
Column 위젯의 단점
-
Columns의 단점은 최초에 로드되는 모든 데이터를 일단 UI를 만들고 본다는 것이다.
-
이는 굉장히 불필요하고 많은 퍼포먼스 저하를 야기할 것이다.
-
즉, 길이가 가변되고 정확한 길이의 끝을 모르는 경우에는 Column 보단 다른 방식을 권장한다.
ListView
-
위 위젯은 Column과 동일하게
hildren:[]prop을 받고 스크롤 가능한 목록이 나온다. -
해당 목록이 화면에 비춰지면 모든 항목이 즉시 생성된다.
또한 얘는 자동으로 scollable이 된다 -
하지만 그냥 ListView만 사용하면 Column+scorllable 속성을 함께 사용하는 것과 크게 다른점이 없다.
우리가 의도하는 것은 바로 무한 스크롤이고 이를 가능하게 하려면 특수 메서드를 함게 사용하면 된다. -
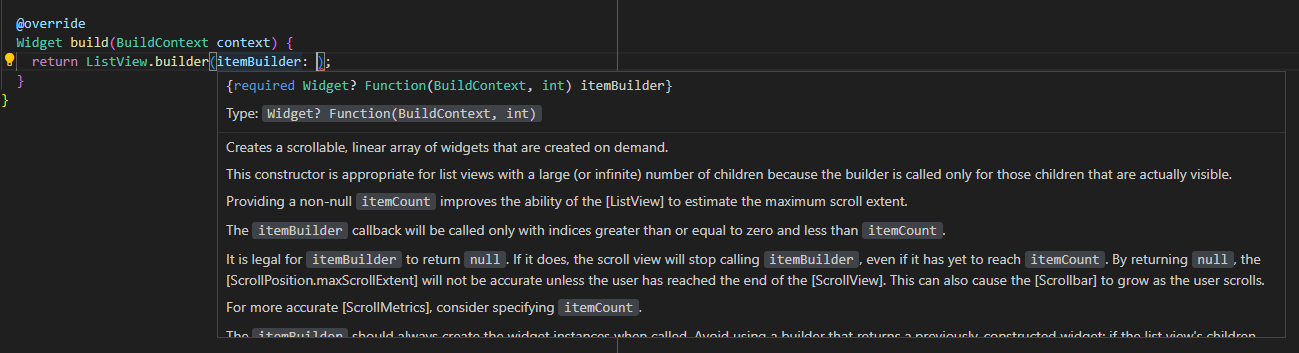
바로 builder 메서드이다.

- 빌더 메서드를 보면 2개를 매개변수로 받는데 첫번째는 위젯으로 반환할 리스트를 줘야한다.

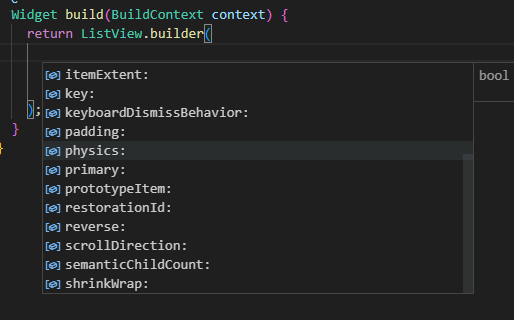
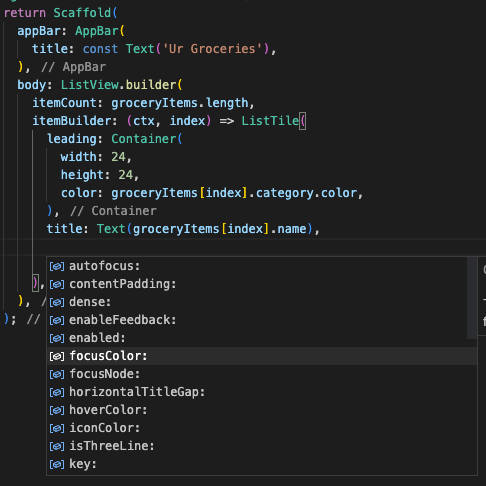
- 그런데 자동완성으로 보면 사실 개많은 매개변수가 존재하는 걸 확인할 수 있다. 1개의 매서드이 이렇게 많은 매개변수라니...
이렇게 많은 매개변수로 ListView 설정이 가능하다.

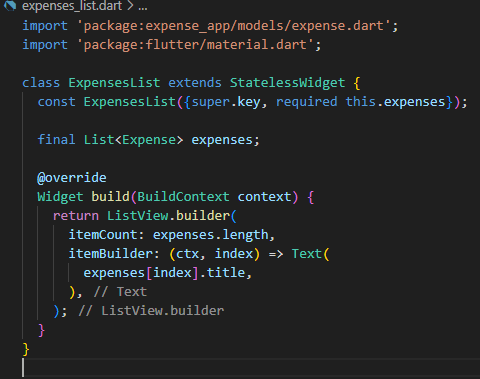
- 우선 위 코드를 보면 1. itemCount로 전체 데이터 개수를 flutter에게 알려줬다. 2. itemBuilder를 통하여 itemCount의 길이만큼 index를 돌면서 실제 list를 만든다.
.separated()

위과 같이 커다란 아이템과 아이템 사이에 줄을 그어주는 것이다.
// 생략
class _OpensourceScreenState extends State<OpensourceScreen> {
List<Package> packageList = [];
void initState() {
initData();
super.initState();
}
void initData() async {
final list = await LocalJson.getObjectList<Package>("json/licenses.json");
setState(() {
packageList = list;
});
}
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text("opensource").tr()),
body: ListView.separated(
itemBuilder: (context, index) => OpensourceItem(packageList[index]),
itemCount: packageList.length,
separatorBuilder: (BuildContext context, int index) {
return Padding(
padding: EdgeInsets.symmetric(horizontal: 20),
child: const Line(),
);
},
),
);
}
}Column 안에 Column
-
ListView는 kinda column이다. 이렇게 되면 nested column이 되는 건데 이렇게 되면 flutter는 어디에 요소를 어떻게 위치시켜야할지 모른다.
-
그래서 Expanded 위젯으로 wrapping해주면 된다.
ListTile
- ListView가 새로로 데이터를 쭉 나열한다면 해당 데이터를 한 줄 한 줄 나타내기위한 타일 위젯이다.

- 대게 leading, trailing을 통하여 앞 뒤로 필요한 데이터를 표출하고 중간에 title 등 여러 속성값을 통하여 데이터를 보여준다.
