
유효성 검사하는 함수 만들기

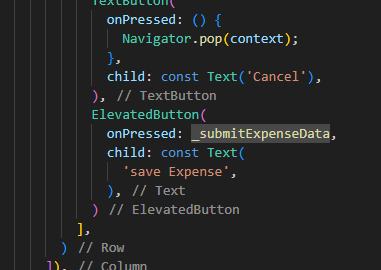
- 우선 버튼을 클릭하면 data를 검증 후 전송하는 함수를 만든다고 가정해보자.

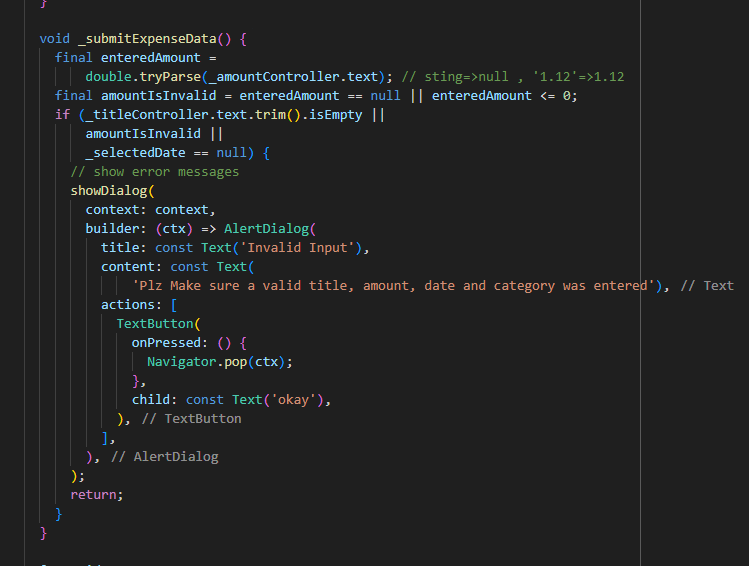
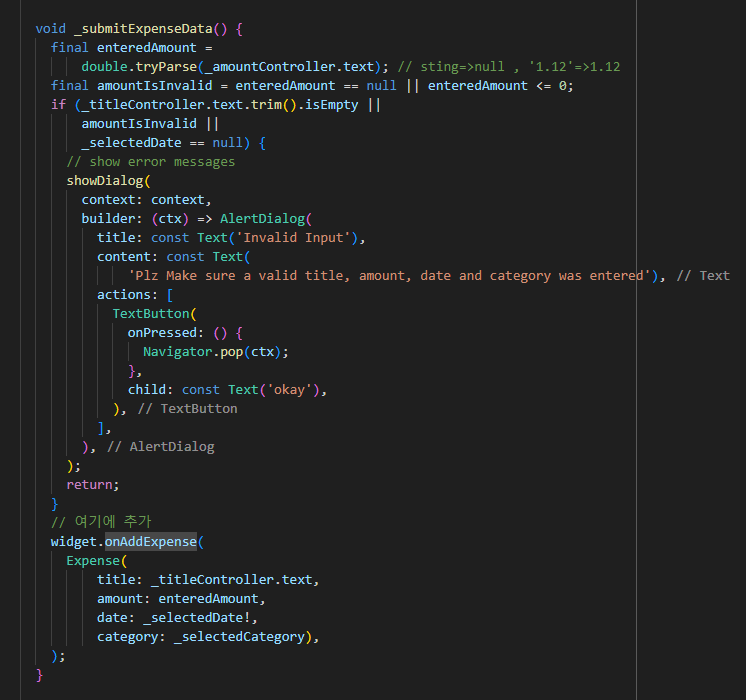
- 유효성 검사 함수는 위와 같다. 이 함수는 사용자가 입력한 날짜, 가격, 제목을 토대로 null값이 있는지 판단 후 하나라도 이상이 있다면 alert dialog를 띄워주는 함수이다.
이제 이 함수를 하나하나 뜯어보자.
-
우선 사용자가 입력한 값을 가지고와야한다. 이때 입력값은 항상 string이기에 이를 숫자(
double) 형태로 바꿔주어야한다.
그래서 double 객체의 tryparse 함수를 사용했다. 이때 double 객체의 tryparse 함수의 특징은 만약 인수로 들어오는 값이 String이라면 null을 숫자형 String이 들어오면 정상적으로 double 타입을 반환해준다. -
또한 isValid 변수를 만들어 안에 유요한지 검사하는 로직을 넣는다.
-
input Controller에서 받은 값을 trim하여 비어있다(
isempty하다)면 혹은다른 유효성 검사를 통과못 했다면 showDialog로 pop up을 뛰워준다. 이때 builder 함수에 들어갈 context는 showDialog에 들어갈 context와 혼용되지 않도록 ctx라고 이름을 바꿨다.
-
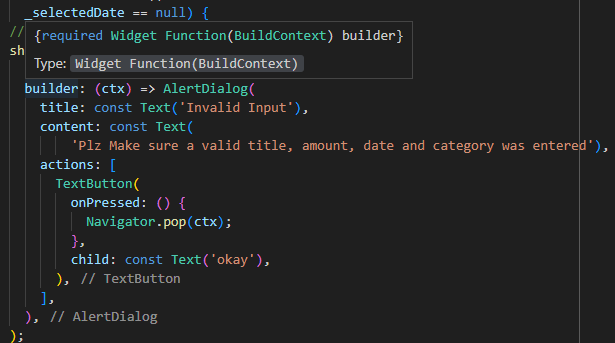
빌더 함수는 Widget을 반환하는 함수여야한다. 그래서 AlertDialog를 반환하도록 하였다.
-
이때 AlertDialog는 3가지 속성이 있는데 제목, 내용, actions이다. 이때 actions에 버튼 기능을 추가하여 클릭을 하면
.pop으로 사라지도록 로직을 작성하였다. 물론 이 pop에 들어올 context는 AlertDialog의 context이므로 ctx로 이름을 통일 시켜줬다.
검사 후 UI 업데이트 동작과정 톺아보기

-
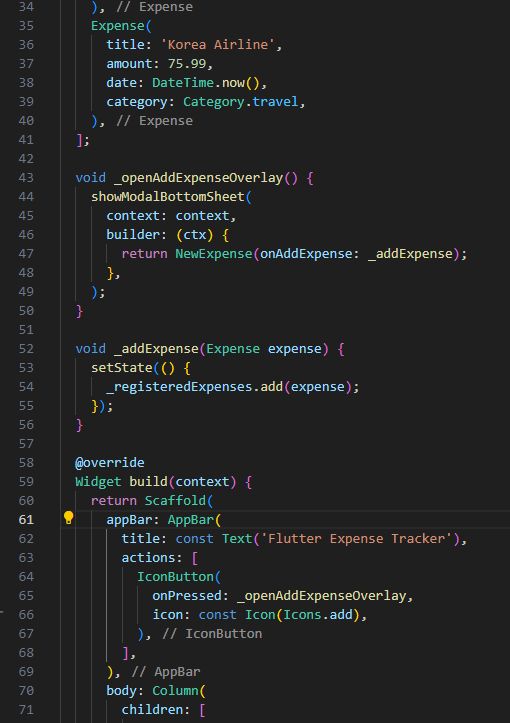
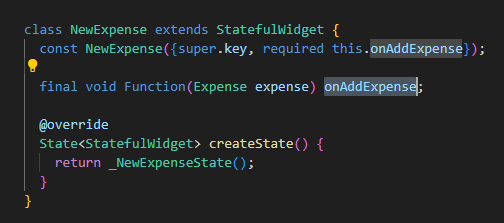
우선 임시로 프레임웤의 메모리에 저장해둔 빌딩 블록에 데이터를 추가하는 메서드(_addExpense)를 만든다.
-
모달을 띄워주는 메서드를 만들고 해당 메서드가 모달을 만들 때 모달안에서 사용할 데이터를 추가하는 메서드(_addExpense)를 인수로서 넘겨준다.

3. 넘겨준 인수를 변수로 선언해주고 밑에 state class에서 사용가능하도록 만들어준다.

4. 넘겨받은 함수가 위에서 작성한 유효성 검증을 통해 결과가 true일 때 작동하도록 코드를 작성한다.
- 이제 메모리 state가 업데이트 되며 UI가 바뀌는 것을 확인한다.
