
fundamental dart concept
-
post 제목에서 알 수 있듯 바로 type이다.
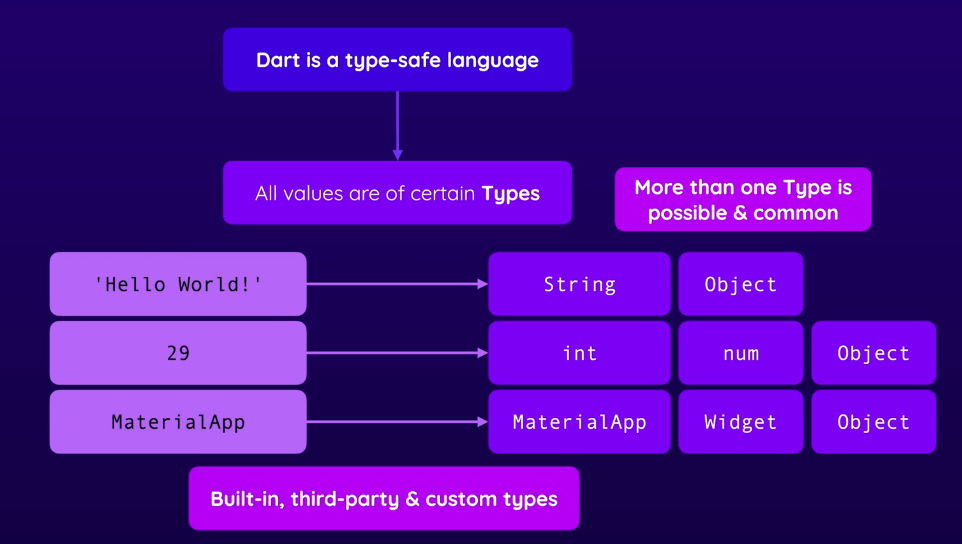
다트는type-safe language라고 할 수 있다. -
즉, 모든 값은 특정 type이 있다는 것이다.

-
하지만 1가지 type만 있는 것이 아니다. 각각의 타입은 extend를 통하여 결국은 최종적으로 Object 라는 super type으로부터 근원한다.
-
이는 TypeScript와 비슷한 기능으로 잘못된 곳에서 잘못된 type으로 작업할 수 없도록 compile이전에 checking을 해준다.
Object
-
Dart에 내장된 타입이 아니라 Flutter가 제공하는 타입인 Widget도 결국은 그냥 Object 타입이다.
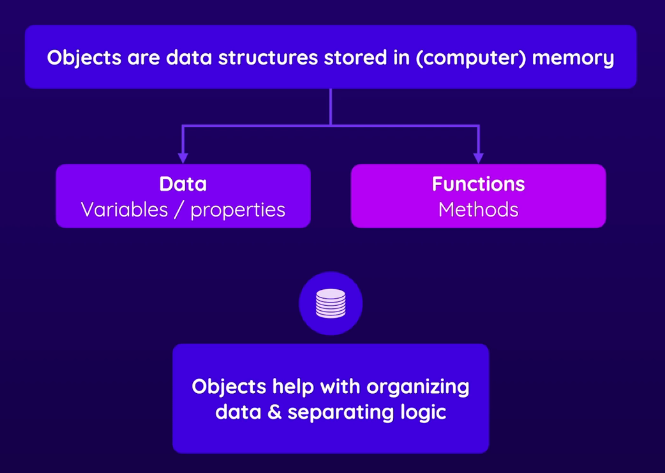
그리고 이 Object 타입은 Object는 메모리의 데이터 구조일 뿐이다. -
그리고 이때 OBject 타입은 Dart의 Core concept이다.
이는 simple한 String부터 Widget Obj인 MeterialApp, Scaffold, Color 등을 모두 뜻하기 때문이다.
Config Obj

- Color :
모든것이 OBJ!!!
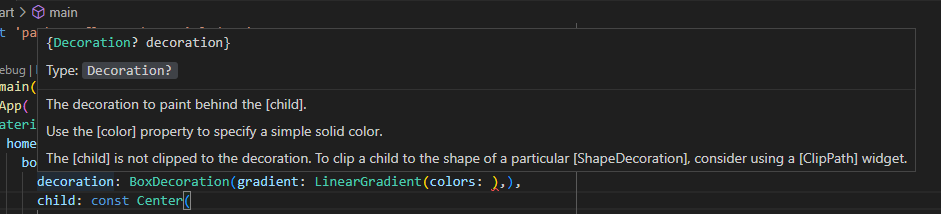
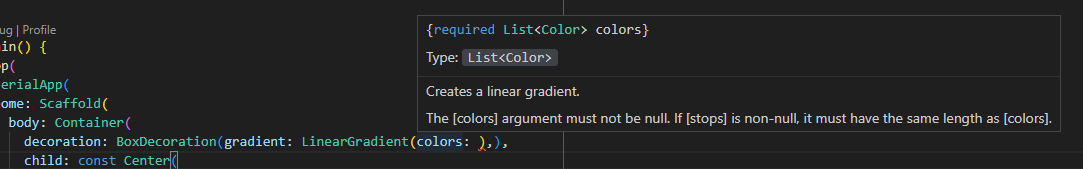
decoration: BoxDecoration(gradient: LinearGradient(colors: ),),


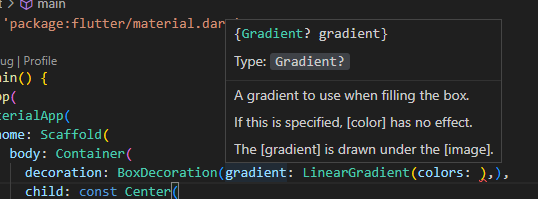
- 위 사진에서 알 수 있듯 각각의 모든 것이 Obj로 특정 type을 지기고 있다. Decoration이라는 타입, Gradient라는 타입, 그리고 각각의 타입에 해당하는 생성자 함수들을 확인할 수잇다.
BoxDecoration,LinearGradient처럼 말이다.
Generic Types
- 일반적 타입이라는 뜻으로 일단 "flexibble"한 타입인데 다른 타입과 함께 사용되는 타입을 뜻한다.

- 예를 들어 위와 같으며 Color 타입 뿐만아니라 당연히 아무 타입(obj도 가능)이 와도 된다.
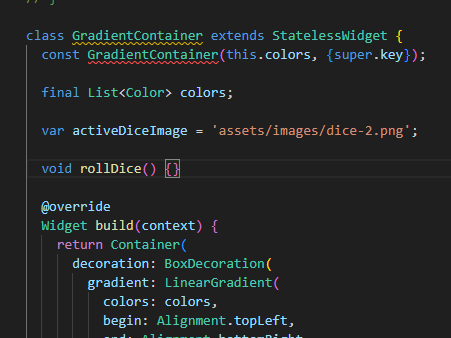
obj에서 const 기준

- 속성값 중 변동가능한(
non-final한) 변수인 var 프롭이 생겼다면 상단에 해당하는 GradientContrainer(생성자함수)는 더이상 const할 수 없다.
- 즉, obj에서 한개라도 non-final한 변수가 있다면 해당 객체를 생성자 함수로 생성할 때 const하게 생성할 수 없기에 생성자함수에 더이상 const 키워드를 사용할 수 없는 것이다.
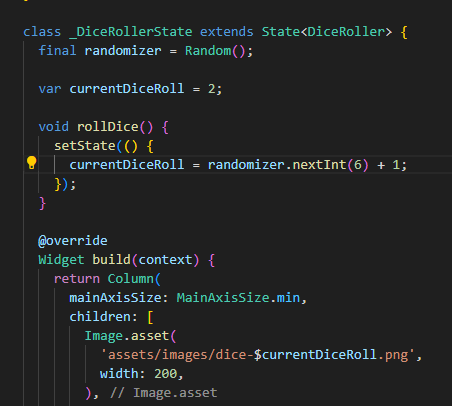
final을 이용한 최적화

-
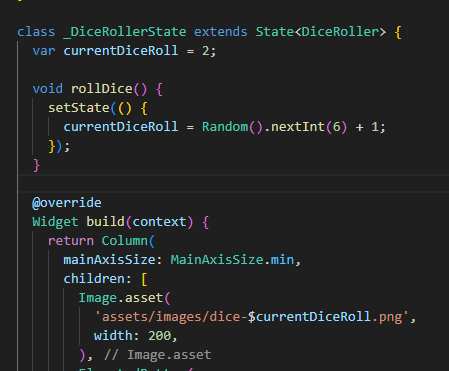
만약 위와같은 코드가 있다고 가정해보자 이 코드는 Optimize한 코드일까?
-
아니다. 왜냐하면 Random객체가 계속하여 생성하고 삭제되며 물론 메모리 공간을 차지하진 않지만 매우 불필요한 작업을 하게된다.
-
즉, 저 Random() 자체를 객체로 저장해두고 계속 꺼내쓰면 좋다.

-
그럼 위의 상태가 최적의 상태일까? => 아니다. 왜냐하면 이 역시 객체가 어디선가 생성자함수로 생성이 될 때마다
randomizer가 생성되기 때문이다. 그래서 class 밖으로 빼서 선언해주면 좋다. -
물론 State객체가 다시 새로 생성된다는 것은 기술적으로 불가능하지만 그래도
