
Scaffold
-
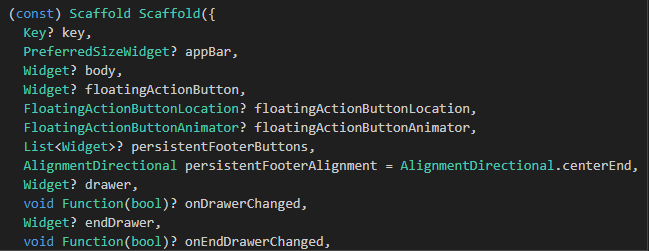
역시 공식문서에서 확인할 수 있고 또한 사용법 또한 볼 수 있다.
-
우리 앱에 보기 좋은 화면을 설정하도록 돕는 위젯이다. 그리고 이는 화면을 설정하려면 당연 MeterialApp 안에 설정이 되야한다.
- 왜냐하면 MeterialApp 위젯은 전체 앱을 설정하는 데 중요한 루트 위젯이기 때문이다.
import 'package:flutter/material.dart';
void main() {
runApp(const MaterialApp(
home: Scaffold(
body: Text('Hello world?!'),
),
));
}- 그래서 차차 알아가면 되지만

우선적으로 body argument를 주로 설정한다.
center
-
만약 당신이 어떠한 문자를 중앙정렬하고 싶다면 이 역시 공식 문서에 있다.
-
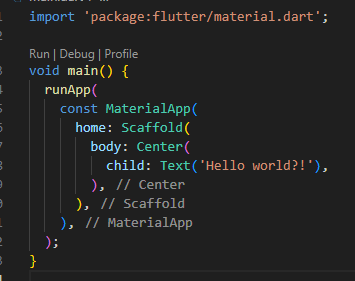
즉, center constructor는 해당 요소가 가로 및 새로로 최대한을 채우게 하여 중앙정렬을 시켜주는 것이다.
-
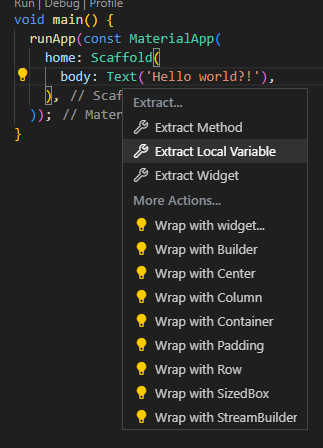
그래서 이 center 위젯을 또 감싸주어야한다.
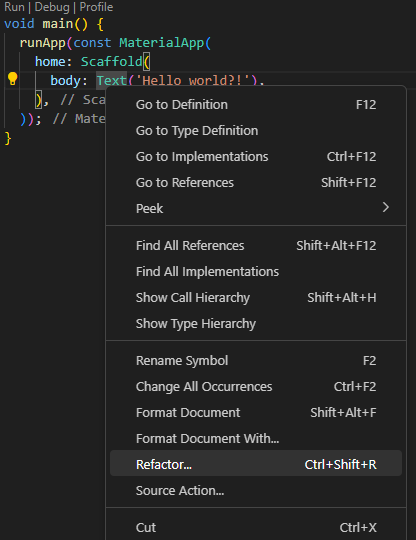
그런데 이때 VS code의 단축키를 통하여 쉽게 wrapping이 가능하다.

-
Ctrl + Shift + R을 누른 후 선택해주면 된다.

-
그런데 위 사진에서 알 수 있듯 벌써 가독성이 매우 떨어진다. 그래서 다트는 위젯 트리를 만들 때 도움이 되는 패턴이나 접근법을 추천한다.
),
- 모든 끝나는
)뒤에,를 붙여준 후>Foramt(Ctrl + Shift + F)을 해주면 뭘씬 가독성이 좋아진다.

-
이는 IDE로 하여금 닫는 괄호 위에 쉼표를 넣어줌으로써 auto fomatting short cut을 사용하여 가독성을 올린다.
-
이 기는 위젯 트리를 기준으로 작성해주는 것이 좋다.
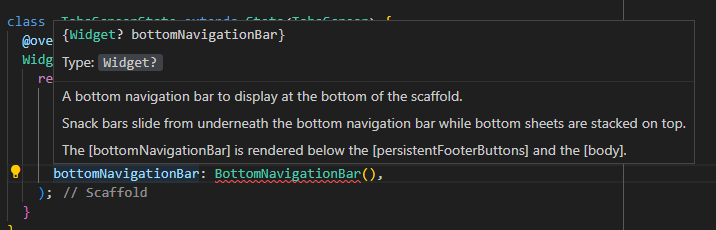
bottomNavigationBar
- 하단 탐색 바를 설정하게 해준다. 마치 tab bar와 같다.

- 그리고 Widget 요구하긴 하는데 통상 BottomNavigationBar 위젯을 갖다 쓴다.

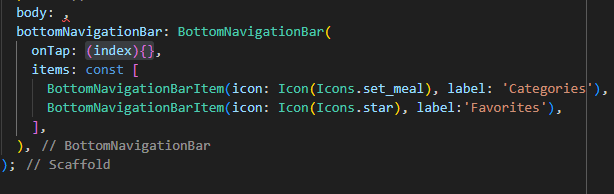
onTap
-
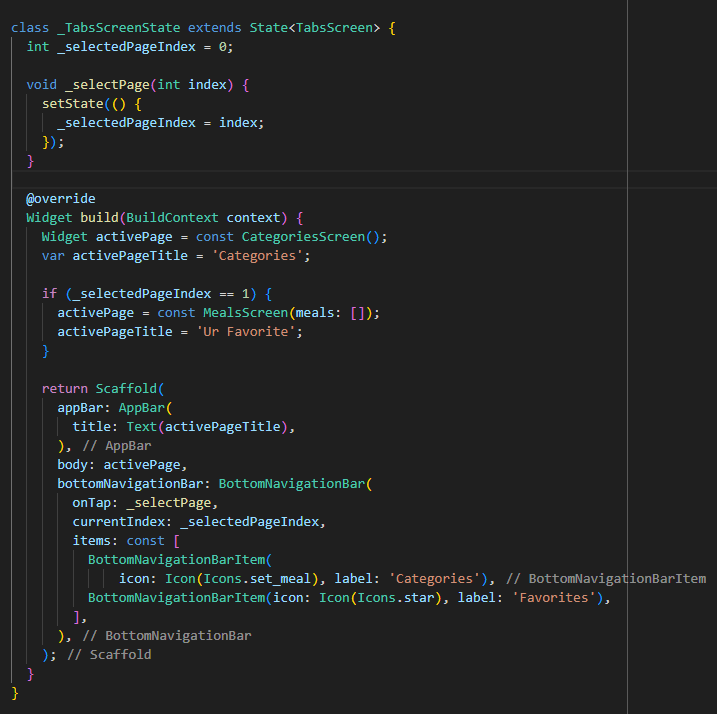
온탭 매개 변수가 있는데 사용자가 탭을 선택하면 자동으로 트리거되는 기능을 넣으면 된다.

-
또한 index를 매개변수로 받는다. 그래서 위와 같이 index에 의해 UI가 업데이트 되어야하기 때문에 StatefullWidget과 함께 쓰이며 setState 메서드에 index로 tab을 구분한다.
-
그리고 이처럼
BottomNavigataionBar나Navigator에MaterialPageRoute메서드에서 위에build메서드의context를 써야한 다면 이처럼(){}익명함수를 선언하여 인자로context값을 받아서 사용해도 된다.
items
- 사용자에게 보여줄 item의 아이콘을 넣으면 된다.
currentIndex
- 바로 이 속성으로 현재 나타내고 있는 페이지에 highlight를 부여할 수 있다.
