
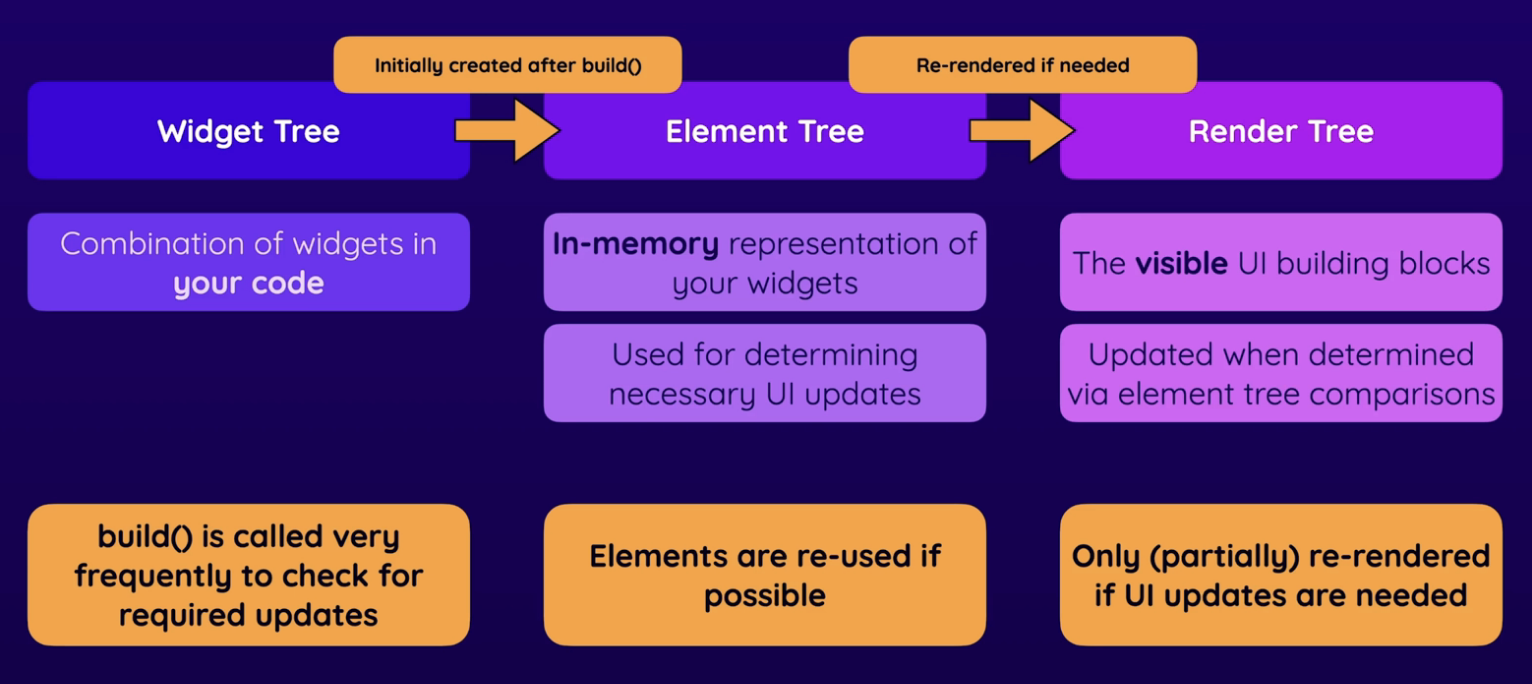
Three Tree
- 플러터는 3개의 트리가 있다.

- 바로 개발자가 직접 작성하는 Widget Tree, 이 Widget Tree를 build()를 통해 번역한 Element Tree, 그리고 이를 메모리에 가장의 Tree를 유지하는 Render Tree이다.
Widget Tree
-
Widget Tree에 build 메서드는 매우 자주 실행된다.
-
Statefulwidget에서 첫번째 class인 위젯 클래스는 생성될 때 1번 생성되고 이게 Element Tree로 간다.
-
Statefulwidget에서 두번째 class인 상태 클래스는 state가 바뀔 때 마다 build가 매우 빈번하게 일어난다. 하지만 build가 일어난다고 Element가 계속 생성되는 것은 아니다.
element Tree
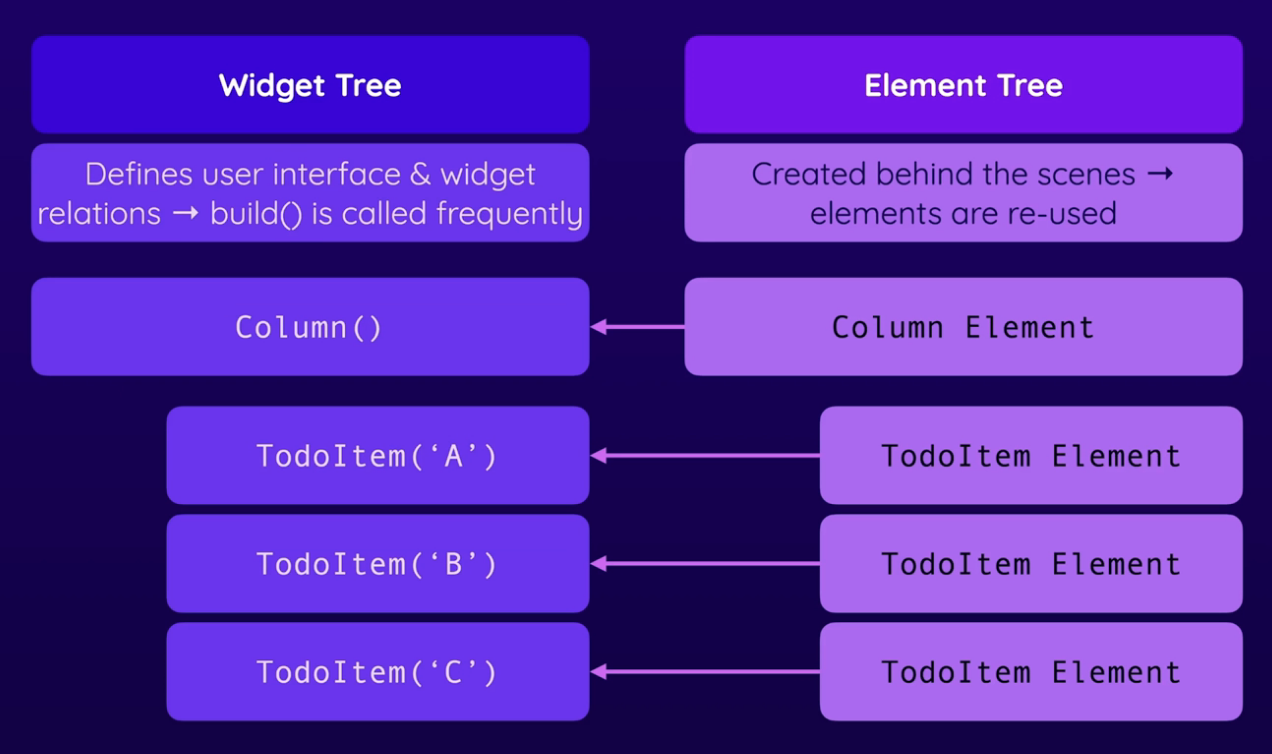
- 앞서 말 했듯 개발자가 작성한 Widget Tree를 기반으로 Translate 한 element Tree가 있다.

-
따라서 이 트리구조는 플러터 메모리상에 존재하는 트리구조이다.
-
이 element Tree는 추가 요소 개체를 생성해 요구되는 UI 업데이트를 효율적으로 결정할 수 있다.
-
요소 객체들은 언급했듯이 위젯 객체와 관련 있다.
예를 들어 위젯이 처음 등장해build()가 호출되면 Flutter는 그 후에 적절한 요소 객체를 생성해 메모리에 저장한다. -
하지만
build()는 자주 호출 된다. 특히 stateFulWidget에서는 더욱 더 그럴 것이다.
이 경우build()가 다시 호출되고 모든 자식 위젯build()도 다시 호출된다.
왜냐하면 => 플러터는 상태 업데이트를 올바르게 표현하기 위해서 위젯 트리 전체 부분을 확인해야하기 때문이다. -
하지만 플러터가 모든 요소를 재생성하는 건 아니다. 오히려 새로운 요소를 만들어 내는데 새로운 위젯을 추가하거나 요소 트리에서 요소를 제거할 때이다.
예를 들어 if문으로 위젯을 삭제한 경우가 바로 그 예시이다. 따라서 그래서 가능하면 요소들을 재사용한다. -
처음에 위젯의 빌드 메서드가 호출될 때 그것들이 생성된다. 하지만 그 이후 호출에는 요소들이 재사용된다.
Element Tree에서 어떤 UI가 화면에 렌더링될지 결정하는 것이다.
이제 여기서 렌더링 트리가 사용된다.
Render Tree

-
렌더링 트리는 UI 빌딩 블록의 조합이다.
그래서 화면에서 볼 수 있는 것들과 렌더링 트리를 생성하고 UI와 렌더링 트리를 업데이트하는 작업은 실제로 많은 작업이 필요로 하다. => -
이는 성능에 꽤 큰 영향을 준다. 따라서 Flutter은 되도록 렌더 트리에 도달하지 않도록 애를 쓴다.
-
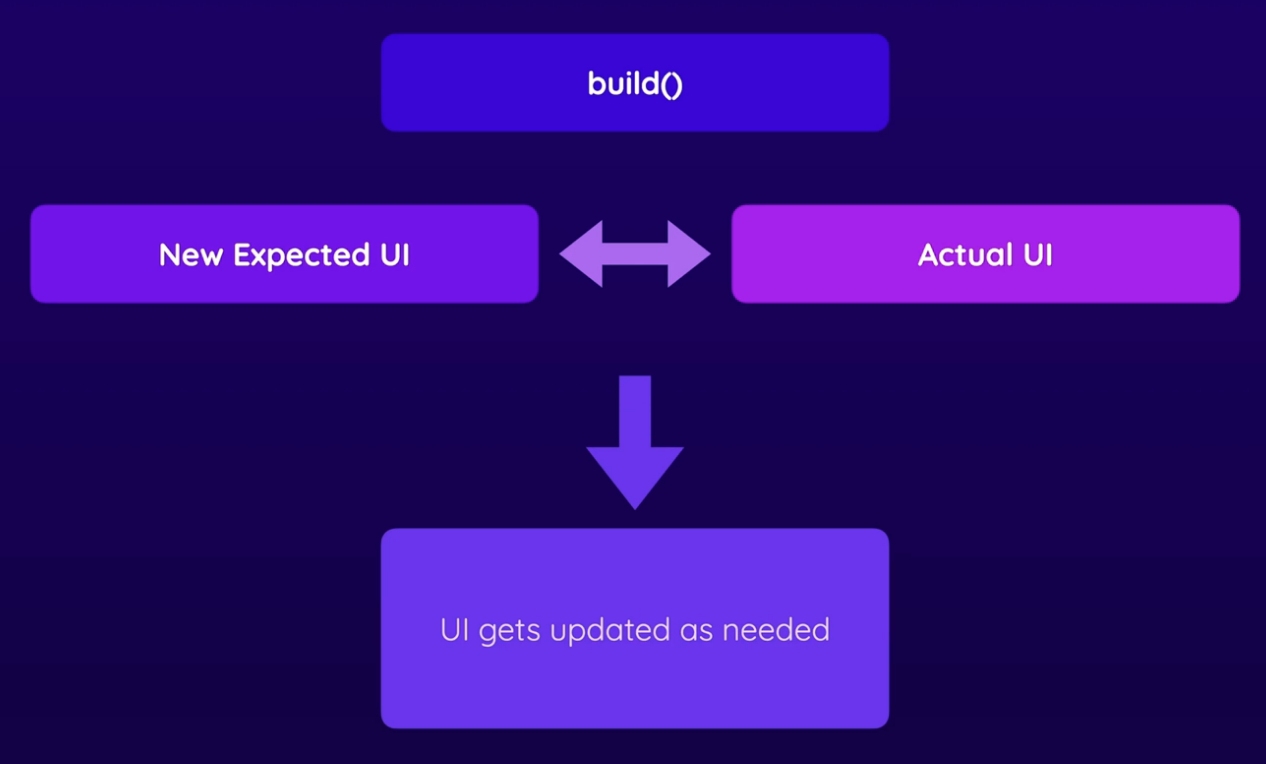
그말은 즉슨 UI의 일부만 렌더링한다는 뜻이다. 이떄 어떻게 앎? 하는데 이는 앞서 언급했듯 Element Tree로 결정한다.
업데이트가 필요할 땐 그 Element Tree로 결정하고 UI 업데이트가 필요할 때만 사용된다는 뜻이다.
즉, 플러터는 element Tree를 확인하고 기존 요소를 필요한 대로 재사용한 후
새 element Tree와 구 element Tree를 비교한다. => 그리고 만약 차이점이 있다면 그 차이점을 Render Tree에 적용해서 UI를 업데이트한다.
결론
- building block은 매우 작게 유지하는 것이 좋다. 이는 2가지 장점을 가져온다.
- 여러곳에서 필요한 위젯을 플러그인처럼 조합하여 재사용율이 높아진다.
- 앞서 언급했듯 RenderTree에 도달하여 바뀐 부분을 찾아 업데이트를 하게 되는데 building block을 크게 유지하게되면 매우 작은 부분이 바뀌어도 매우 큰 위젯(자식 위젯을 모두 포함)이 Element Tree와 Render Tree를 왔다갔다 하게 되니 이는 성능에 영향이 갈 수 밖에 없다.
Stateless는 최대한 많이 Stateful은 최대한 적게~

정말 정리 잘 해놓으셨네요! 많은 도움 되었습니다. 감사합니다^^