
getter

-
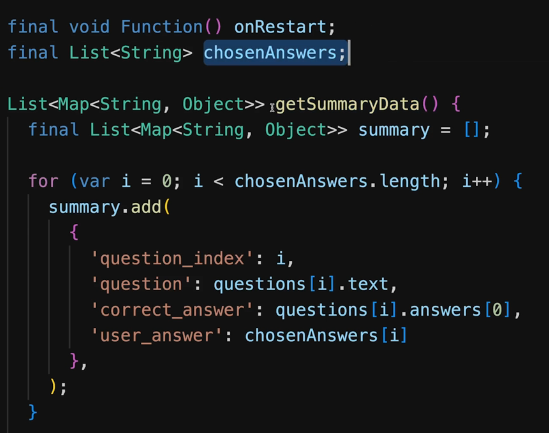
위 코드를 보면 그저 다른 class의 prop값을 받아서 데이터를 만드는 함수에 불과하다.
-
우리가 아는 매개변수를 받고 어떠한 로직을 돌려서 어떠한 결과값을 반환하는 메서드와는 전혀 다른 기능을 하고있다는 뜻이다.
-
따라서 우리는 그저 prop 값을 받아서 데이터를 생성해주기만 하는 함수에 대하여 getter함수를 쓰기로 약속했다.
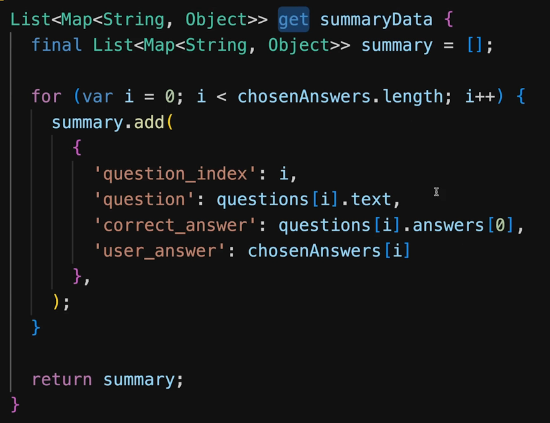
그리고 getter를 자동으로 만들어주는 키워드가 바로get이다.

- 다만 이제 이렇게 되면 summaryData를 하나의 변수처럼 접근할 수 있다.
그래서 get summaryData가 ary를 return함으로summaryData.배열함수문법이 가능하다는 뜻이다.

- getters는 기본적으로 동적인 속성이다. => 동적으로 파생되는 속성 즉, 다른 클래스의 속성값에 기본이 되는 값이다.
Arrow Fn

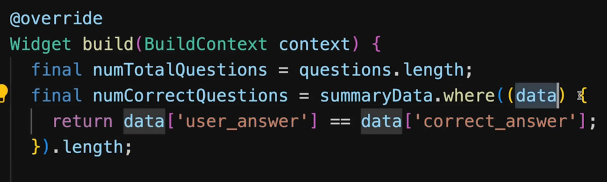
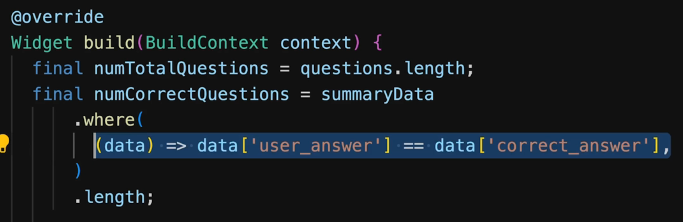
- 우리는 그동안 통상 위와같이 익명함수를 사용하여 어떠한 함수도 실행하기도 하고 함수를 명시하기도 하였다. 그런데 JS와 비슷한 화살표 함수가 flutter에도 존재한다.

-
다만 JS Arrow function가 크게 다른점은 JS는 function 키워드를 arrow funtion이 완전히 대체 가능하지만 (
this.차이점 제외.)
flutter에서는 매개변수를 받고 즉시 어떠한 값을 반환하는 매우 간단한 1줄 로직을 통화한 후 반환이 가능한 부분에서만 사용 가능하다. -
즉, 함수 body내에서 다른 연산은 하지 않는다.
