
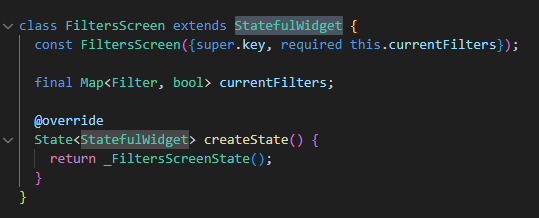
자식 위젯 (StatefullWidet)

- 개념은 내부 state가 변하기 때문에 StatefulWidget을 사용해야하고 변수를 선언해줘야한다.

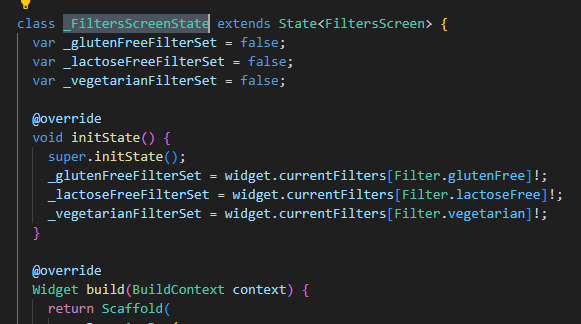
- state class에서는 build 메서드에서 사용할 변수를 선언해주고 이를 init 메서드로 초기화를 해줘야한다. 왜? =>
-
클래스 변수를 초기화할 때 위젯 속성(
widget.)이 여기선 사용 불가능하기 때문이다.
이 클래스의메서드안에서만 사용 가능하다. -
따라서 모든 값을 다시 거짓으로 초기화해주고
initState 메서드를 추가하여 초기 값을 덮어씌워줘야한다. -
참고로 여기선 SetState를 호출할 필요가 없다. 왜냐하면 initState는 빌드 메서드가 실행되기 전에 실행되기 전에 동작하기 때문이다.
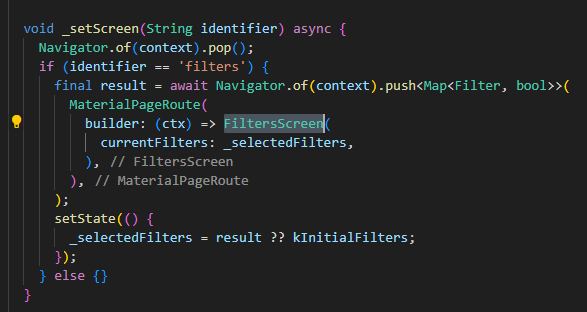
부모 위젯

-
이제 이전에 설정해 놓은 값을 저장하고 표출하기위해 현재 저장된 값을 FilterScreen 위젯(자식 위젯)에 넘겨준다.
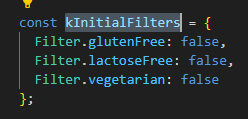
그리고 이때 혹시 result가 존재하지 않는다면 kInitFilters로 k 접두어를 붙여 전역으로 init을 설정해준 filter값을 넘겨주도록 작성하였다. -
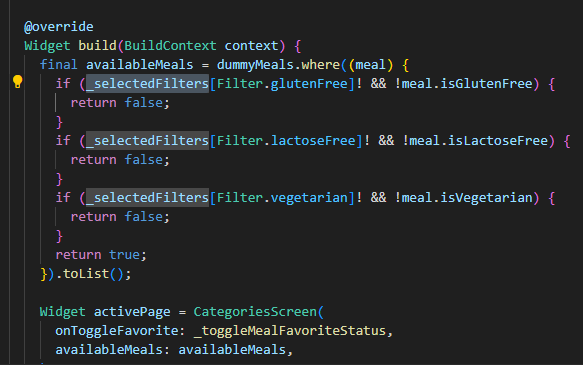
PS. 아래 코드는 위
 에서 설정한 값을 받아서 연산하여 filtering을 해주는 코드이다.
에서 설정한 값을 받아서 연산하여 filtering을 해주는 코드이다.

- 그리고 dummyDatat에서 필터링을 거쳐 실제로 필터링 된 데이터가 이제 CategoriesScreen 위젯을 타고 실제 사용자에게 보여질 것이다.
