
문제점
-
그동안 우리가 key를 써온 곳은 1. class 생성 시 super class의 key를 받아왔었다. 2. Dismissible을 사용할 때 어떤 요소가 삭제됐는지 식별시켜주기 위해 key를 사용하였다.
-
그럼 이 식별자 key가 왜 필요한지 한 번 알아보자.

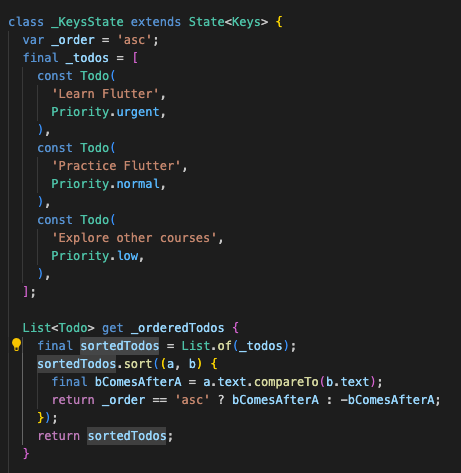
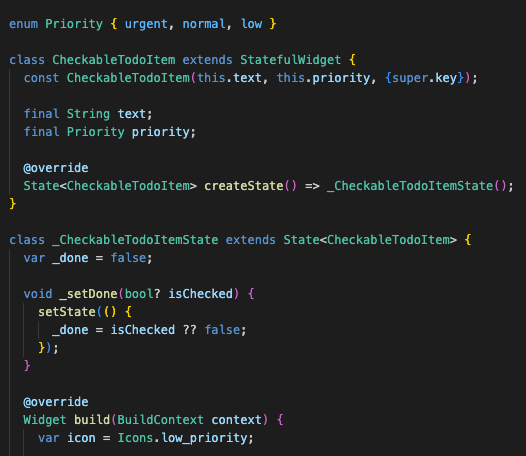
- 일단 이해를 돕기위해 위 코드를 간략하게 설명하면 일단
List.of(배열객체)를 통하여 해당 배열의 복사본을 만든다.
왜냐하면 .sort 메서드는 본래의 메모리에 저장된 원본 데이터를 바꾸기 때문이다.
그리고 JAVA의 compareTo라는 함수로 alphabetical하게 즉 사전 순으로 비교하여 1,0,-1을 반환한다.

-
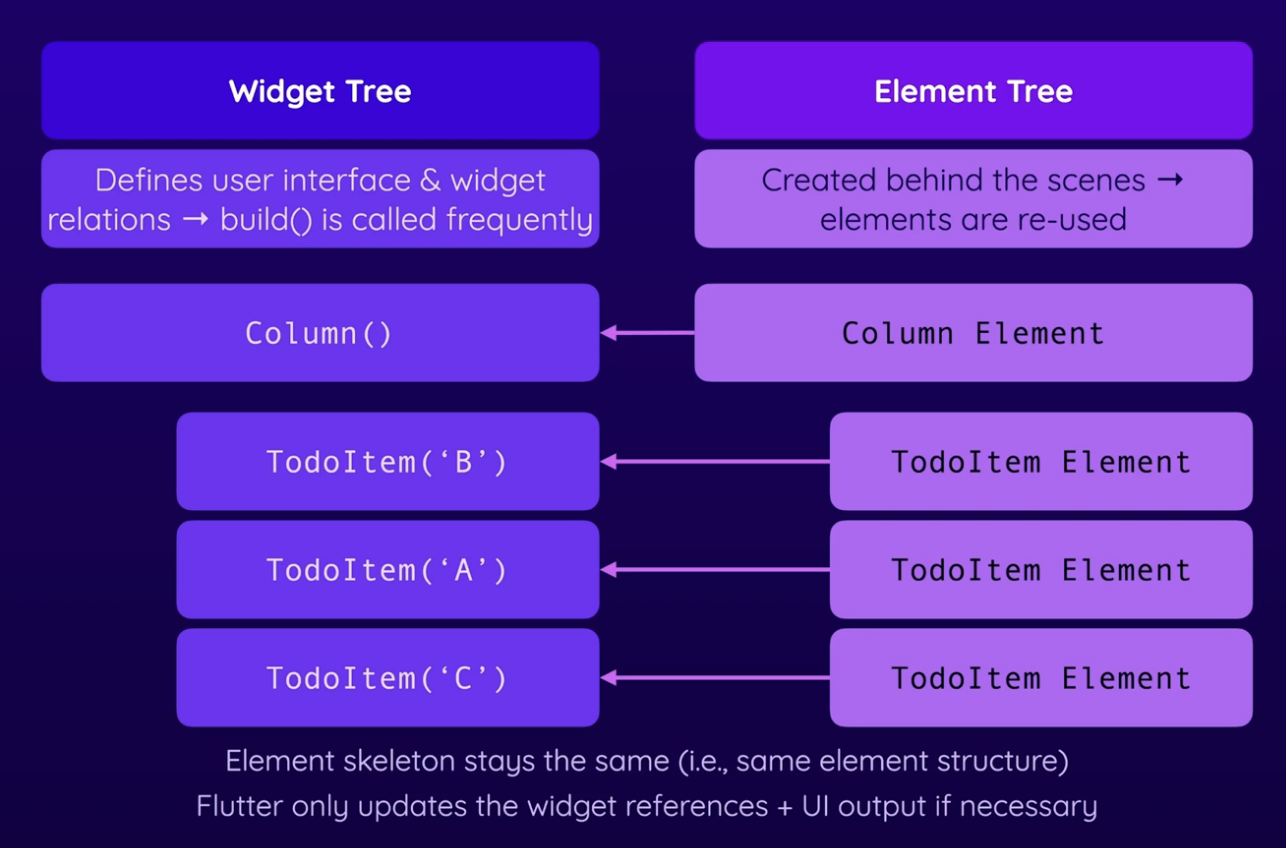
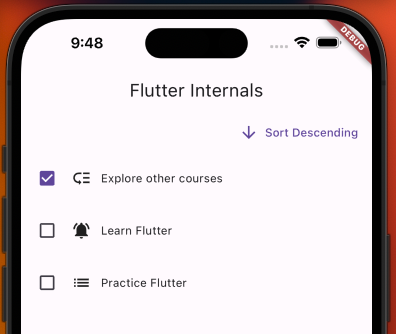
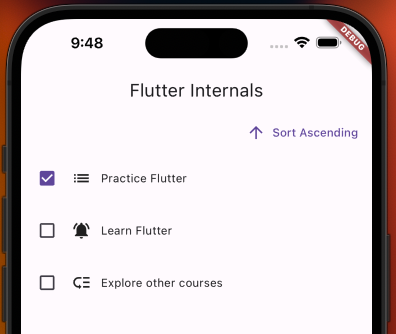
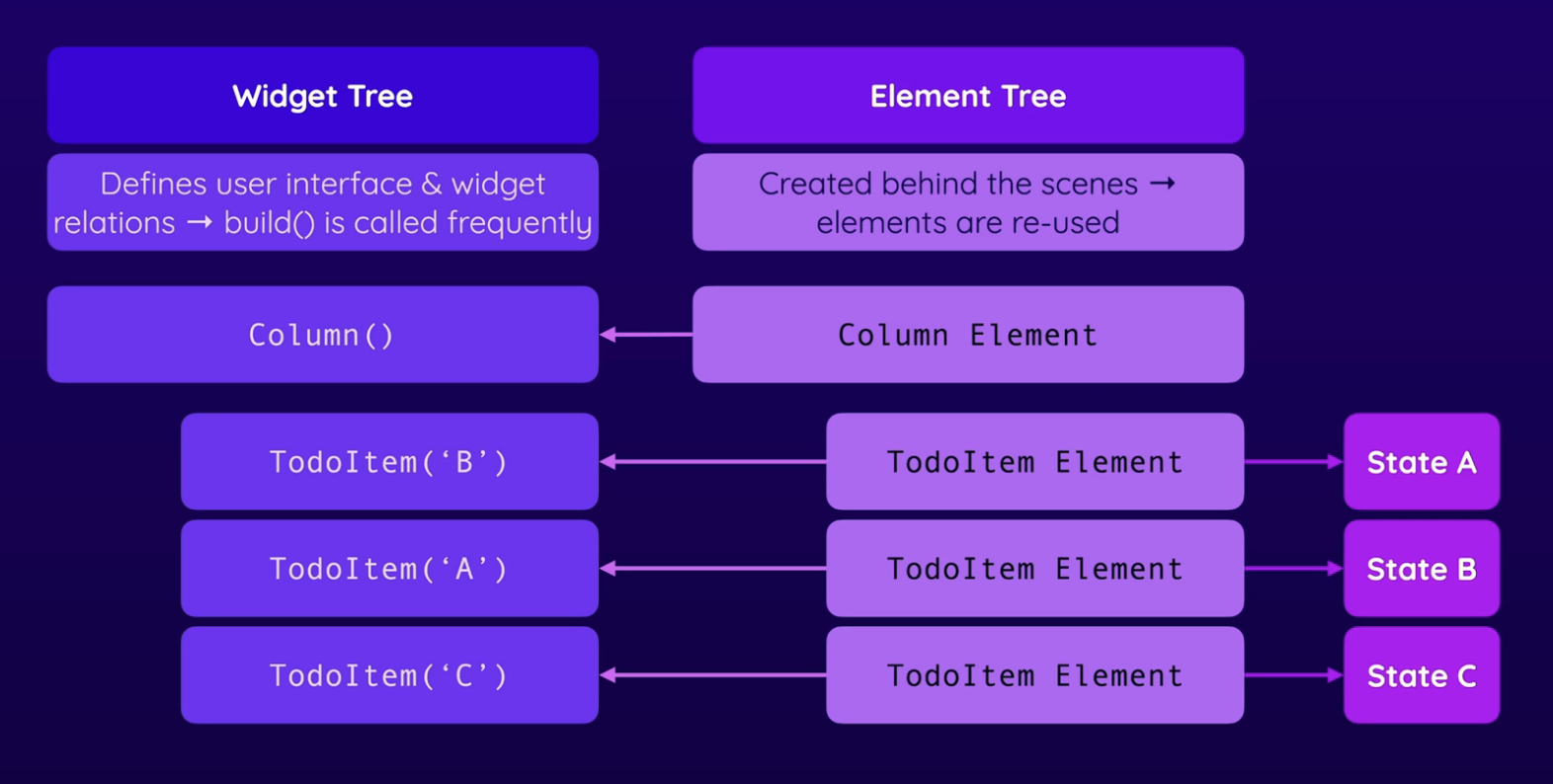
자 그럼 위처럼 compareTo를 통해 위젯 트리의 위치를 바꿔보자고 가정하자 그럼 요소 트리의 구조 skeleton이 변할까? => 아니다. 왜냐하면 앞서 포스팅에서 내내 말했지만 Element Tree를 build 메서드가 실행되었다고 생성하지 않는다.
대신 어떤 위젯이 업데이트 되었는가만 알려줄 뿐이다. 다행이 플러터는 모든 요소를 위젯에 연결해서 여기서 모든 요소를 재사용하면서도 참조를 업데이트한다. -
다만 여기서 key를 이용하지 않게 되면 요소는 update되지만 state는 업데이트 되지 않는다 가 바로 큰 문제점이다.



-
이 이유는 Statefulwidget에서 state는 별도의 다른 stateclass에서 관리되기 때문이다!
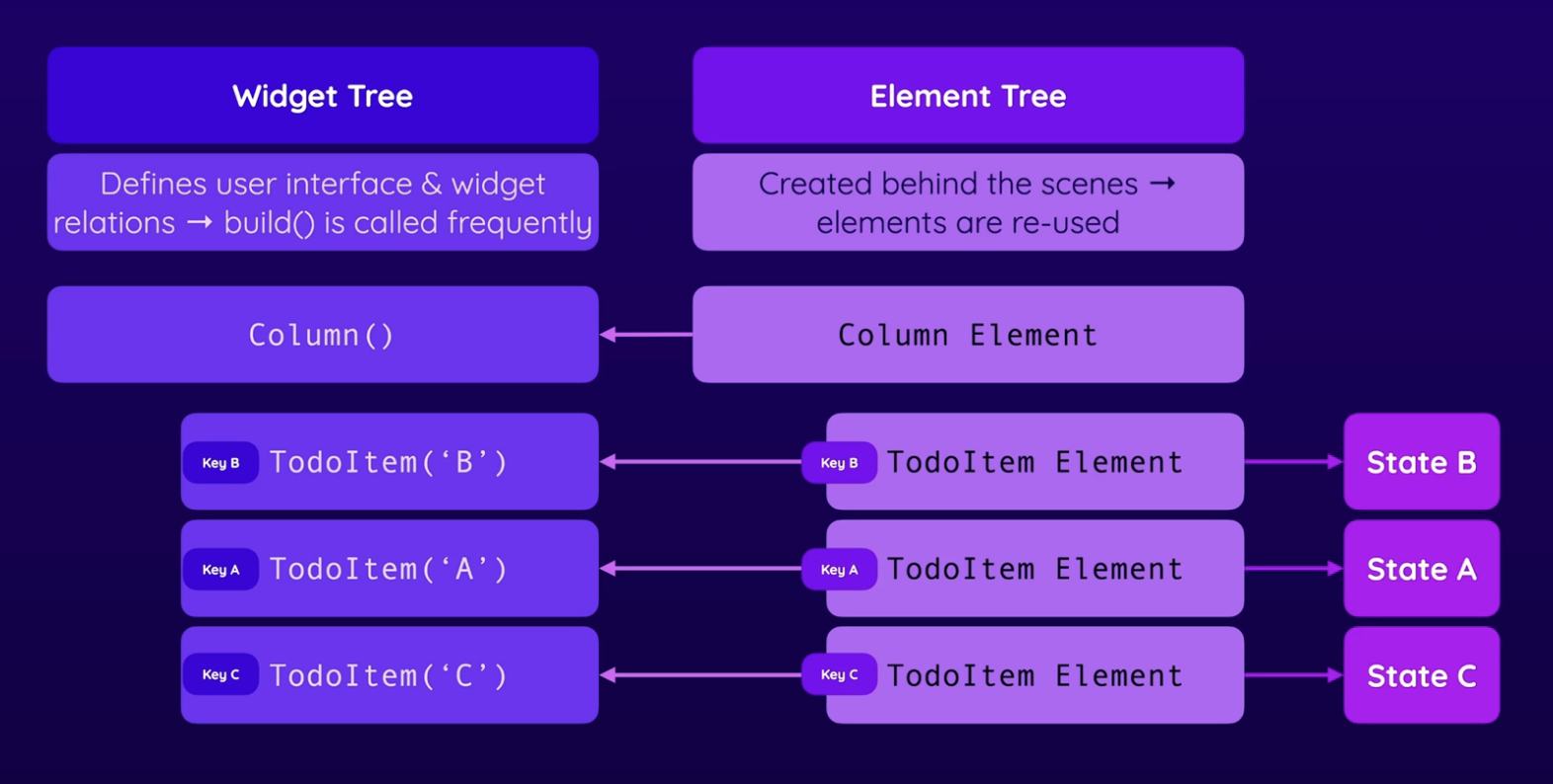
이는 state의 메모리가 따로 존재한다는 것이다. 이 말은 즉슨 state class가 widget class와 연결되어있어야한다는 것이고 이 역할을 key가 한다는 것이다. -
즉, element type과 widget type만 확인하기 때문이라 볼 수 있다. 그런데 여기에 key를 붙여주면 type만 확인하는 것이 아닌 key도 같이 확인을 하기 때문에 비로소 우리가 의도한대로 동작한는 것이다.

- 그래서 모든 위젯 클래스에서 생성자 함수에서 키를 받아들이는 게 권장되는 이유이기도 하다.

- 그렇다면 위 key 설정을 어떻게 할까?
ValueKey

- 플러터에서 제공하는 ValueKey 클래스로 변수로는 dynamic type이라 어떤 값도 올 수 있으며, 그리고 여기에 unique한 값을 넣으면 된다.
ObjectKey
- 혹은 오브젝트 키로 그냥 오브젝트 자체를 갖다 쓸 수 있다.
- 물론 ValueKEy를 좀 더 권장한다. 메모리가 차지하는 양이 1개의 value와 객체 전체는 당연히 크게 차이가 날 수 밖에 없으니 말이다.
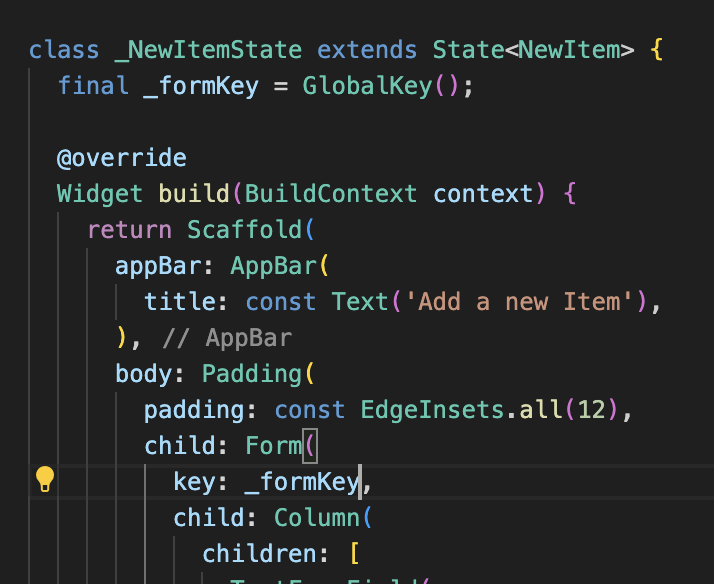
GlobalKey

-
final 변수로 선언한 클래스의 하위 위젯들에 쉽게 접근할 수 있게 해준다.
이렇게 하면 빌드 메서드가 다시 실행되는 경우 상태를 설정했기 때문에 이 form 위젯은 빌드가 아니라 내부 상태를 유지한다. -
무슨뜻이냐면 state Class에서 사용한다면 아마 state가 변할 때 마다 모든 위젯이 재평가 될 텐데 이는 form은 변하지 않으므로 굉장히 불필요한 작업이다. 하지만 여기서 key 속성에 GlobalKey를 부여한다면 이를 막을 수 있다.
통상 Global Key는 Form widget과 함께 작동한다고 보면 된다.
