
Implicit
-
Explicit과 반대로 암시적인 이라는 의미를 갖고있고 Flutter가 animation을 통제하도록 하는 방법이다.
-
역시 Explicit과 반대로 자유도는 조금 떨어질지라도 훨씬 복잡하지도 않고 관리할 코드도 줄어든다.
-
또한 이미 위젯화가 되어있어 그냥 갖다 쓰기만 하면 된다.
-
공식 홈페이지 에서 확인할 수 있다.
사용
- 앞서 언급했듯 암시적인 animation은 명시적 보다 훨씬 간편하다. "구현" 부분을 이미 flutter에서 다 만들어놨기 때문이다. 아래는 예제코드이다.

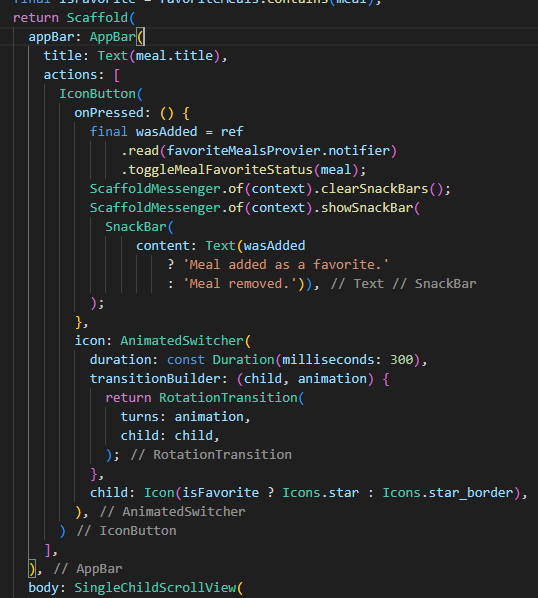
- Scaffold의 최상단 AppBar 이며 별모양 icon을 갖고 해당 icon을 onPressed 하였을 때 animate가 일어나며 사용자로 하여금 보다 나은 경험을 제공하기 위해 작성된 코드이다.
1. AnimatedSwitcher
- 이 위젯이 바로 flutter에서 제공되며 한 위젯을 다른 위젯으로 바꿔주는 역할을 한다.

- AnimatedSwitcher 역시 8개의 속성값이 존재한다. 우선 child에는 바뀌어야할 대상이 들어가면 된다.
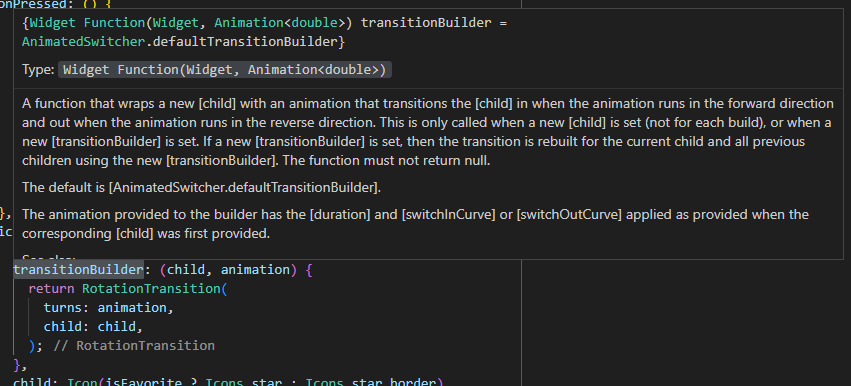
1-1. transitionBuilder
-
AnimatedSwitcher의 핵심 속성인 transitionBuilder이다.
 함수를 넣어줘야하며 함수의 반환값을 위젯이어여하고 매개변수는 첫번째는 animate가 될 대상 위젯, 두번째는 실제로 동작할 animate가 들어간다.
함수를 넣어줘야하며 함수의 반환값을 위젯이어여하고 매개변수는 첫번째는 animate가 될 대상 위젯, 두번째는 실제로 동작할 animate가 들어간다.
이때반환 위젯은Transition 위젯이 들어가면 된다. -
그리고 해당 child, animation은 flutter에 의해 알아서 자동으로 들어가게 된다.
-
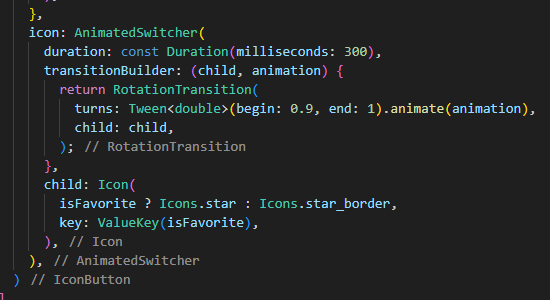
이때 default로 animation 값을 그냥 넣었는데 이게 싫다면 Tween 객체로 시작과 끝 지점을 지정할 수 있다.

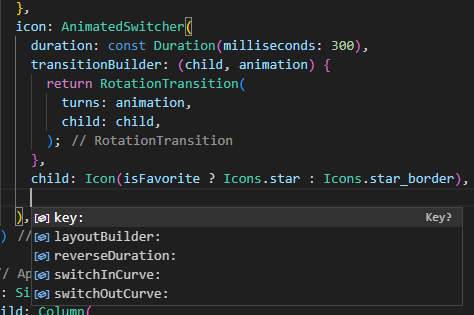
1-2. key
-
그리고 AnimatedSwitcher 는 child에 key 속성을 통하여 의존성을 확인하고 key 값에 들어있는 값이 변화하면 그때서야 flutter에서 인식하여 animate를 진행한다.
-
또한 ValueKey 클래스를 이용하여 생성자 함수의 인수로 의존성 값을 넣어주면 된다.
