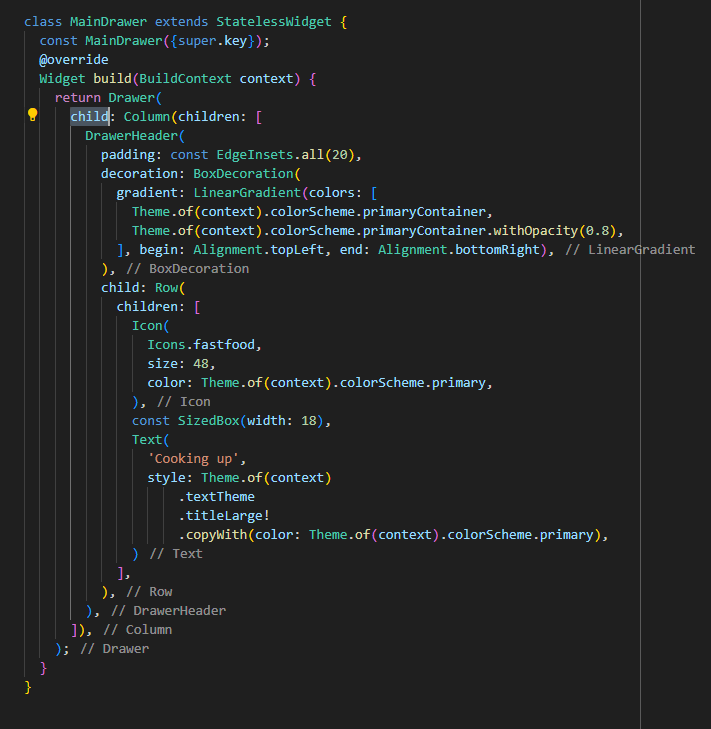
Drawer 위젯

- 즉, 햄버거 버튼으로 사이드 바에 메뉴를 만들고 싶다면 이 또한 Scaffold 위젯을 사용해야한다.

- 또한 Drawer 메뉴는 StatelessWidet으로 선언하는데 그 이유는 다른 화면으로 가는 버튼을 제공하지만
상태를 설정하지 않고 내비게이터 객체의 도움을 받아 수행하기 때문이다.

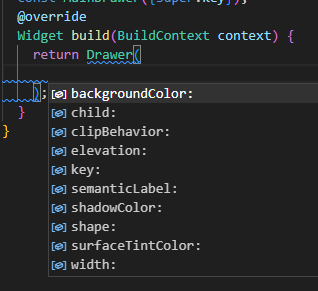
- Drawer 위젯은 구성 옵션을 다양하게 제공한다.
예를들어 배경색을 설정하거나 그림자의 색을 설정할 수 있고 elevate 속성으로 그림자를 얼마나 넣을지 정할 수 있다.
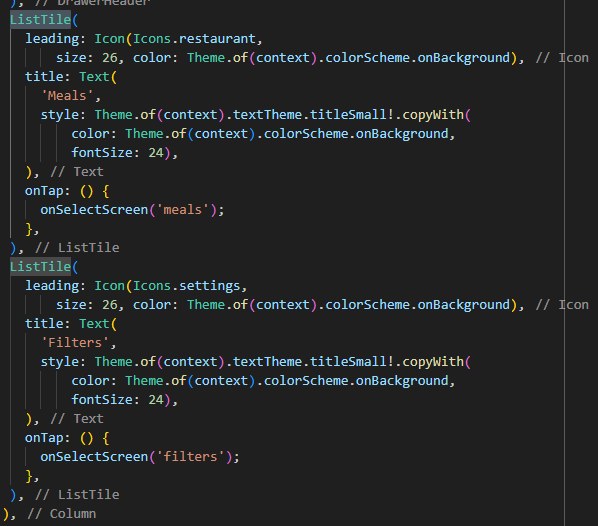
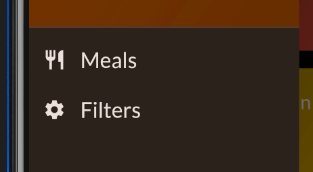
ListTile 위젯
- 한 행에 여러 정보를 한데 묶기 위해 최적화되어 있는 위젯이다.

- 이런식으로 다양한 아이콘, 설명, onTap 메스트(라우팅이라든지 etx...)가 한 줄에 모여 구성되는 식이다.

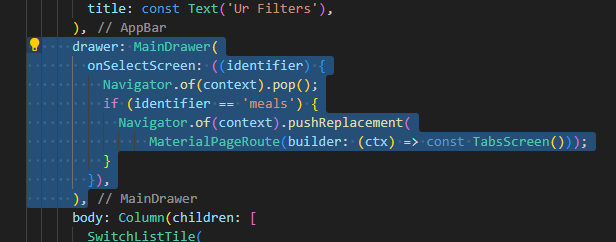
Drawer로 또 다른 탐색방법 만들기
- Scaffold의 drawer 속성을 이용하여 다른 탐색 방법을 만들 수 있다.

-
이렇게 하면 뒤로가기 동작은 작동하지 않게 될 것이다. 왜? => 원래 있어야할 뒤로가기 버튼 자리에 Scaffold의 drawer 속성을 이용하여 뒤로가기를 햄버거 버튼으로 대체했기 때문이다.
-
그래서 위 같이 작성한 후 뒤로가기를 누르면 라우팅 대신 앱이 종료될 것이다.
-
이는 또 다른 탐색 방법중 하나이며 앱의 특징에 맞게 사용하면 된다.
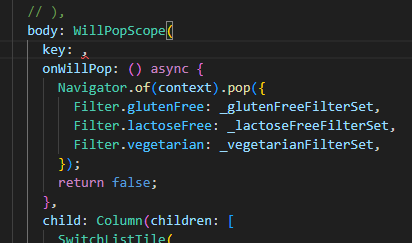
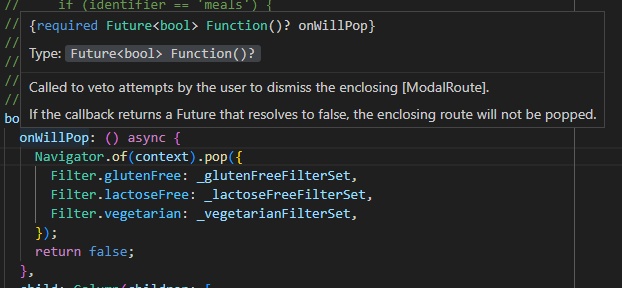
WillPopScope
- Scaffold에 있는 속성 중 하나로
 onWillPop이라는 속성값을 받으며 이름값대로 future 객체를 반환하여 async 키워드가 필요하다.
onWillPop이라는 속성값을 받으며 이름값대로 future 객체를 반환하여 async 키워드가 필요하다.

-
bool 타입을 반환하며 반환값은 onWillPop 함수가 실행된 후 pop을 실행할건지(true), 말건지(false)를 결정하는 bool타입이다.
-
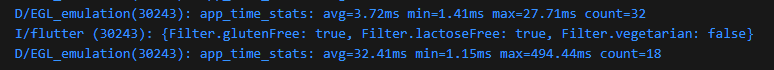
참고로 위 코드에서는 willpop 메서드로 다른 라우팅 된 페이지에서 해당 데이터를 사용하기 위해 enum 타입을 Filter 로 선언하였다.
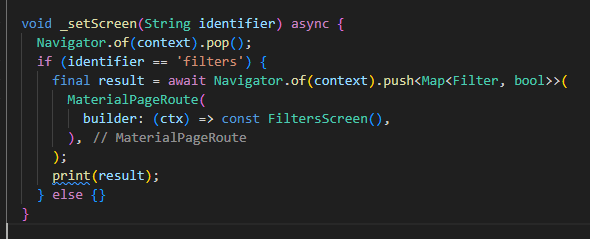
WillPopScope에서 보낸 데이터 사용하기

- 핵심은
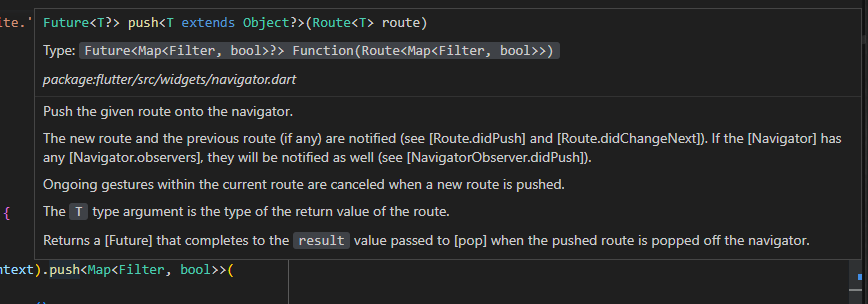
- Navigator의 반환값으로 나오는 데이터들을 final 변수에 담아주기
- Navigator에서 나오는 값을 await 키워드로 받아주기
- Navigator의 push 메서드에 type 선언하는데 Map 타입이니까 key, value에 해당하는 타입도 선언해주기

- 그러면 print에 해당하는 코드는 아래와 같이 잘 나올 것이다.