화면 로딩 표시
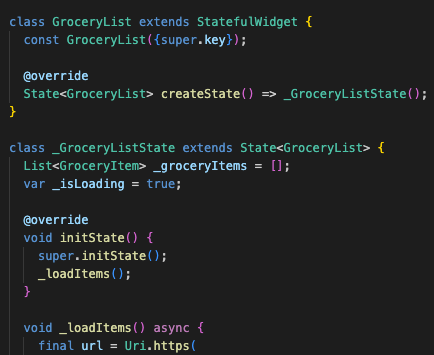
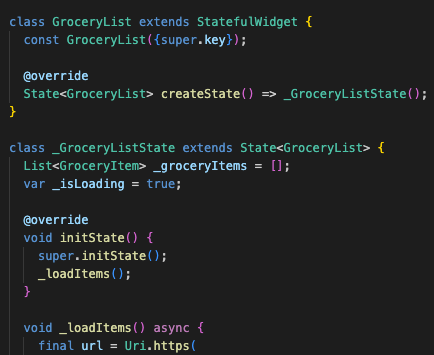
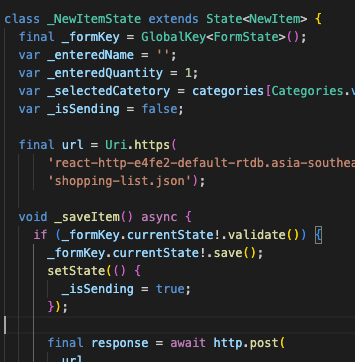
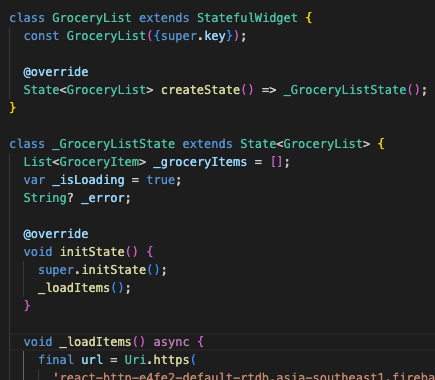
1. 변수 선언

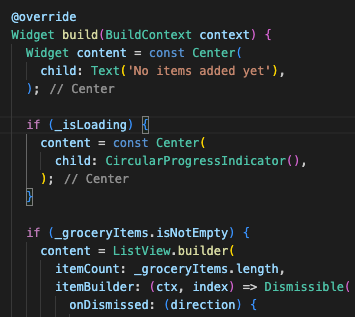
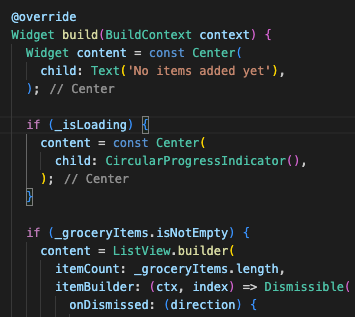
- 변수 선언을 하였다면 이제 build 메서드에 조건식으로 값을 부여하면 된다.
2. CircularProgressIndicator

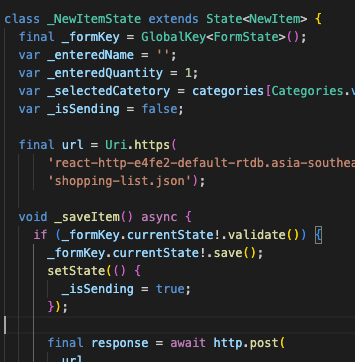
3. setState
- 만약 _isLoading 과 같은 변수를
? 키워드 같은 3항 연산자를 사용하여 UI를 변경할 때는 setState 함수와 함께 사용하여야한다.

@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
...
),
body: Padding(
padding: const EdgeInsets.all(12),
child: Form(
key: _formKey,
child: Column(
children: [
...
Row(
children: [
TextButton(
onPressed: _isSending
? null
: () {
_formKey.currentState!.reset();
},
child: const Text('reset')),
ElevatedButton(
onPressed: _isSending ? null : _saveItem,
child: _isSending
? const SizedBox(
height: 16,
width: 16,
child: CircularProgressIndicator(),
)
: const Text('Add Item'))
],
)
],
),
),
),
);
}
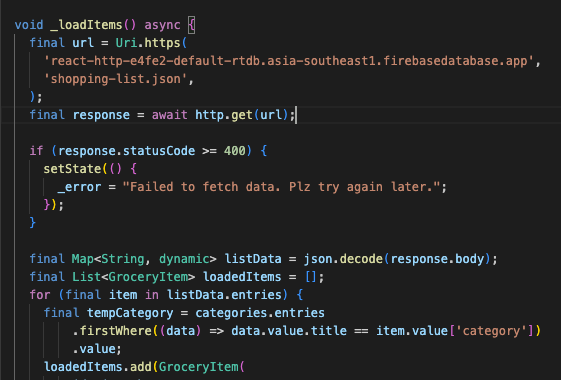
화면 error 표시
- 만약 http req를 잘못 된 주소로 보내어 사용자로 하여금 무한 로딩 화면을 보여준다면 굉장히 불쾌한 경험이 될 것이다. 이를 방지하고자 앞선 loading state와 비슷하게 error state를 이용하여 UX를 올려보자.
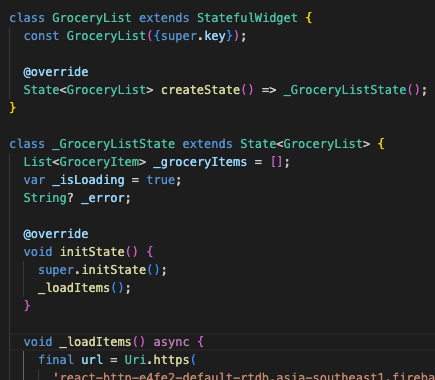
1. 변수 선언

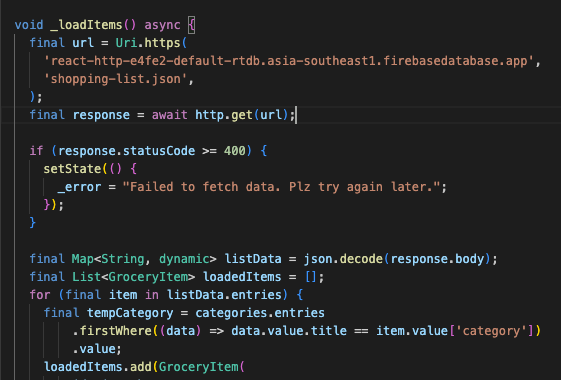
2. 로직 추가

3. UI 업데이트
@override
Widget build(BuildContext context) {
Widget content = const Center(
child: Text('No items added yet'),
);
if (_isLoading) {
...
}
if (_groceryItems.isNotEmpty) {
...
}
if (_error != null) {
content = Center(child: Text(_error!));
}
return Scaffold(
appBar: AppBar(
title: const Text('Ur Groceries'),
actions: [
IconButton(onPressed: _addItem, icon: const Icon(Icons.add))
],
),
body: content);
}