
:home
-
MeterialApp()에 들어가는 인수중 하나로 설정해줘야하는 주요 인수 중 하나이다.
-
앱을 실행하는 UI로 어떤 종류의 위젯인지, 어떤 UI 요소가 앱 안에 디스플레이돼야 하는지 정의해야 한다.
Text
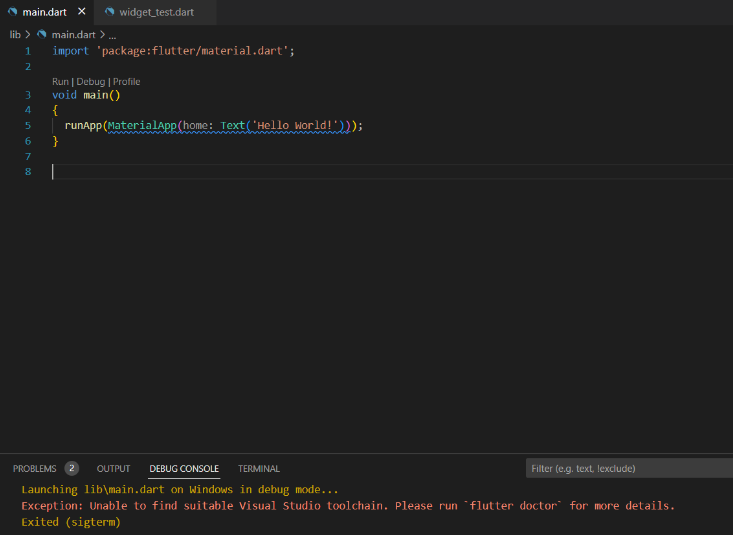
- 텍스트 위젯을 내장해 표시해보자.

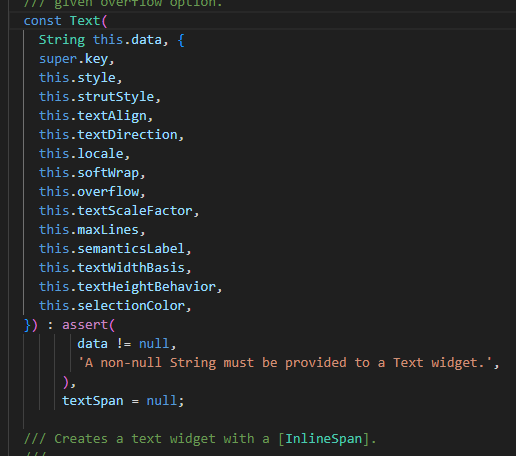
- 텍스트 위젯 또한 많은 매개변수를 받는다. 이때 Optional 하지 않은 String data는 반드시 넣어줘야하는 값이다.
이는 우리가 배운 JS처럼 그냥''혹은""로 감싸서 넣어주면 된다.

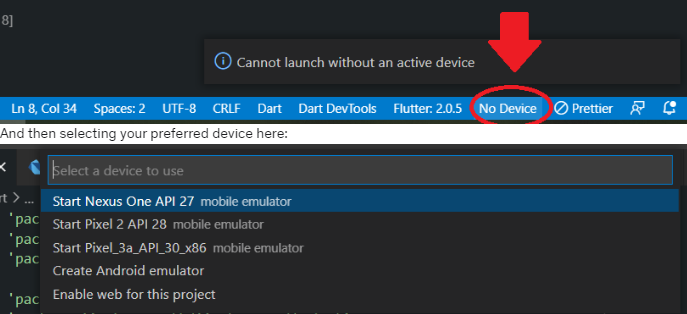
- 그리고 혹시 코드를 위와 같이 작성하고 실행했을 때 오류가 뜬다면

혹시 emulator device가 설정이 안 되었는지도 확인해보자.

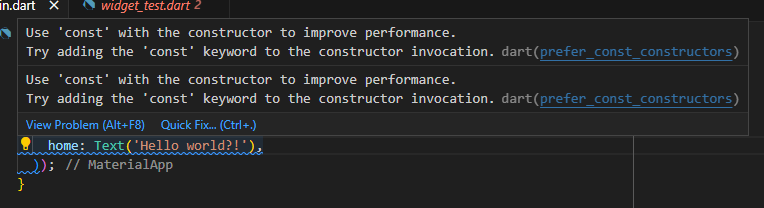
- 그런데 자세히 보면 개꼴뵈기 싫은 파란색 선이 구불구불 되어있다. 이는 오류는 없지만 코드상태가 최상이 아니거나 변경해야할 부분이 있으면 나타난다.

- 그래서 마우스를 갖다 대면 정확한 내용을 확인할 수 있다. constuctor는 const와 함게 쓰여 퍼포먼스를 증가시켜야한다고 한다.
이게 왜? 성능을 향상시켜줄까? 사실 말을 어렵게 해서 그렇지 JS의 const와 같다. "상수"의 개념으로 메모리에 한 번 저장하고 이는 "상수"로 지정하여 변하지 않도록(메모리를 추가로 중복하여 할당하지 않도록) 하는 것이다.
속성값

-
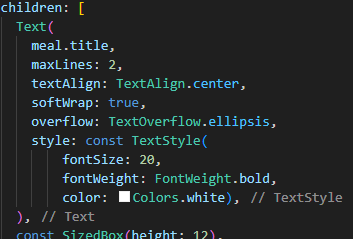
위 코드에서 meal.tile이라고 적혀있는 부분은 실제 String 데이터가 들어있는 부분이다.
-
maxLines: 최대로 보여질 줄 수를 의미한다.
-
overflow: 최대로 보여질 줄 수가 넘어가면 어떻게 표시할 것인지 작성하는 곳이다. 여기서는
TextOverFlow객체에서 ellipsis라는 속성을 사용하며 말줄임표로 바꿔주는 모습니다.
