
테마 적용하는 법

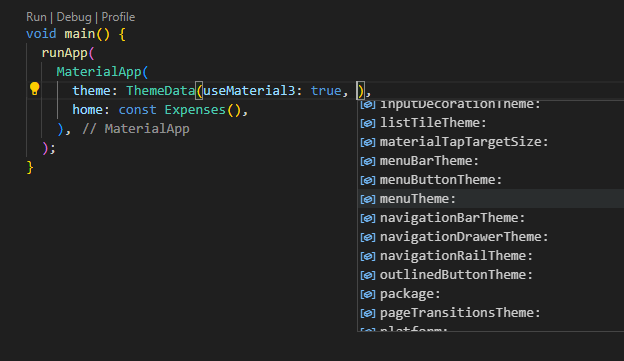
- 위와 같이 main에서 테마 작업을 시작할 수 있다. 하지만 자세히 보면 알겠지만 사용자의 모든 환경을 고려해 각각 사용될 Text와 우리가 정의한 수많은 위젯에 대하여 일일이 지정할 수는 없다. 그래서 각 조건별로 지정할 수 있도록 하는 방법이 있는데 바로
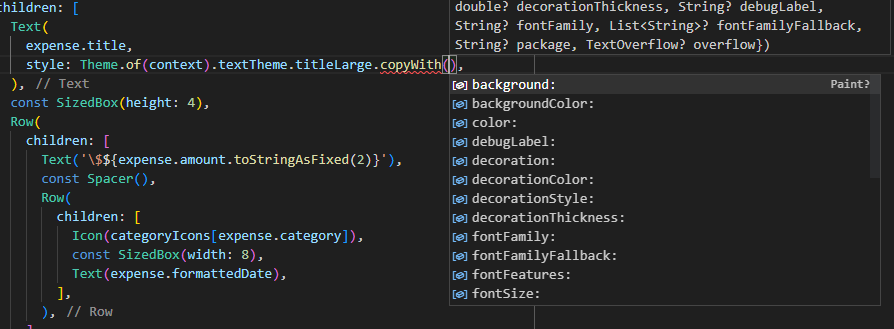
copyWith()
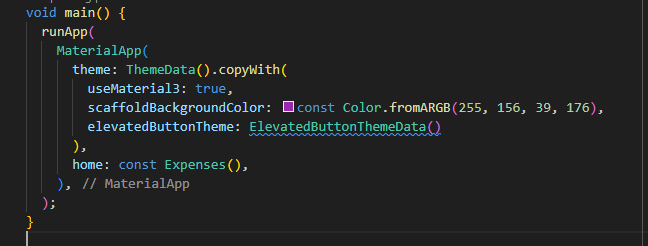
- copyWith 메서드이다. 위 메서드는 말 그대로 copyWith메서드가 사용된 곳 앞에 스타일을 복사해서 가져온 다음
()안에 있는 사용자가 추가적으로 작성한 스타일을 override할 수 있따.

- copyWith 메서드와 함께 특정 위젯의 스타일을 지정하면 전부 찾아서 바꿔준다. 마치 테마처럼 하지만 이 방법도 위와 크게 다르진 않아보인다.
그럼 어떻게 해야할까?
colorScheme
-
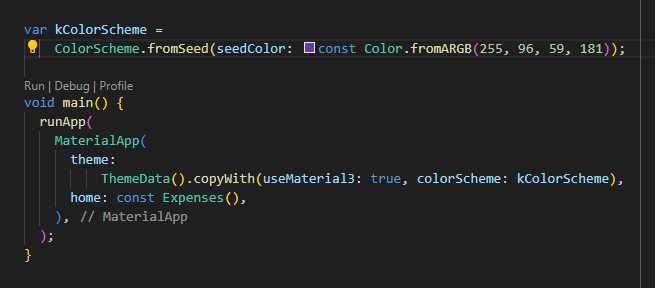
바로 컬러 스키마이다. 이 방법을 사용한다면 일일이 각 위젯별로 색상을 지정하지 않아도 된다.
-
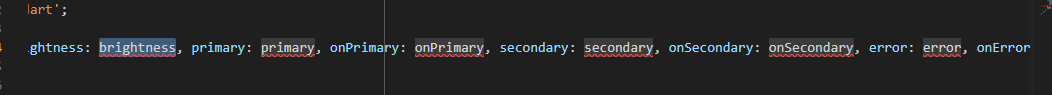
컬러 스키마의 개념은 몇가지 색상을 지정해두면 flutter가 알아서 색채 배합을 통해서 색상을 지정해준다.
-
이때
k접두어를 사용하는데 이때 사용되는 "k" 는 k-pop, k-김치, k-고딩,직딩,대딩 이러게 아니라 global하게 사용하겠다는 conventional한 규약이다. -
그런데 몇가지 색상을 지정한다 했는데 이도 귀찮은 개발자들은 한가지 색상을 정하면 알아서 flutter가
 이런 다양한 색상을 지정하지 않아도 되도록 작성해주는 방법이 있다. 바로 seed가 되는 scheme를 지정하는 것이다.
이런 다양한 색상을 지정하지 않아도 되도록 작성해주는 방법이 있다. 바로 seed가 되는 scheme를 지정하는 것이다.

각각 지정도 가능

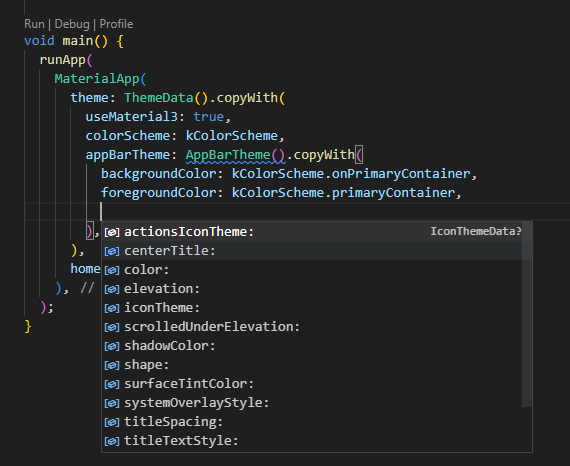
- kColorScheme로 기본적인 테마를 지정하였지만 추가적으로 원하는 위젯에 대하여 스타일을 변경할 수 있다.
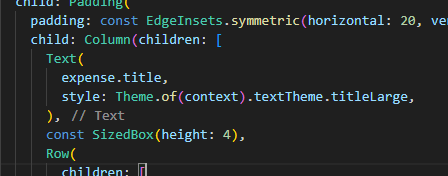
또한 위 사진과 같이 특정 위젯에 대하여 title을 가운데 두기, title 텍스트 스타일 넣기 등 다양한 설정(테마)를 설정가능하다.

- 이때 물론 각 속성에 맞게 각 객체가 준비되어있기 때무네 일일이 설정해줘도 되지만 좀 더 크게 묶어서 theming을 하기 위해 .copyWidth를 사용하겠다.

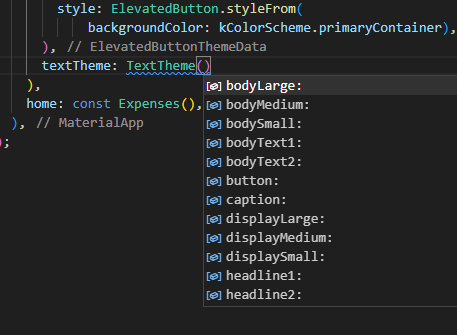
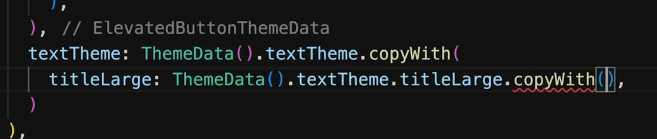
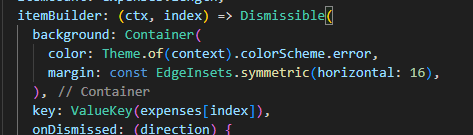
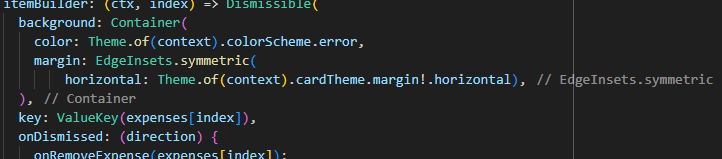
- 그리고 이때 위와 같이 바꿀 수도 있다.
그런데 자세히 보면 어떤 것은 바로 .copywith메서드를 사용하고 또 어떤 것은 textTheme를 한 번 들어간 다음 사용하고 또 어떤 위젯은 styleFrom 함수를 사용한다. 이 부분에 대해서는 일일이 외울 필요는 없고 공식 문서나 구글링을 하여 찾으면 된다.
그러면서 차차 익숙해져가면 된다.

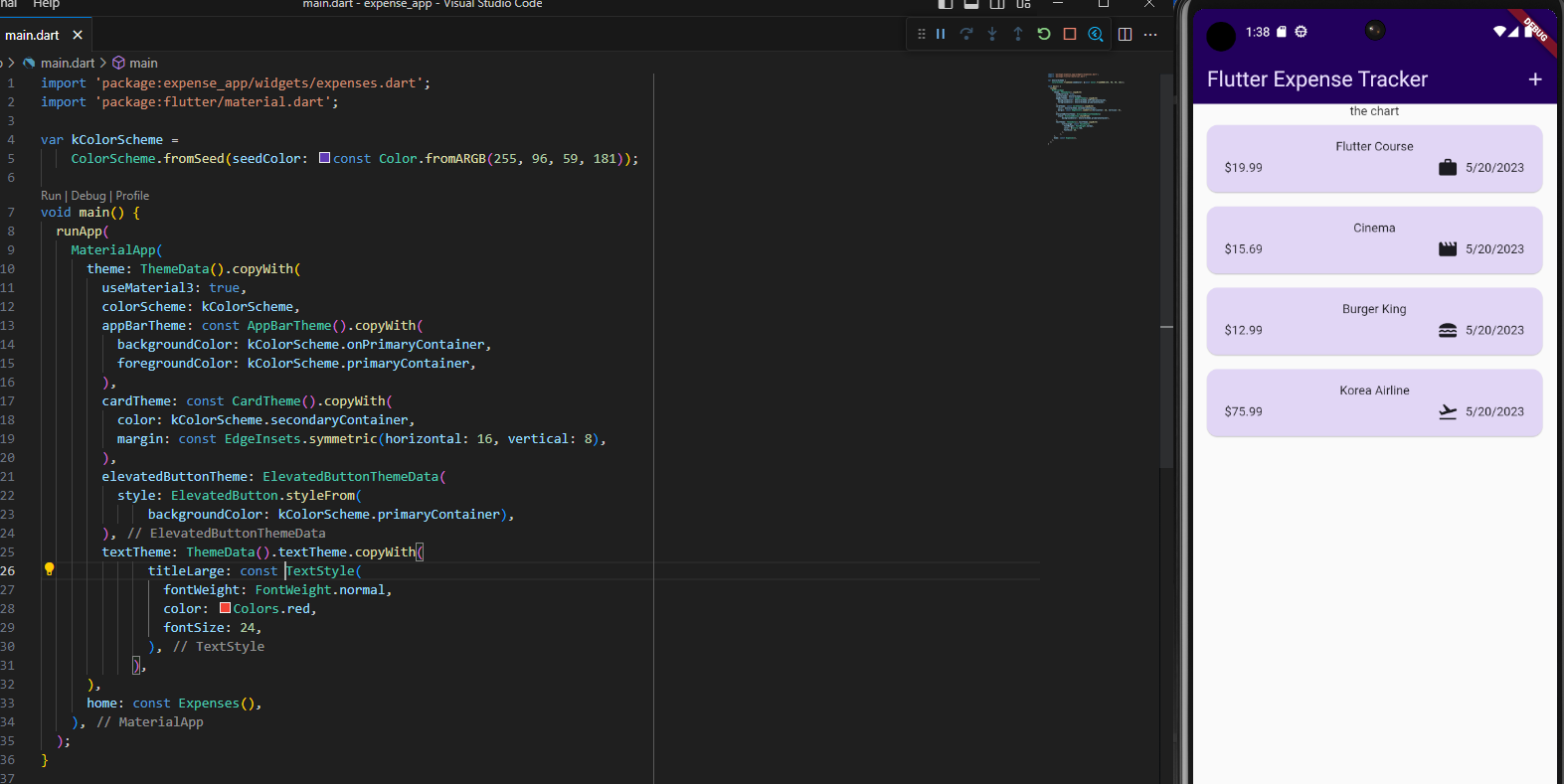
- 그런데 위 사진을 보면 textTheme에 색상을 red로 박아놨는데 왜 작동이 안 될까? 그것은 appBar 테마가 우선 되기 때문이다.
만약 당신이 text위젯만을 사용한다면 적용될 것이다.
다른 위젯에서 scheme 색상 접근하기

-
만약 당신이 위 사진 처럼 특정 style에 작성해둔 theme를 적용하고 싶다면 위와같이 Theme 객체에 of 메서드를 사용하여 해당 class에 종속된 context를 넘겨주고 각 theme 별 속성값에 접근하여 선언해둔 속성값을 사용하면 되다.
-
이때 앞서 언급한 바와 같이 main.dart에 명시되어있는 Theme 이여야한다.


- 즉, 위 두 코드가 완전히 동일한 결과값을 반환한다.

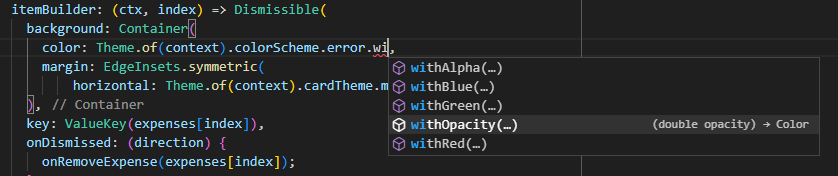
- 물론 지금까지 뇌절이지만 더해서 위처럼 추가적으로 속성을 지정할 수도 있다.

- 즉, 위에서 언급했듯 copyWith를 사용해서도 바꿀 수 있고 중요한 것은
각각의 위젯에서 theme scheme를 복사해서 override할 수 있다는 것을 알아야한다.
