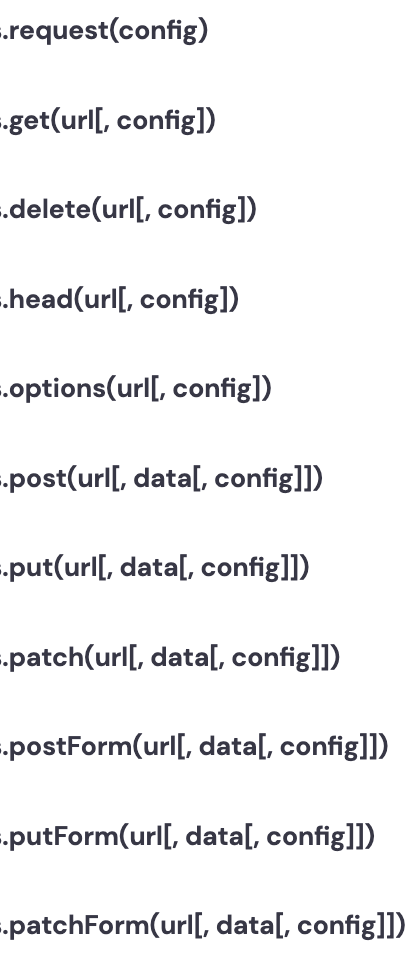
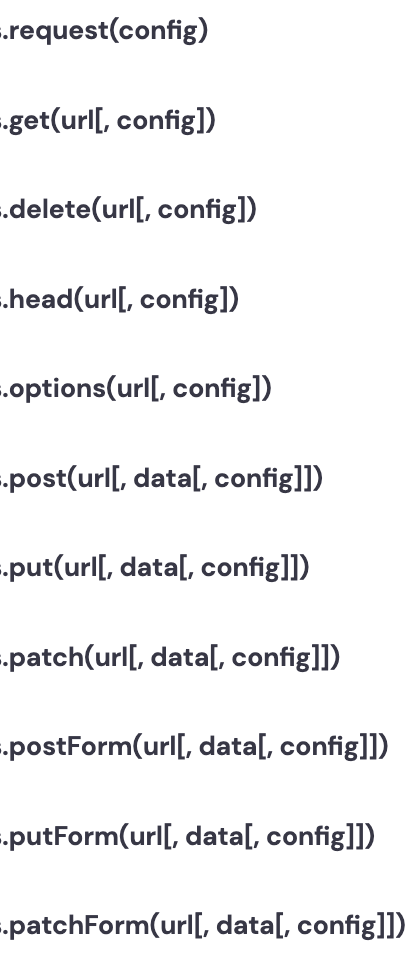
Rest API delete method
- 뭐 사실 Rest API는 백엔드와 함께 결정하여 CRUD등 다른 메서드들을 어떻게 만들어갈 것인지 API 명세에 따라 다르지만 여기서는 firebase의 API 명세에 따라 작성하도록 하겠다.

- 즉, 원래는 delete 메서드에 바디를 추가하고 헤더를 설정할 수 있지만 여기서는 추가 메타데이터가 필요하지 않다.
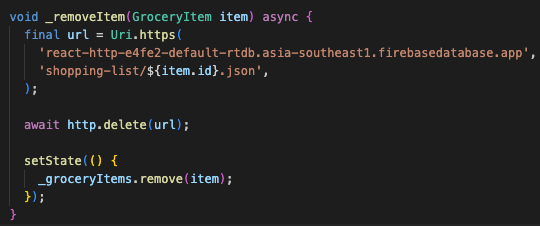
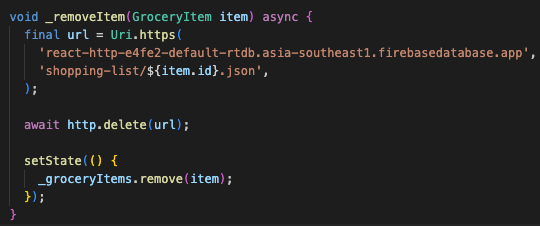
remove 메서드 작성
url 선언
- 여기서는 특성 url을 http 객체에 delete 메서드를 선언하여 삭제한다.
final url = Uri.https(
'react-http-e4fe2-default-rtdb.asia-southeast1.firebasedatabase.app',
'shopping-list/${item.id}.json',
);
추가 로드 사항
- 또한 만약 당신이 삭제 메서드 이후에 어떠한 로직을 실행해야한다면 역시 async, await 또한 사용 가능하다.

- 다만 위 코드에서는 사용할 필요가 없는 것이 따로 local 메모리에서 삭제를 하고 있기 때문에 동기처럼 처리할 필요가 없다는 것이다.
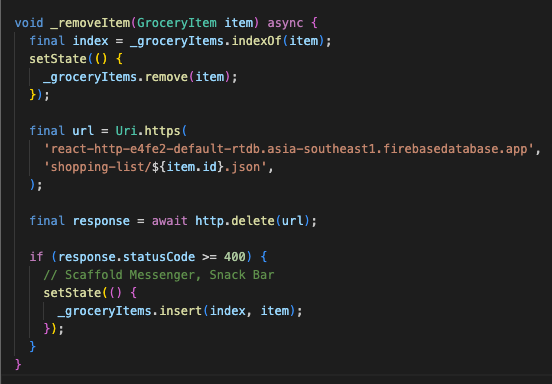
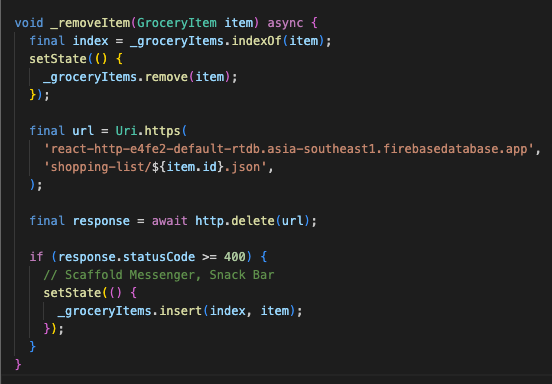
reaction
- 하지만 또 반전이 있다. 위처럼 local과 server를 따로 하면 load 때문에 다시 한 번 http req를 할 필요가 없다는 장점이 있지만,
문제는 server가 문제가 생겼을 때 local은 정상적으로 삭제되지만 새로고침을 했을 땐 server에는 남아있기 때문에 삭제가 되었던 것이 다시 돌아온다. 이는 사용자로 하여금 혼란을 야기한다. 그래서 server에 정상적으로 삭제되었는지 확인이 필요하며 이때만 local에서도 삭제하는 것이 좋다.