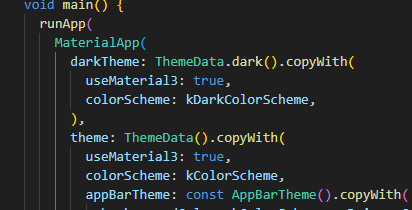
MaterialApp의 theme 속성 옆에 선언하기
- 위 사진에서 볼 수 있듯 MaterialApp의 theme 속성 옆에 dartTheme을 선언해주면 된다.
그리고 ThemeData객체의 dart라는 메서드로 손쉽게 다크모드를 설정할 수 있다.
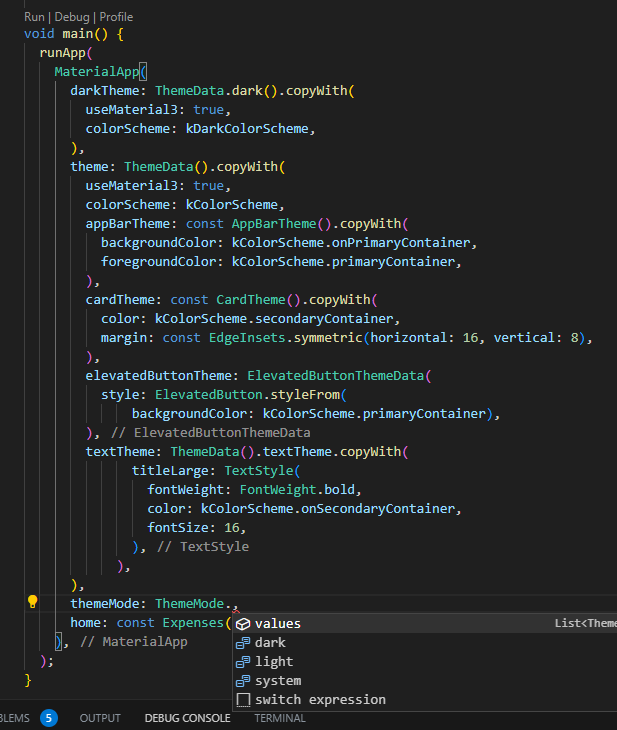
ThemeMode.system

- 제일 밑에 줄을 보면 테마를 설정할 수 있다. 사용자의 설정을 무시하고 항상 light모드 혹은 dart 모드를 설정할 수 있고 system 설정에 따라 바꿀 수 있다. 물론 .system은 default이니 따로 작성하지 않아도 된다.
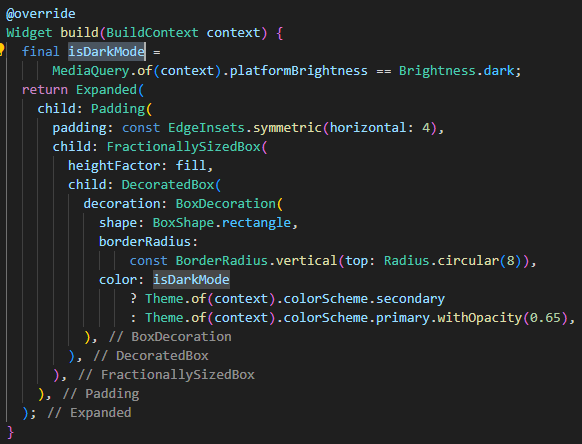
다크 테마 적용하기
- 물론 다른 테마 적용하듯 적용해도 되지만 또 다른 방법이 존재한다.

- 바로 변수를 하나 선언하여 MediaQuery로 부터 현재 사용자의 platform의 brightness를 측정하여 다크면 true라는 bool 값을 지정하여
?3항 연산자로 각기 다르게 스타일링 할 수 있다.
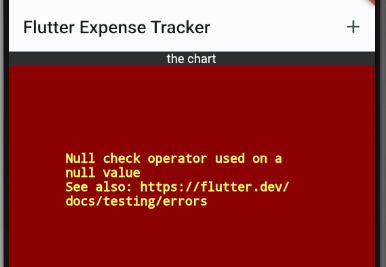
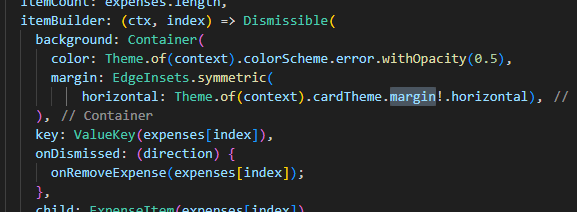
오류

-
이렇게 다크 테마로 바꾸면 가끔 오류가 나는데 이는
 위 다크 테마에는 없는 속성을
위 다크 테마에는 없는 속성을 
!키워드를 써가면 반드시 있다고 코드를 작성했기 때문이다. -
이렇게 위 처럼 테마의 값을 사용할 때, 다른 모드를 사용할 때 이러한 점을 유의하여 작성해야한다.
물론 이때도 밑에 작성해둔 theme 값을 ctrl+c, ctrl+v 하면 되지만 스키마 값은 반드시!! 바꿔줘야한다.