
dropdown
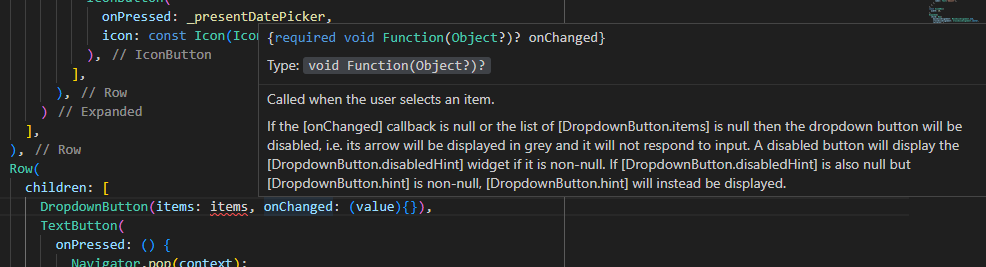
- Html5의 select option 포지션으로 밑에 사진을 보면 알 수 있듯 2개의 매개변수를 받는다.
onChanged

- 그리고 이때 dynamic 타입의 키워드인
?가 쓰였는데 왼편에 있는 items에 선택된 값에 따라 바뀌기 때문이다.
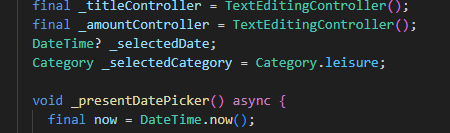
value

- 변수를 하나 생성하고 (이때 defualt 값을 레져로 잡았다.)

-
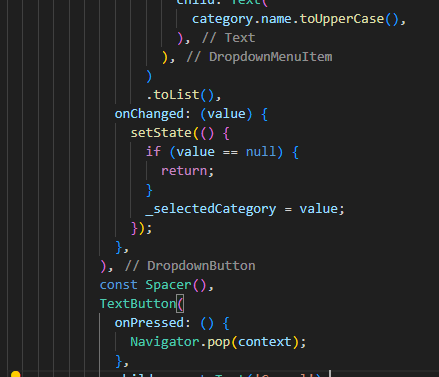
onChanged 버튼의 익명함수에 setState()를 설정하여 사용자가 클릭한 값을 변수로 받아서 UI에 반영해주도록 한다.
-
또한 value가 null일 때 변수 선언부에서 Category라는 타입으로 설정했기 때문에 반드시 null이 아니여야한다.
따라서 if문으로 예외처리를 한 코드이다.
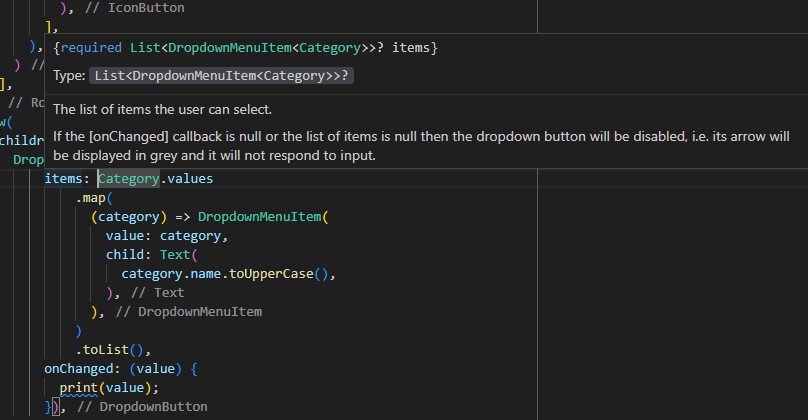
items

-
그리고 items에는 DropdownMenuItem 타입의 배열이 들어가야한다. 그리고 우리가 가진것은 현재 카테고리로 보여줄 enum의 객체를 갖고있다.
-
그래서 얘를 enum으로 선언한 객체를 .value로 객채의 값들을 모두 불러오고 이를 .map으로 전체 값을 순회하며 DropdownMenuItem타입으로 바꿔줄 것이다.
DropdownMenuItem
-
dropdown의 items의 속성에 넣어줘야할 타입으로 우리가 갖고 있는 enum을 해당 타입으로 바꿔주어야한다.
이때 2개의 파라미터를 받으며 하나는 value가 될value속성과 하나는 html의 option 태그역할을 할child속성이다. -
이때 사용자에게 보여질 child에는 enum 객체에서 하나씩 넘겨받은 값에서 .name 속성으로 해당 String 값만 가져와서 보여줄 것이다.
