
Hero
- 페이지를 전환시켜주는 위젯 중 하나이다.

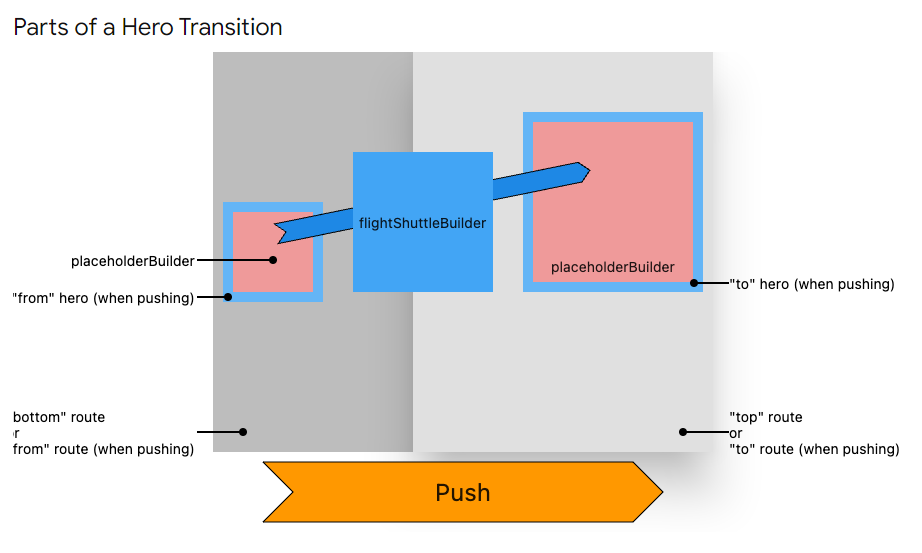
- 원리는 위와 같다.

-
하지만 사용법은 굉장히 간단하다. Hero 위젯도 여타 다른 animate 위젯과 마찬가지로 child 속성을 부여하고 추가적으로 tag라는 key값을 부여해주면 된다.
-
이때 from ~ to는 논리적으로 구현되어야한다. 무슨 뜻이냐 => 동떨어진 두 화면(위젯)에 Hero 위젯을 걸어두는 것이 아닌
클릭 시 바로 다음 화면으로 넘어가도록 연결되어 있어야한다. -
또한 tag에 들어갈 값이 양쪽 위젯에서 모두 사용가능하여 일치하여야한다. (물론 String 값을 넣어도 되긴 함.)
target from
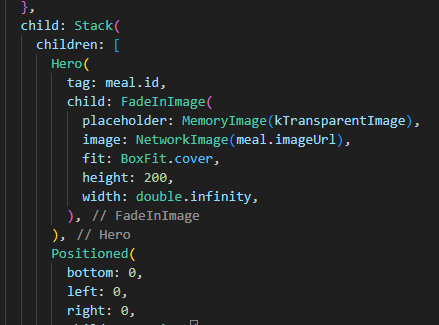
meal_item.dart

- 위 코드는
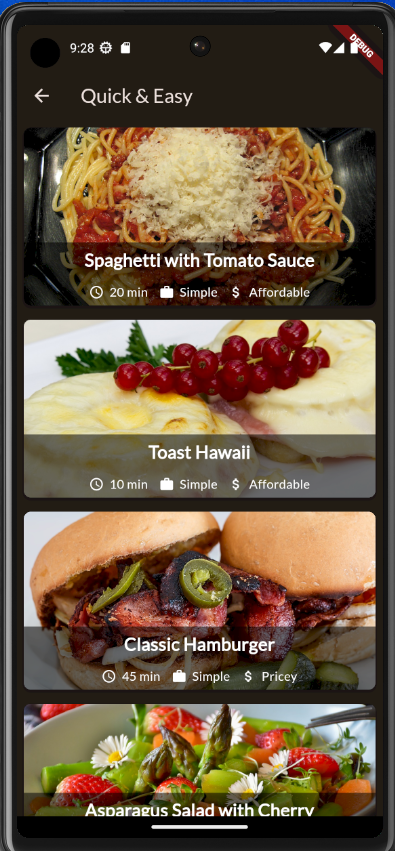
 여기서 아이템 각각을 표시하는 위젯으로 해당 아이콘(여기서는 이미지)을 클릭하면 자연스레 detail 페이지 넘어가도록 tag를 같이 하면 된다.
여기서 아이템 각각을 표시하는 위젯으로 해당 아이콘(여기서는 이미지)을 클릭하면 자연스레 detail 페이지 넘어가도록 tag를 같이 하면 된다.
target to
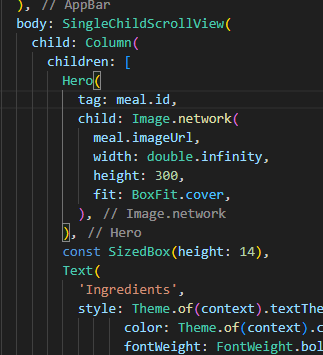
meal_details.dart

-
또한 최상단 사진의 핑크색 즉, placeholder builder 부분이 바로 child 속성에 들어갈 값이 된다.
-
여기서는 Image 위젯으로 이미지가 크게 커지면서 자연스레 details 화면으로 넘어가도록 작성하였다.
