
mian.dart 실행법
import 'package:flutter/material.dart';
void main() {
runApp();
}- 위와 같은 코드가 있다고 가정해보자. 그럼 우리는
main()이라고 밑에 main함수를 실행을 해줘야할까? => 아니다.

- main 함수위에
Run|Debug|Profile탭들을 확인할 수 있는데 이것이 다트 프로그램의 특별한 기능이다.

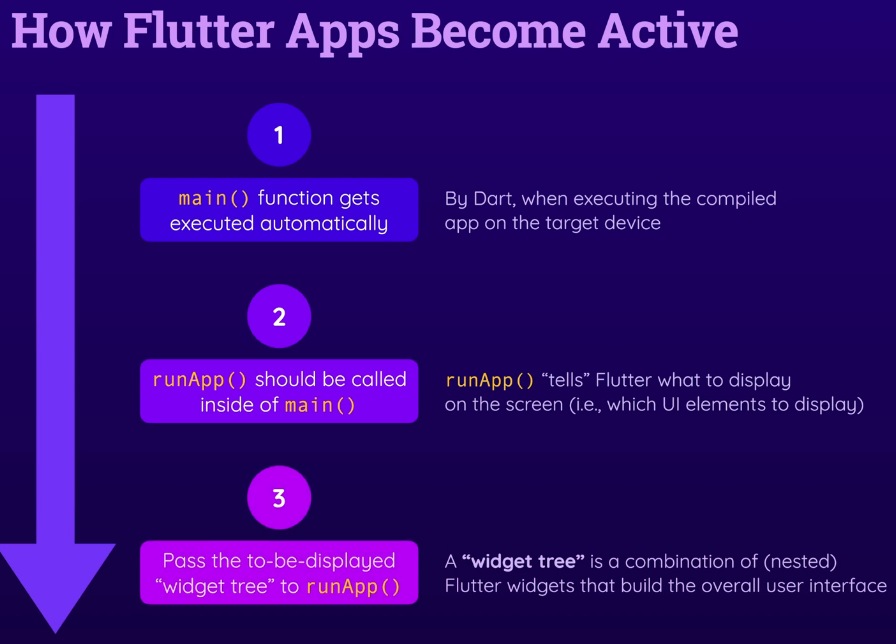
1. main()실행
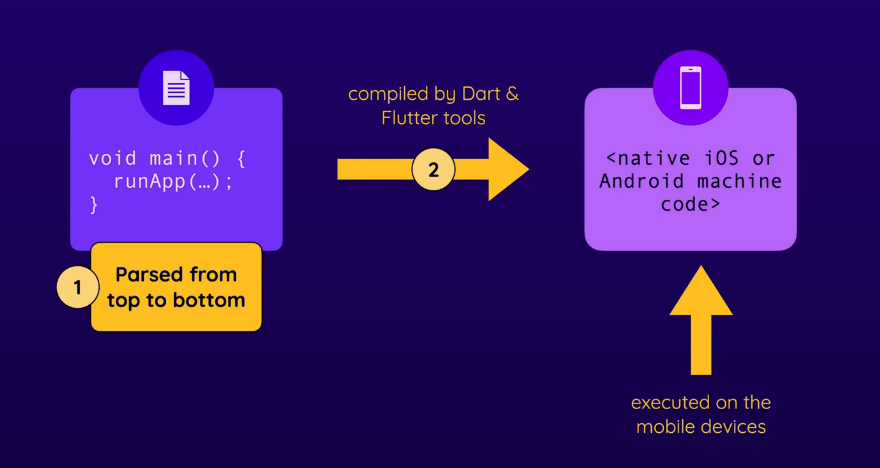
- 장치에서 앱이 활성화되면 자동으로 다트로 실행된다.

- 즉, 코드가 파싱되고 컴파일된 후 장치에서 실행되면 컴파일된 버전의 main 함수는 dart에 의해 장치에서 자동으로 실행된다는 것이다.
따라서 우리가main()를 붙여가며 실행할 필요가 없는 것이다.
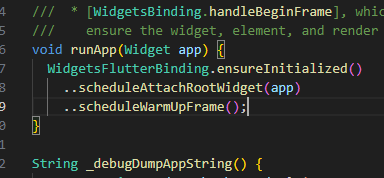
2. runApp()의 실행
-
메인 내부에서 우린 당연히 runApp()을 호출한다.
앞서 언급했듯이 또 다른 중요한 단계이다. 플러터 앱 활성화나 실행 및 사용자 인터페이스를 화면에 그리거나 화면에 뭔가를 보여줄 때를 말한다. -
앱이 플러터에게 화면에 뭘 디스플레이할지 알려준다. 그렇다면 어떤 UI 요소가 화면에 표시돼야 할까?
3. runApp()에 매개변수 전달
- runApp()의 인수로는 무엇이 필요할까? 바로 화면에 보여야할 콘텐츠이다. 바로 UI가 화면에 나타나야하는데
widget tree라고 불리는 것을 인수로 던져준다.
Widget Tree 개념
-
왜냐하면 flutter UI는 wedget과 함께 구축되는데 이는 많은 위젯을 서로 결합하여 만든다.
-
어디서 본듯한 개념인데? => 비슷하다 여러 컴포넌트가 함쳐 하나의 컴포넌트를 만들듯 flutter는 이를 widget이라 부르고 수많은 widget를 중첩하여 하나의 위젯을 만들고 또 그 위젯들을 서로 연결해서 사용자 인터페이스를 구축한다.
-
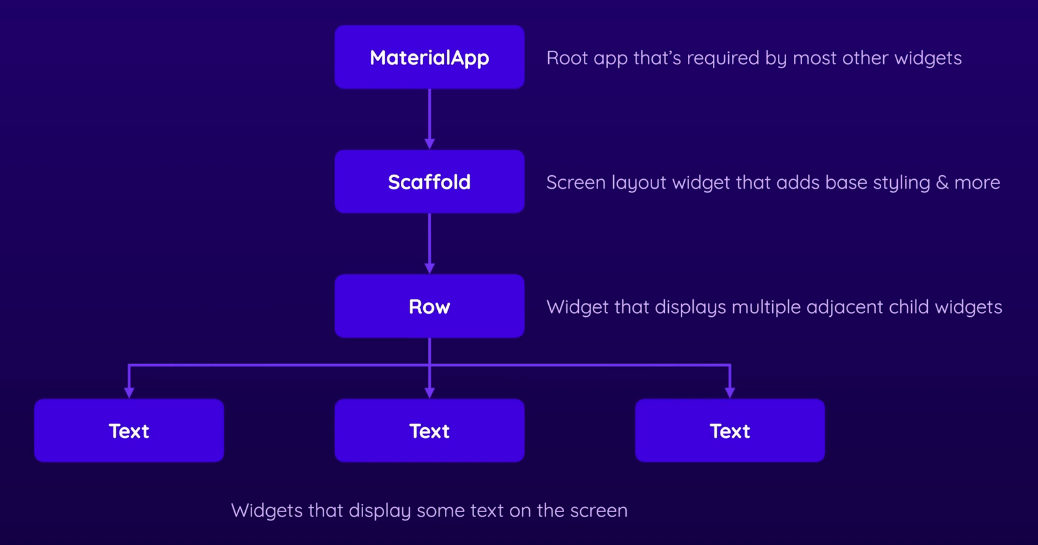
왜냐하면 서로에 위젯을 중첩하게 되면 소위 위젯 트리가 생기게 되는데 상단에 루트 위젯이 있고 다른 자식 위젯과 함께 자식 위젯이 생길 수도 있다.
그럼 우리가 만드는 사용자 인터페이스에 따라 여러 자식 위젯을 갖고 있게 된다.

-
앞서 언급했듯 flutter UI는 결합 및 중첩 위젯으로 생성된다. 예를 들어 텍스트 위젯을 추가해서말이다.
-
플러터는 Text를 화면에 표시하게 해준다. 예를들어 Text가 있는 버튼을 버튼 위젯 안에 보여지는 것 처럼 말이다.
-
또한 플러터는 많은 내장 위젯을 제공한다.
우리가 코드에서 사용할 수 있다. 예를들어 button, input 뿐만아니라 위젯 커스텀 위젯도 만들 수 있다.
즉, runApp()은 인수로 위젯이 필요하다. 정확히 말하면 앞서 언급한 위젯 트리 조합말이다.
widget
-
그럼 이제 어떤 위젯이 사용돼야 하는지에 대한 질문을 할 수 있다.
이에대한 답변은 Flutter 위젯 카탈로그를 보면된다고 답할 수 있다. -
거기에는 다양한 위젯 카테고리가 나와 있다. 이곳은 플러터가 제공하는 가장 중요한 위젯에 대해 확인할 수 있는 곳이다.
또한 코드에 사용할 수 있는 다양한 빌딩 블록들이 있다. 예를 들어 이미지를 표시하고 텍스트를 표시하고 또 다른 많은 것들도 확인할 수 있다. -
우리는 플러터가 제공하는 기본 유저 인터페이스를 갖추기 위해 위에서 배운 widget tree를 만들기위해 최소 2개 이상의 core-widget을 사용해야한다.
MeterialApp()
-
그리고 그 첫번째 위젯은 바로
MaterialApp이다. 이때 함수를 실행하기위해 뒤에()를 붙였던 것 처럼 위젯을 생성하기위해 똑같이()을 붙여줘야한다. -
또한 따로 import를 작성하지 않아도되는데 이는 최상단
import 'package:flutter/material.dart';이 패키지에 포함되어있기 때문이다. -
하지만 이때 헷갈리면 안 되는 것이
MaterialApp()은 따지고보면 함수가 아니라Class혹은클래스 생성자 함수이다. -
MeterialApp은 플러터와 머터리얼 앱이 제공하는 내장된 위젯이 핵심 위젯인데
앞으로 우리가 만들게 될 거의 모든 플러터 앱에서 사용할 것이다.- 왜냐하면 이게 우리가 시작점으로 사용하는 주요 위젯이기때문이다.
- 즉, 사용자 인터페이스를 위한 설정 작업을 많이 하기 때문이다.
-
그래서 화면에 인터페이스가 정확히 보이게 해주는 역할을 한다.
MeterialApp이 직접적으로 화면에 나오진 않지만 그 자체로 중요한 내부 구성 작업을 많이 한다. -
그렇다면 화면에 뭔가를 보여주기 위해 Metrial App에 다른 인수를 넘겨야 한다.
이는 MeterialApp이을 호출할 때 아주 중요한데 우리가MeterialApp()로 Widget을 "생성"하기 때문이다.
그래서 마지막에는 플러터에게 이 머티리얼 앱 위젯을MeterialApp()를 선언한 곳 화면에 표시하라고 한다. -
즉 runApp()이 동작하도록 보내주는 매개변수의 역할을 하는데

-
여기에 type으로 선언되어있는 widget은 추후 다시 다루도록 하겠다.
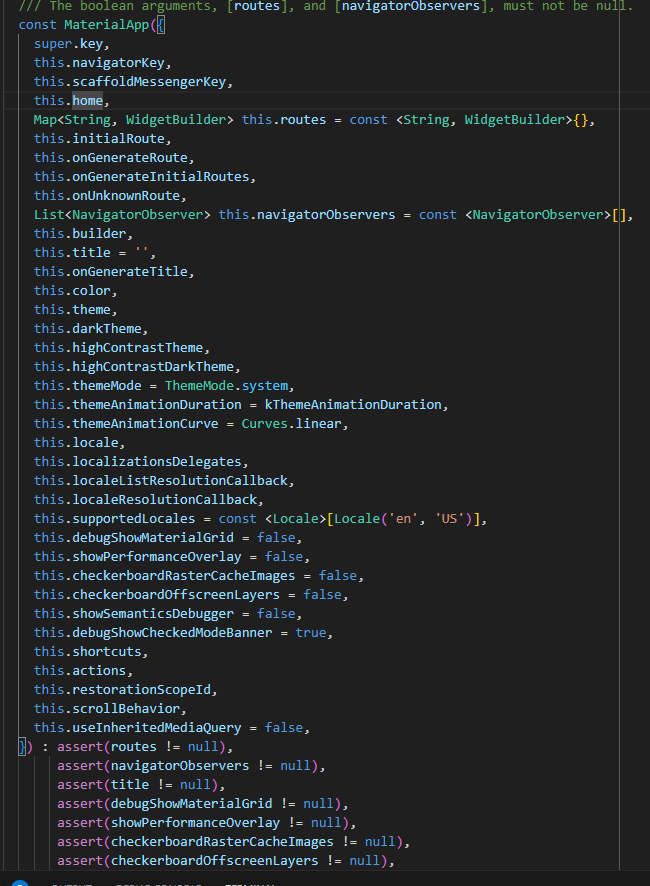
MeterialApp()의 인수
- 머티리얼 앱에 더 많은 정보(인수)를 전달해야 그 정보를 간접적으로 플러터가 쓸 수 있다. 이때 변수를 넘기는 방법에는 2가지가 있는데 우선
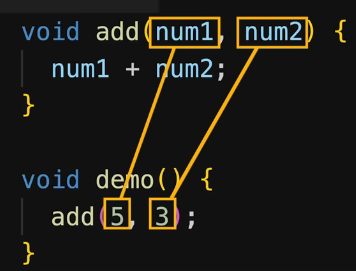
positional parameter
- 위치 매개변수라는 뜻으로
□ $0 : 스크립트 실행 시 좌측 첫 번째 문자열
□ $1 ~ $N : 위치 매개변수가 순서대로 저장되어있음
- ${15} : 두 자릿수 위치 매개변수는 중괄호로 감싼다
□ $# : 위치 매개변수의 개수
□ $@ : 모든 위치 매개변수. 큰 따옴표 안에서는 각 위치 매개변수들이 각각의 문자열로 구분됨
□ $* : 모든 위치 매개변수. 큰 따옴표 안에서는 각 위치 매개변수들이 하나의 문자열로 합쳐짐 - 쉽게말해
 첫 번째 값은 첫 번째 변수에 매핑되고 두 번째 값은 두 번째 변수에 매핑되는 개념이다.
첫 번째 값은 첫 번째 변수에 매핑되고 두 번째 값은 두 번째 변수에 매핑되는 개념이다.
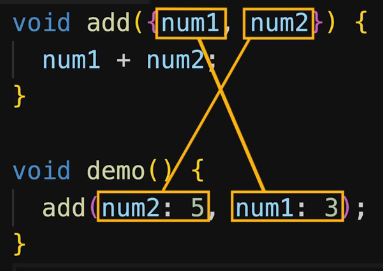
named parameter ({} wrapping)

-
중괄호 사이에 매개 변수를 래핑한다. 이는 순서가 중요한 것이 아니라 이름을 확인하는 것이다.
-
주로 named parameter를 쓸 것이고

위 사진의 파라미터에 맞춰서 넣어주면 된다.
그럼 이제 각각의 파라미터에 맞춰서 알아보자.
차이점
positional parameters are required and must not be omitted - on the other hand, named arguments are optional and can be omitted.
-
위치 매개변수는 생략이 불가 반면 지정 매개변수는 optional 함
-
하지만 또 위치 매개변수도 optional하게 함수를 선언할 수 있다. 바로
[]를 통해.
void add(a, [b = 5]) { // b is optional
print(a + b);
}-
또한
=기호를 통하여 default 값을 설정해줄 수 있다. 물론 이 기능은 named, positional 모두 가능하다. -
그리고 반대로 named parameter도 반드시 required하게 할 수 있는데 바로
required키워드를 통해 가능하다.
void add({required a, required b}) { // a & b are no longer optional
print(a + b);
} 