
Debug

-
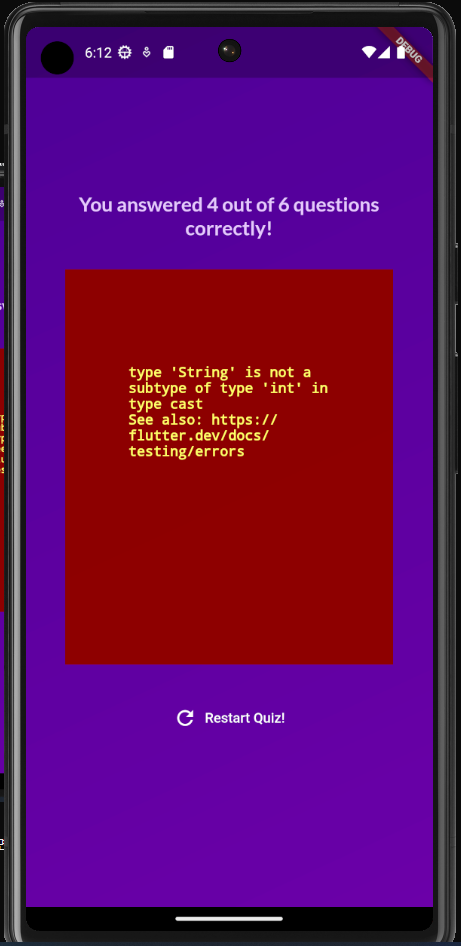
혀재 위와같이 고장나는 화면을 개선해보자 우선 참고로 위 빨간 화면은 개발 환경에서만 나타나고 실제 프로덕션에서는 안 보이는 화면이다.
대신 그냥 깨진다. -
우선 위 에러를 읽어보면 type casting이 잘 못 된듯 하다.
하지만 이보다 더 좋은 에러 확인하는 방법을 VScode에서 제공한다.
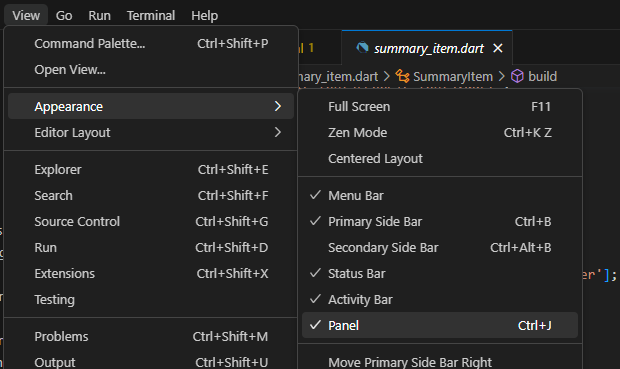
panel(ctrl+j, command+j)

- 바로 패널(debugConsole)이다.

-
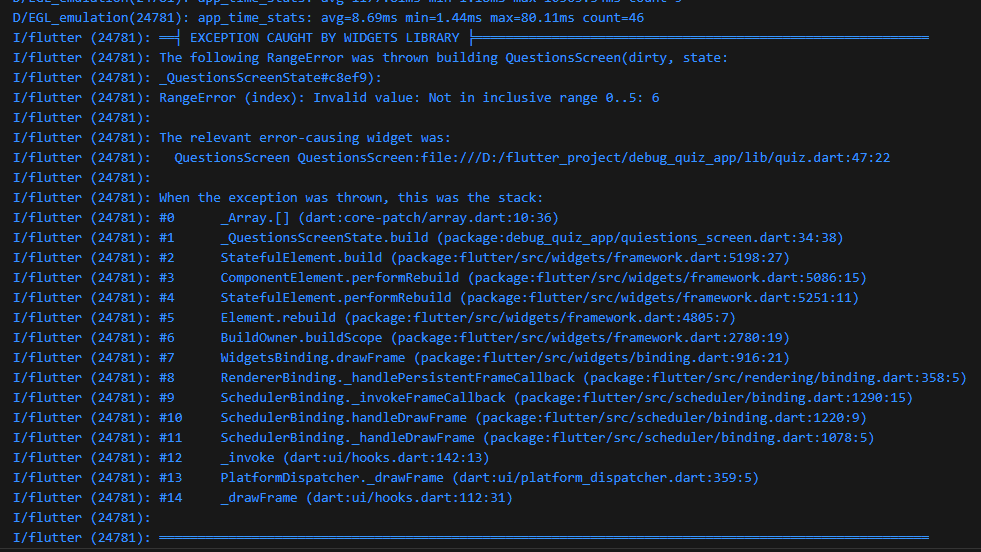
위에서부터 자세히 보니 0~5의 range인데 out of range가 뜬 듯하다.
그리고 #1을 보면 위치를 알 수 있다. -
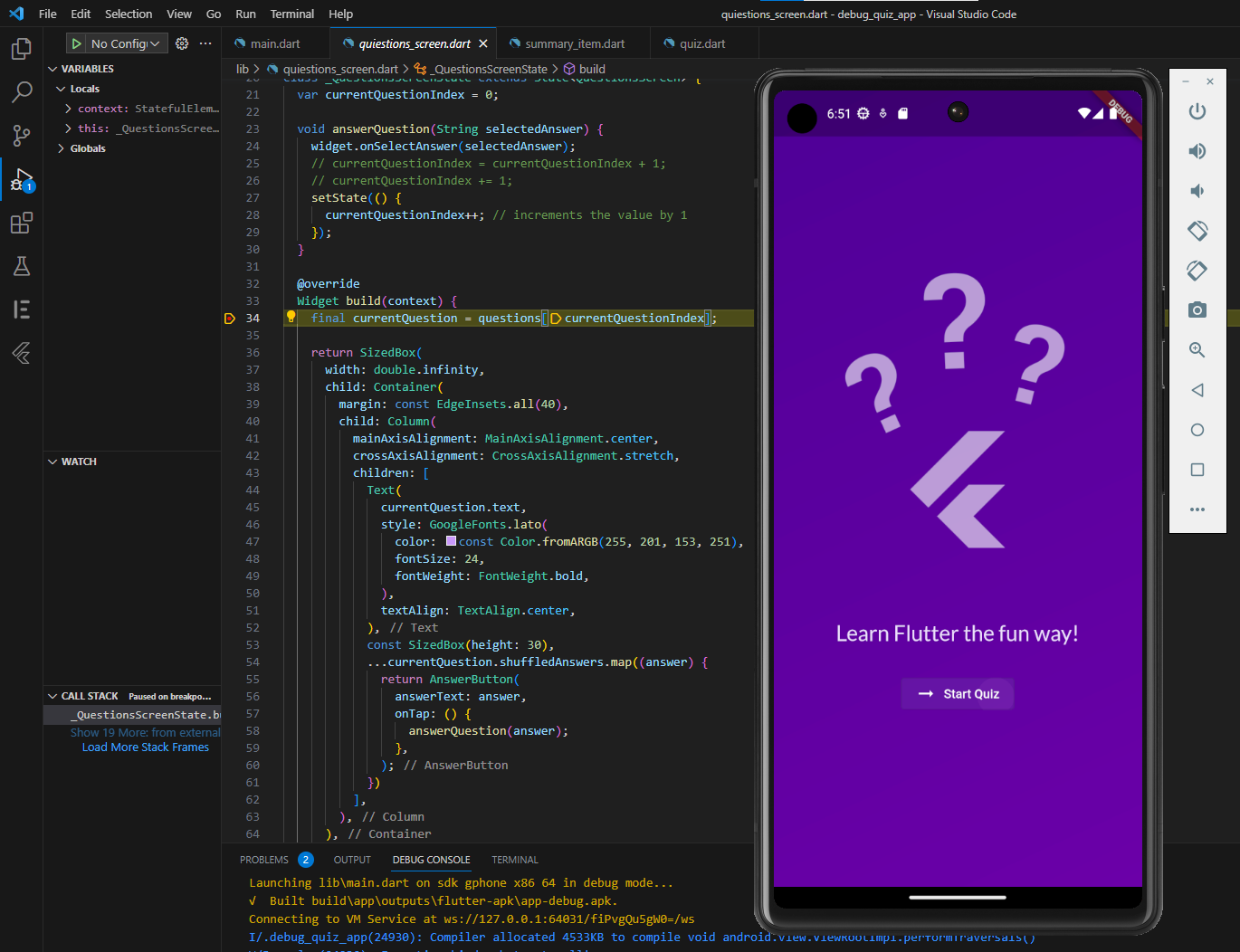
이렇게 manual하게 할 수 있지만 이제 debug 모드로 전환하여 작동해보자.
debug(ctrl+shift+D)
-
이때 개발자로서 여러분이 실행되는 동안 앱을 분석할 수 있도록 도와준다. 따라서 앱을 실행할 때 속도가 매우 느려지므로 기본값으로 사용하면 안 되는 모드이다.
-
하지만 추가 기능에 접근할 수 있는 좋은 모드이다. 오류를 추적하는 데 도움이 되기 때문이다.
-
바로 breakpoint이다.

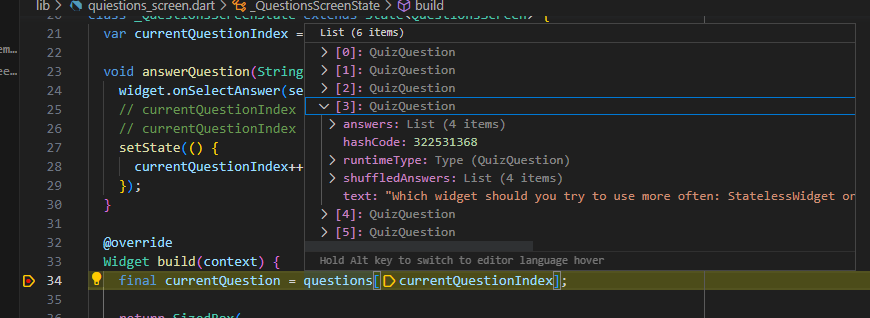
- 추가적으로 각 변수에 호버링하면 해당 변수가 갖고있는 자세한 정보들을 확인할 수 있고 배열, 객체같은 경우에는 더 자세한 것 까지 확인할 수 있다.

-
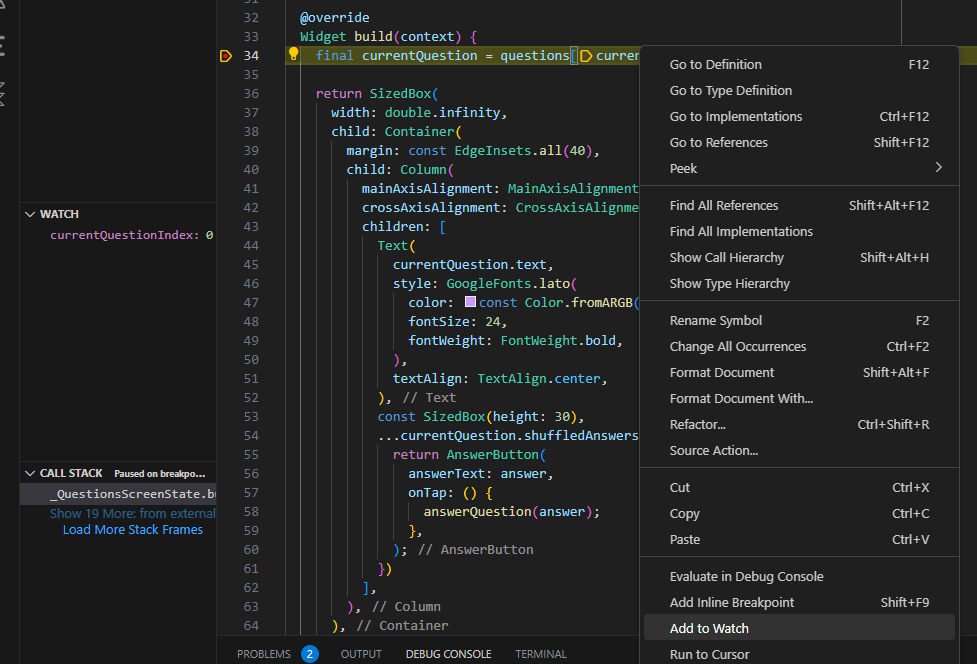
게다가 호퍼링 => 우클릭 => add watch를 해두면 굳이 일일이 호버링할 필요없이 왼편 Watch tab에서 바로바로 확인이 가능하다.

-
그래서 하나하나 찍어보면서 어디서 뻑났는지 확인하면 된다.
flutter dev tools
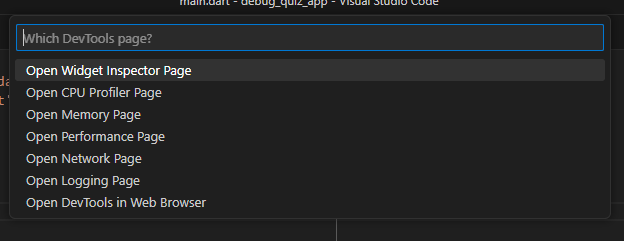
- 프로젝트를 실행 후 ctrl+shift+p 를 눌러 command pallete에서 flutter dev를 치면 아래와 같은 사진을 볼 수 있다.

- 여기서 가장 밑에 Web Browser에서 DevTools를 여는 것을 추천한다.

-
그럼 위와 같이 자동으로 현재 프로젝트와 연결이 되는데
-
여기 다양한 페이지가 있다. 실행되는 동안 이 앱을 분석하도록 돕는다.
-
예를 들어 로그 페이지에서 다양한 로그 메시지가 보이고 잠재적인 오류 메시지도 확인할 수 있고
네트워크 페이지에서 앱이 디버깅하는 네트워크 요청을 확인할 수도 있다.
앱 크기를 분석할 수도 있고 앱 성능을 분석할 수도 있다.
또 프로필 모드를 사용하려면 앱을 프로필 모드에서Run|Debug|Profile에서 Profile을 클릭해주면 된다. -
프로필 모드가 뭐냐면 디버그 모드는 너무 헤비하다. 그래서 상대적으로 가벼운 모드이고 또 앱의 성능을 향상하고 분석하는데에도 도움을 준다.
-
물론 DevTools전용 디버거도 있다. Visual Studio 코드에 내장된 디버깅 기능을 사용하기 싫을 경우 사용하면 된다.
Flutter Inspector
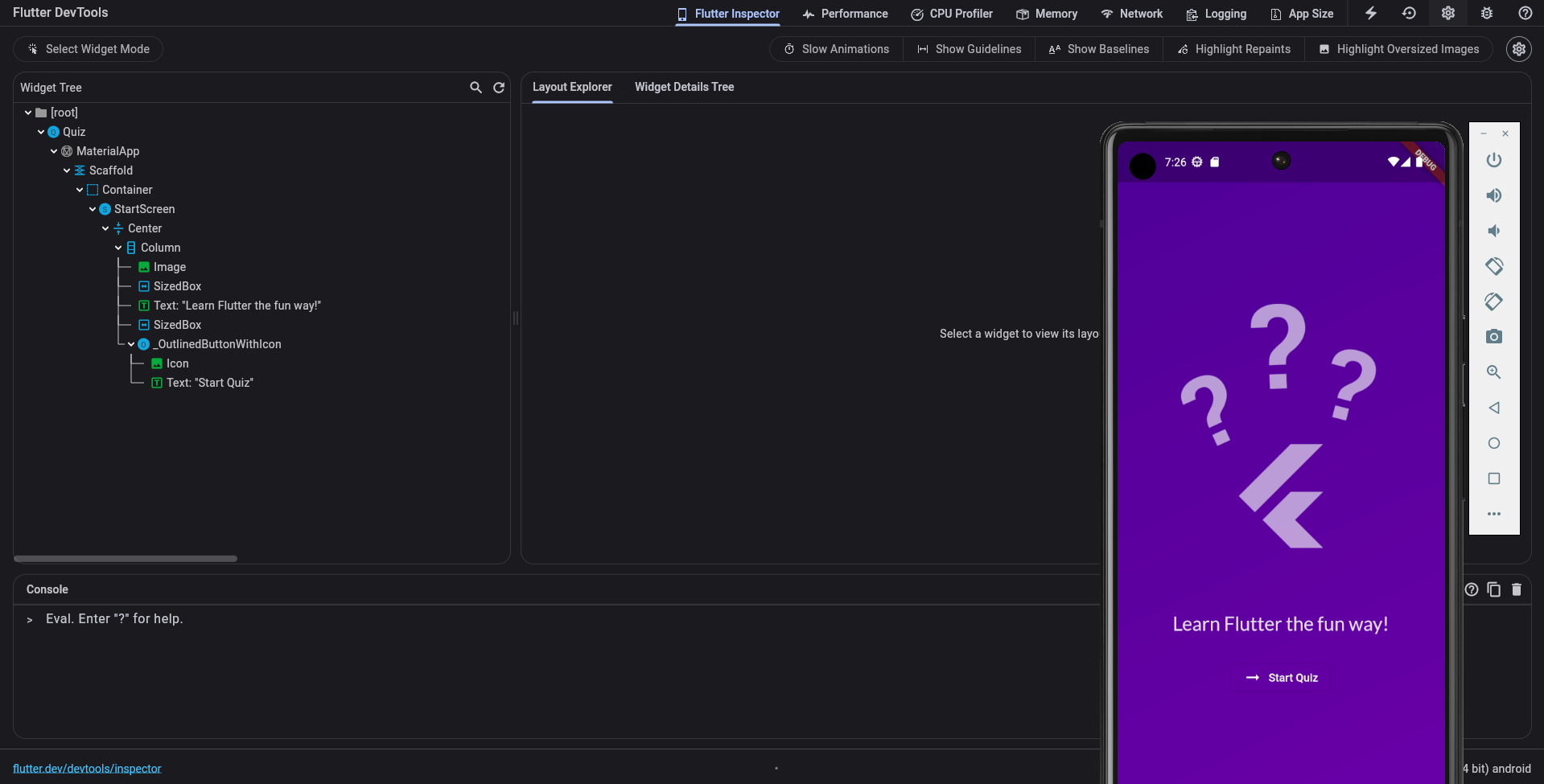
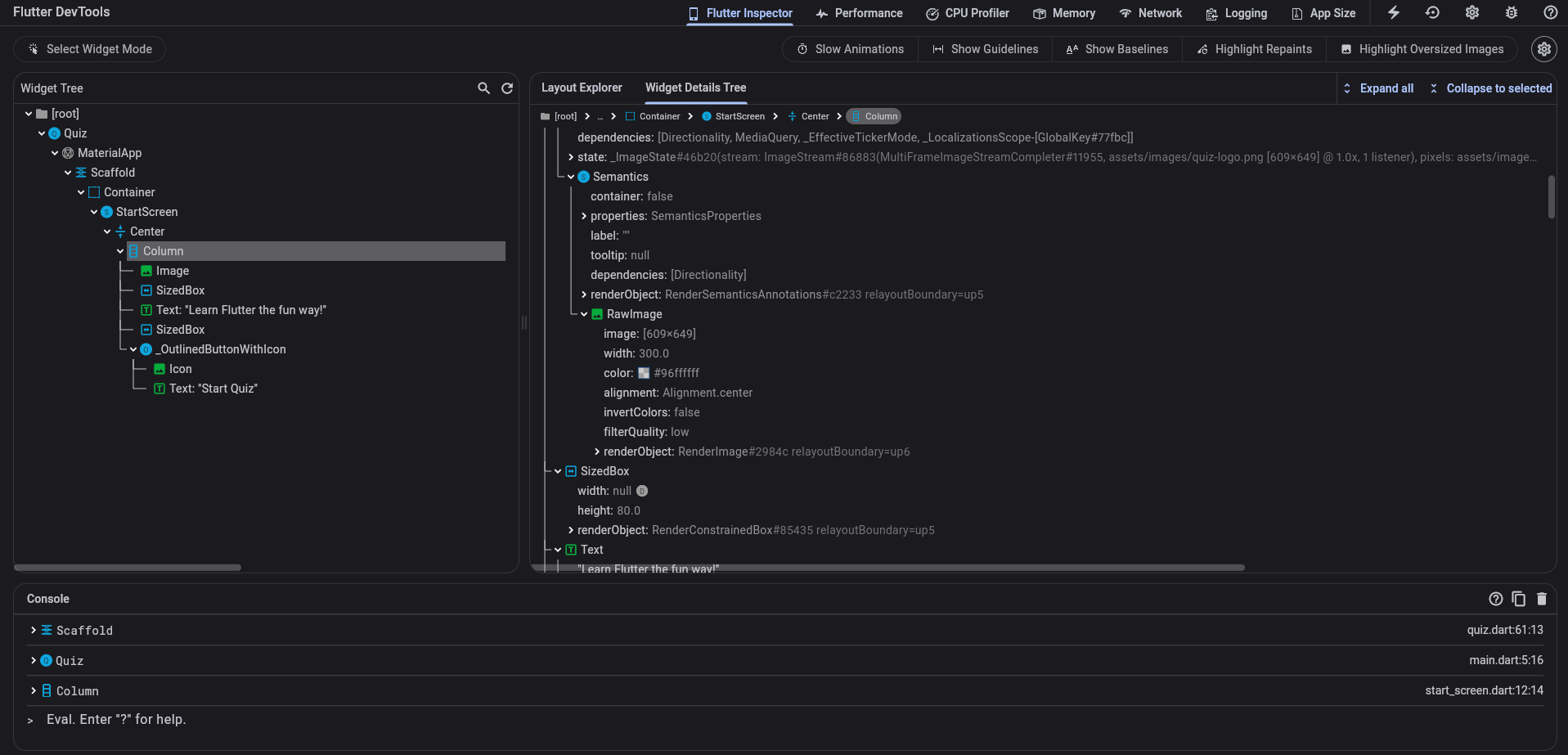
- 우선 Flutter Inspector부터 봐보자 이는 레이아웃을 분석, 최적화하고 위젯 검사를 도와줄 수 있다.

-
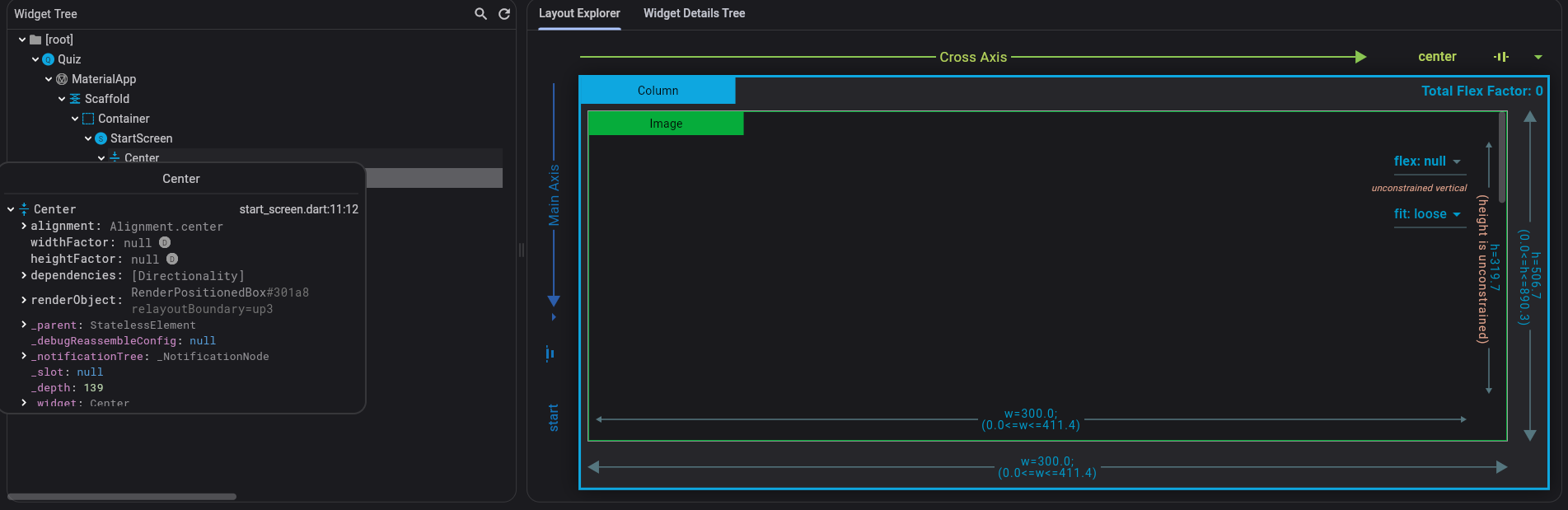
Widget Tree를 클릭을 하면 선택된 위젯의 너비와 높이를 볼 수 있고 부모 위젯과의 관계도 볼 수 있다.
-
또한 Widget Tree에서 요소에 호버링을 해보면 플러터에 의해 렌더링 될 때 사용되는 객체들을 모두 모아 볼 수 있다.
Column, Row
- 특히 layout을 잡을 때 사용하는 위 2위젯을 클릭하면 우측 최상단에 center라고 적혀있는데 이 부분을 클릭하여 간단하게 mainAxis 혹은 crossAxisAlignment를 수정할 수 있다.

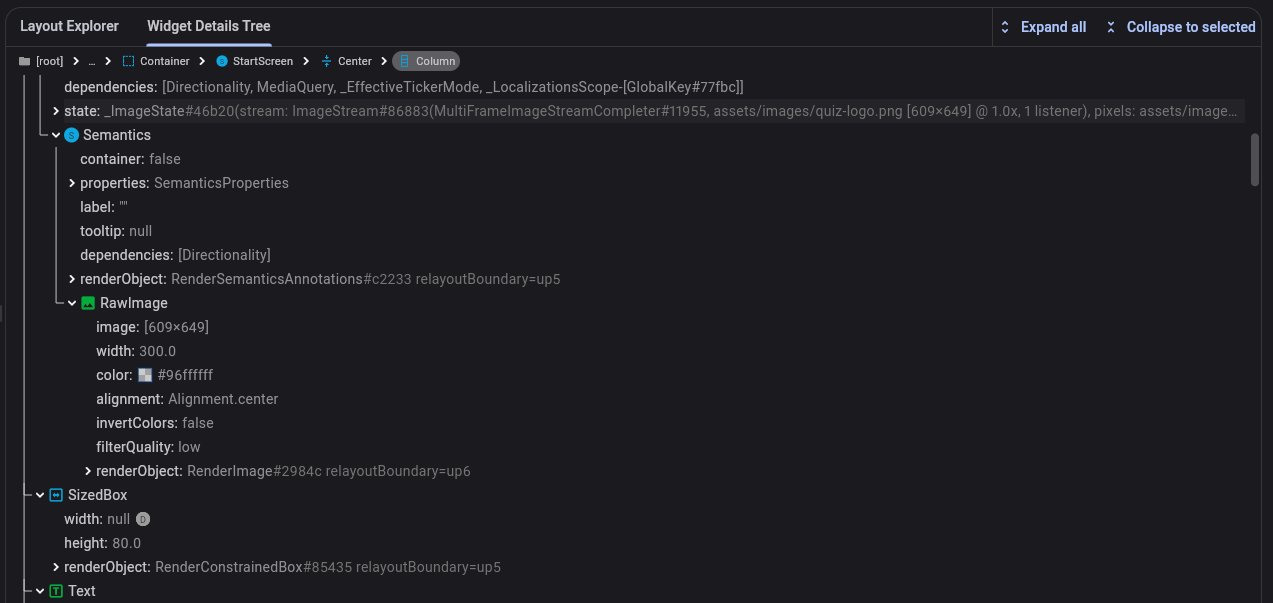
- 또한 Widget Details Tree를 통하여 어떤 부분이 어떻게 쓰였는데 자세히 볼 수 있다.

- 그리고 위 사진에서 좌측 최상단에 있는 Select Widget Mode는
 우리가 web의 DevTool에서 일반적으로 쓰는 요소 클릭 버튼과 동일하다.
우리가 web의 DevTool에서 일반적으로 쓰는 요소 클릭 버튼과 동일하다.

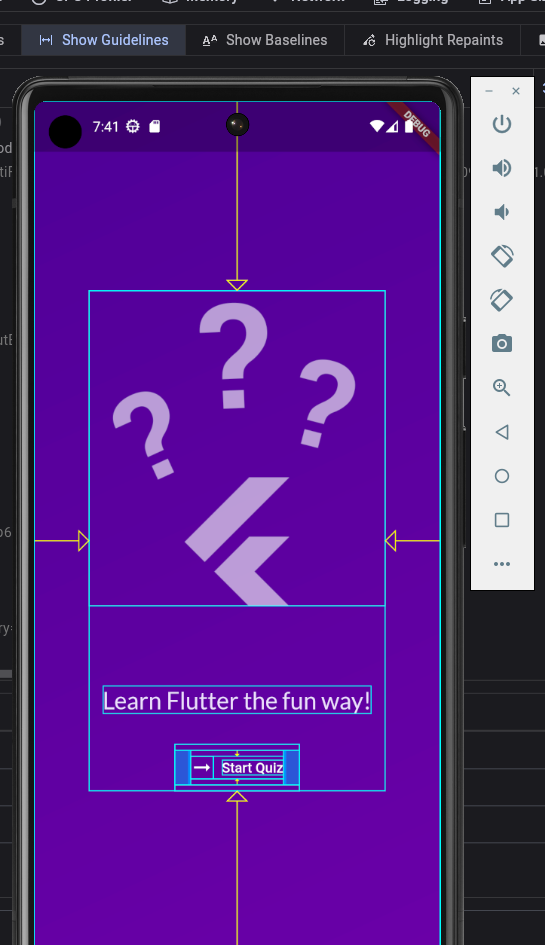
show guide line

- 사물의 위치가 왜 저렇고 서로 어떻게 관련됐는지 이해하기 쉽게 도와주고
Show Baselines
- 텍스트 기반의 선을 볼 수 있다. 텍스트가 원하는 대로 정렬되었는지 확인위해 사용된다.
Highlight Oversized Img
-
이미지가 포함된 화면에서 너무 큰 이미지를 강조할 수도 있다.
-
즉, 이미지가 불필요하게 큰 요소들을 강조해준다. 이는 미리 확인하고 사이즈를 작게하여 메모리 부담을 크게 줄일 수 있다. 즉, 최적화를 할 수 있다.
디버깅 후 실제 디바이스에서 돌려볼 필요가 있다.
-
물론 이는 나중에 할것이지만 혹시몰라 링크를 남겨둔다.
