
enum
import 'package:uuid/uuid.dart';
const uuid = Uuid();
class Expense {
Expense({
required this.title,
required this.amount,
required this.date,
}) : id = uuid.v4();
final String id;
final String title;
final double amount;
final DateTime date;
final String category; // 레져, 산악, 수영, 먹기, 영화, 오락 등등...
}
-
만약 Expenses라는 소비 객체를 만들 때 각각 카테고리를 정해서 카테고리 별로 묶고싶을 때 String으로 한다면 IDE는 모든 것을 받아들이기 때문에 typo가 난다면 어디서 틀렸고 어디서 잘 못 됐는지 알 수 없다.
-
그래서 우리는 Fixed Set이라는 특정 값으로 묶여있는 값을 전달함으로써 해당 객체가 instance화 되었을 때 특정 값만 들어가서 에러를 최소화 할것이다.
import 'package:flutter/material.dart';
import 'package:intl/intl.dart';
import 'package:uuid/uuid.dart';
const uuid = Uuid();
final formatter = DateFormat.yMd();
enum Category { food, travel, leisure, work }
const categoryIcons = {
Category.food: Icons.lunch_dining,
Category.travel: Icons.flight_takeoff,
Category.leisure: Icons.movie,
Category.work: Icons.work
};
class Expense {
Expense(
{required this.title,
required this.amount,
required this.date,
required this.category})
: id = uuid.v4();
final String id;
final String title;
final double amount;
final DateTime date;
final Category category;
String get formattedDate {
return formatter.format(date);
}
}-
enum은 바로 fix set를 만들어주는 키워드이다.
-
이때 명칭은 본인 마음이지만 Category라는 명칭으로 직관적이게 설정하고 이제
{}내부에''없이!! 그냥 선언해주면 된다.
이때 fixed Set의 value값들은 엄밀히 따지면 String은 아니지만 String처럼 동작을 한다. 하지만 앞서 말 했듯'' | ""는 없어야한다. -
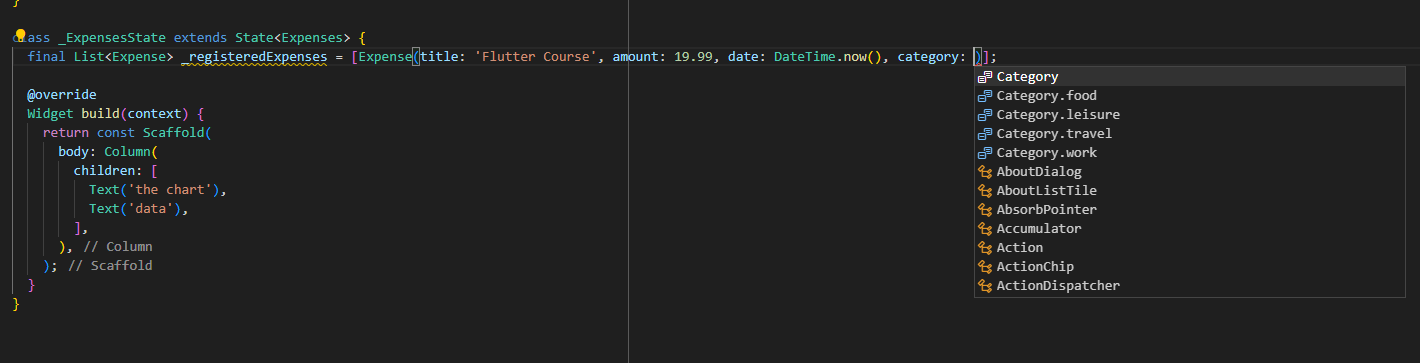
그리고 이제 해당 객체를 instance화 하여 사용하는 곳을 보면

- 위와 같이 IDE가 인식하여 자동완성을 통하여 에러를 미연에 방지할 수 있다.

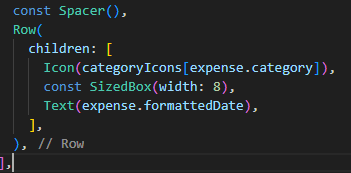
- 위 사진은 선언한 것들 중 categoryIcons만 import해와서 사용하는 모습니다.
