
아이콘 만들어보기
- 카메라 기능만을 원한다면 밑으로 가면 된다. 하지만 flutter는 거대한 framework으로 자주 사용하면 사용할 수록 머릿속에 남으니 아이콘부터 만들어보자.
UI

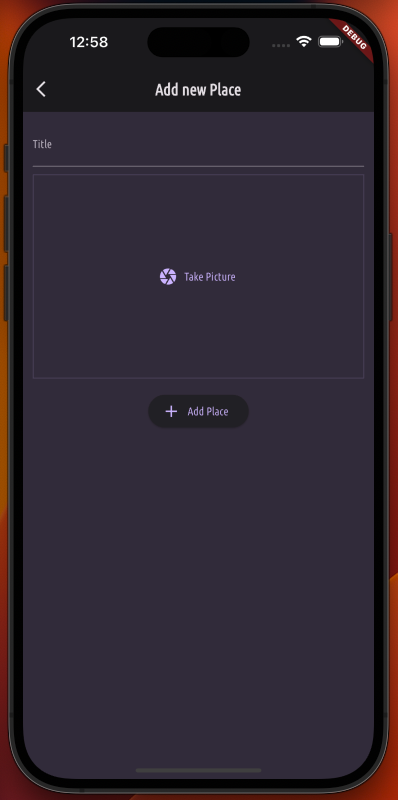
- 우리의 목표는 다음과 같다. 위 아이콘을 클릭하면 해당 border box의 부분이 사용자가 선택한 이미지로 대체되는 것이 구현 목표이다.
class ImageInput extends StatefulWidget {
const ImageInput({super.key});
State<ImageInput> createState() {
return _ImageInputState();
}
}
class _ImageInputState extends State<ImageInput> {
void _takePicture() {}
Widget build(BuildContext context) {
return Container(
decoration: BoxDecoration(
border: Border.all(
width: 1,
color: Theme.of(context).colorScheme.primary.withOpacity(0.2),
),
),
height: 250,
width: double.infinity,
alignment: Alignment.center,
child: TextButton.icon(
onPressed: () {},
icon: const Icon(Icons.camera),
label: const Text('Take Picture'),
),
);
}
}- 우선 기본적인 생성자 함수를 작성하고 return문을 살펴보자.
- Container : 컨테이너를 사용한 이유는 크기를 제어할 수 있기 때문이고 내부의 콘텐츠를 정렬할 수 있기 때문이다.
- child 속성 : 컨테이너 내부의 실질적인 content를 표시하는 곳으로 지금은 icon이 설정되어있다.
- TextButton : 텍스트와 아이콘을 동시에 사용하기 위해 선택하였다.
- alignment : 컨테이너 장점에서 말 했듯 정렬을 하여 내부 content가 정중양 정렬을 할 수 있도록 하였다.
- decoratrion : 컨데이너 내부의 경계선으라든지를 설정가능하다.
카메라 기능 사용하기
Image picker 설치
-
우선 이 flutter image picker를 받아주자. 위 플러그인은 사용자의 카메라나 혹은 갤러리에 접근하여 기존의 이미지를 불러오는 것이 가능하도록 도와준다.
-
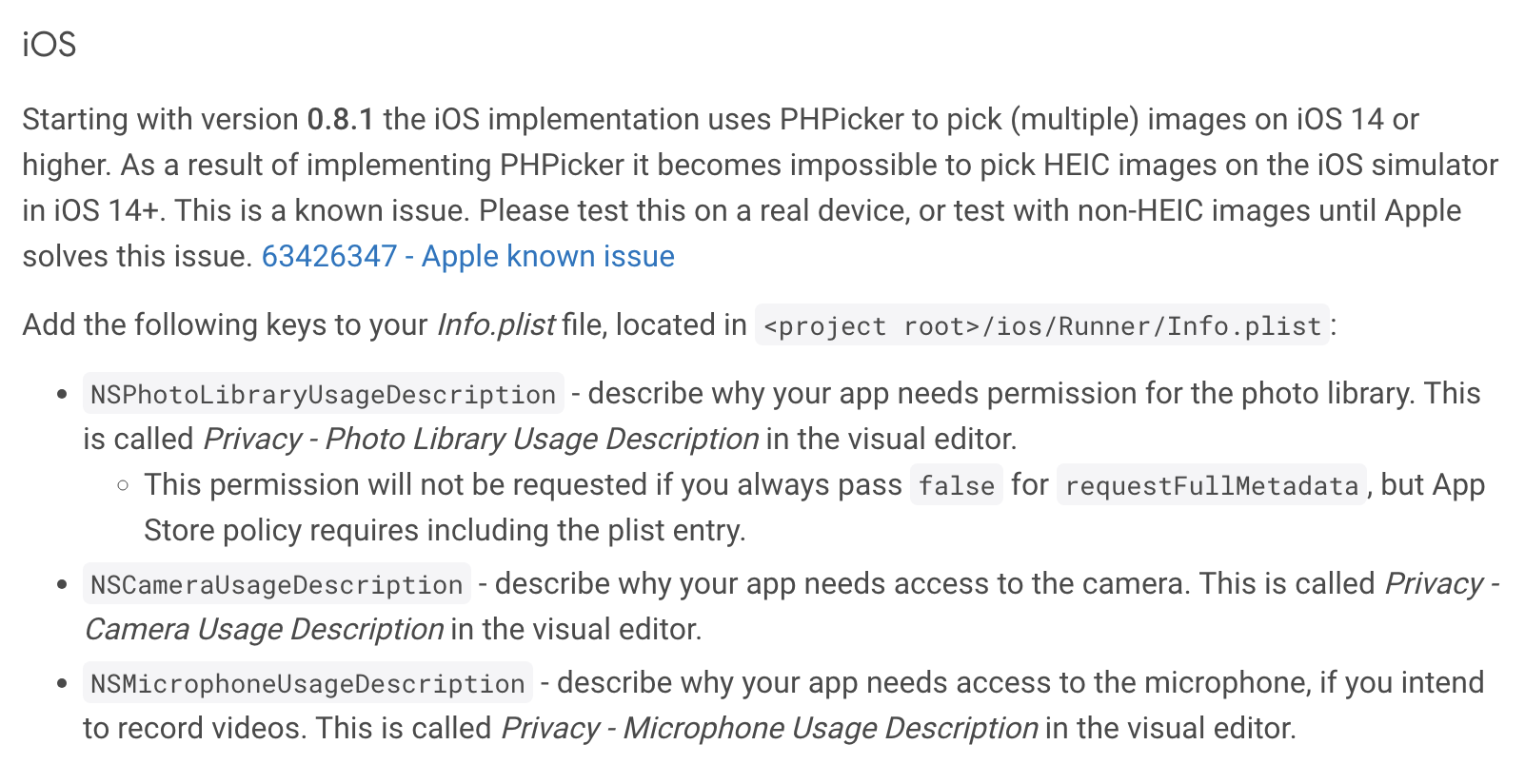
하지만 주의사항이 있다. 그래서 반드시 Read Me 파일을 읽어봐야한다. ios같은 경우는 23.08.05를 기준으로

- 우선 key들을 등록해야하는데
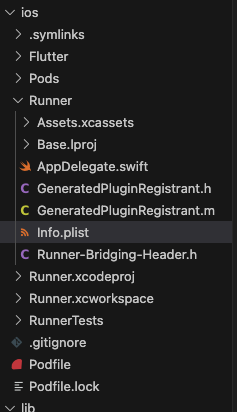
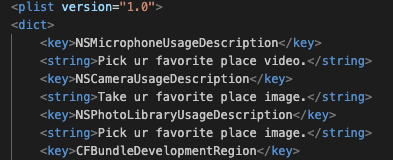
<project root/>/ios/Runner/에서Info.plist라는 파일을 만들어서 밑에 list로 표시된 3개의 키를 등록하라는 것ㅇ디ㅏ.

- 그래서 해당 폴더로 이동해보면

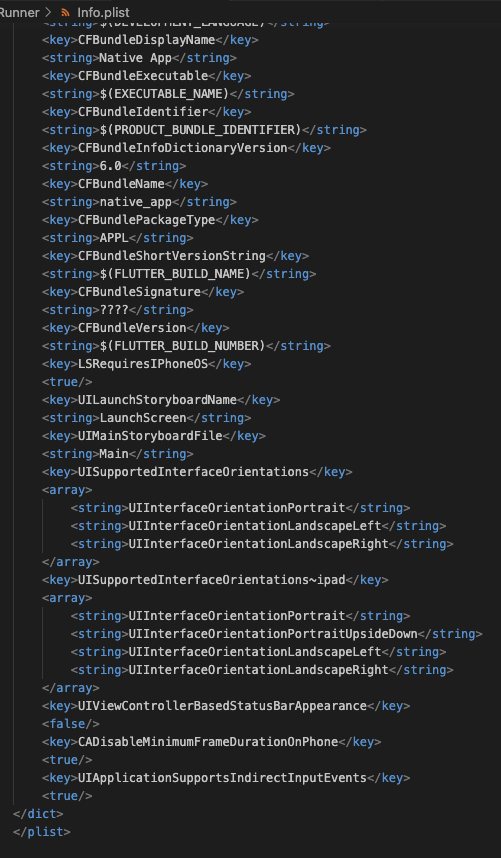
- 수많은 key value로 이루어진 태그들을 볼 수 있는데 이 태그들이 바로 iOS를 이루는 값들이다.

- 그러고는 dict 태그 내부에 위와 같이 추가해주면 되는데 각각 string 태그는 사용자 입자에서 알람으로 볼 수 있는 문구를 설정해 주는 것이다.
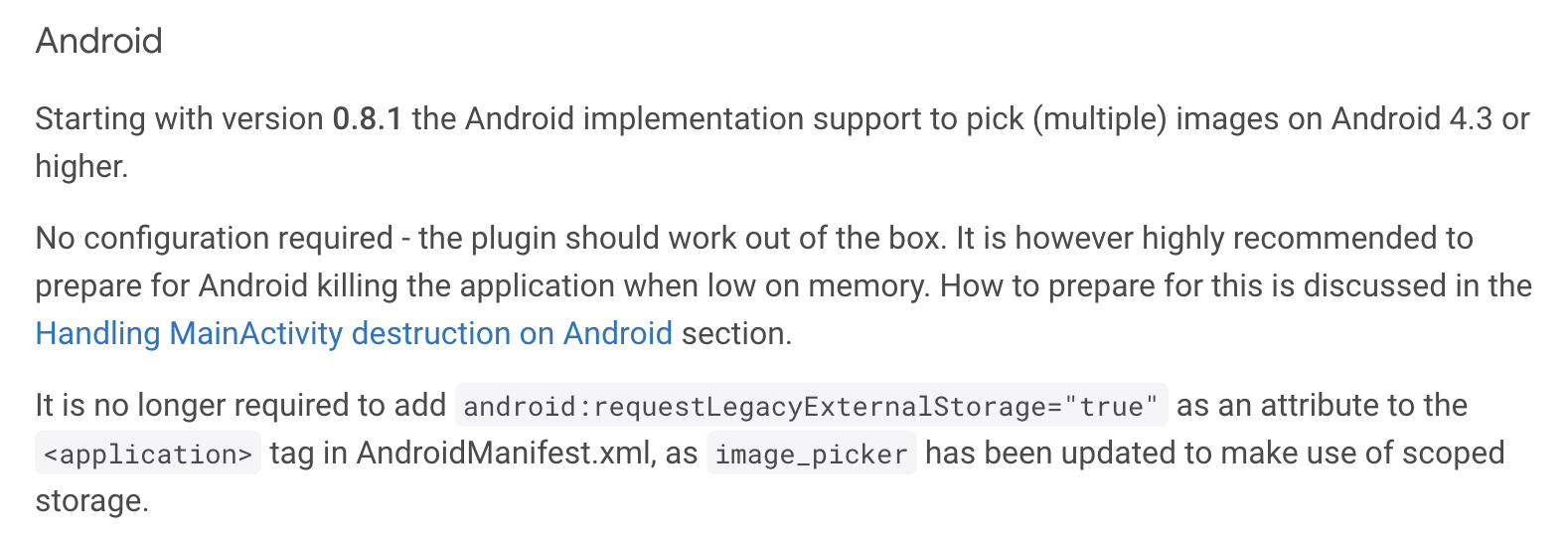
이렇게 추가를 완료하였다면 iSO는 사용 준비가 끝났다. 그럼 Android는? 필요없다.

- 추가 설정이 필요 없다고 나와있다. 개꿀~
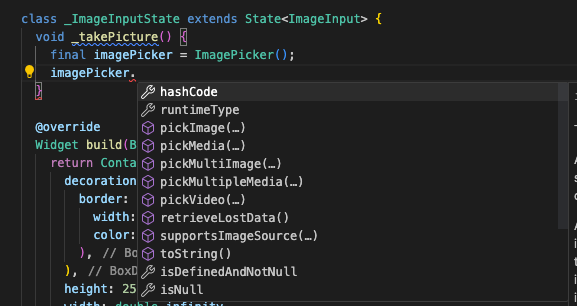
객체 생성 및 특징

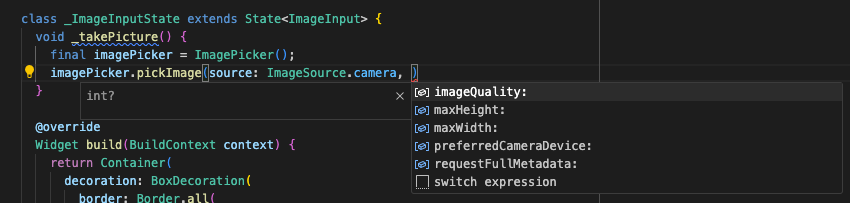
- 우선 Image picker 객체를 생성하여 사용해야한다. 참고로 ImagePicker 객체가 갖고있는 속성값들은 위 사진과 같다.

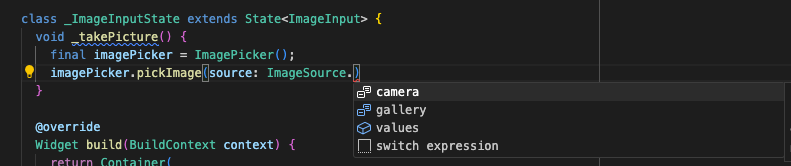
- 그리고
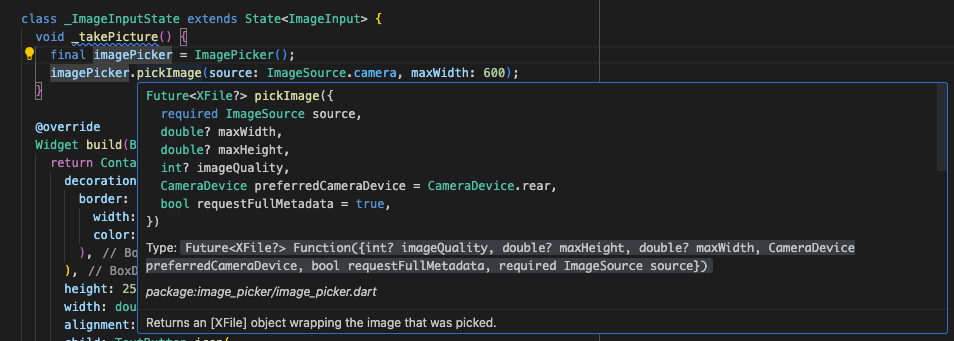
source부분에 호버링하면 ImageSource라는 타입을 갖는 객체를 설정하라고 나온다. 이에 똑같이 작성하고 카메라는 카메라 갤러리는 갤러리 이렇게 지정해주면 된다.

- 물론 source 이외에도 다양한 여러 속성값들을 설정할 수 있다.
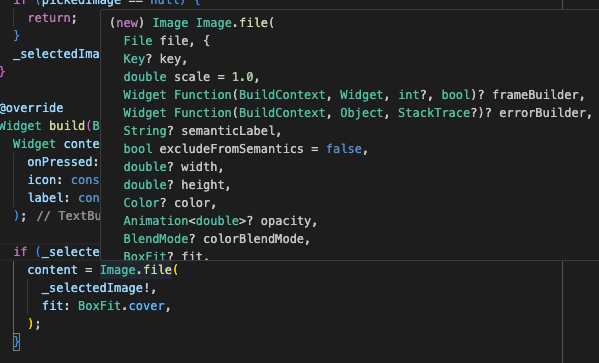
File 타입과 XFile 타입

- 그리고 결과적으로 해당 코드는
XFile이라는 타입의 값을 반환하는데 이는 단순히 해당 파일을 나타내는 타입이다. 알아두자. 하지만 또 자세히 보야할 점은 바로Future객체라는 것이다. 따라서 사용자가 해당 파일을 업로드 했을 때의 이후 동작에 대하여도 명시해 줘야한다. 따라서 오류 처리를 해줘야한다.

-
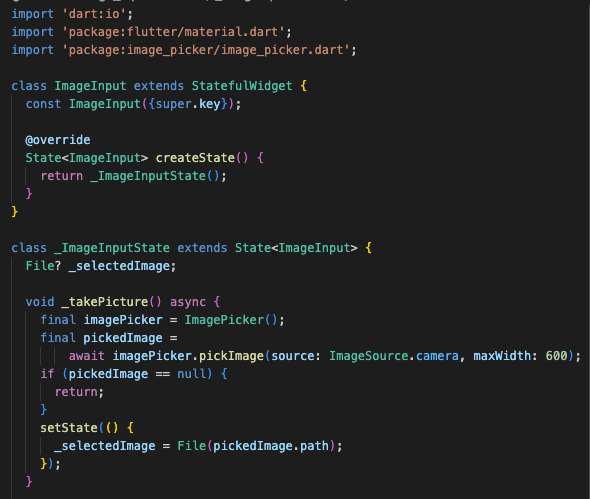
이제 사용자가 해당 이미지를 고르면 pickedImage에 저장하고 변수를 하나 선언하여 해당 변수에 사용자가 선택한 image와 만약 선택하지 않았다면 기본 UI를 보여줘야할 것이다.
-
File 속성은 따로 자동완성이 안 되므로
import 'dart:io'를 직접 타이핑 하여 import 해주면 이상없이 File 타입이 먹는다. -
변수는 당연히 optional 처리를 해줘야한다. null일 수 있기 때문이다.
-
그런데 여기서 문제는 사용자가 선택한 이미지가 X 파일 형식이라서 File 타입과 호환되지 않는다는 것이다.
그러므로 x 파일을 일반 파일로 변환해야 하는데 -
DART가 제공하는 파일 클래스를 인스턴스화하면 된다. 그리고 변수로 이미지 경로를 전달해주면 된다.
그리고 UI가 업데이트 되어야하기 때문에 setState 메서드를 사용하여 업데이트 되어야할 부분에 selectedImage 변수가 들어간 부분을 작성해주면 된다.
조건에 따른 위젯 변환 코드 작성

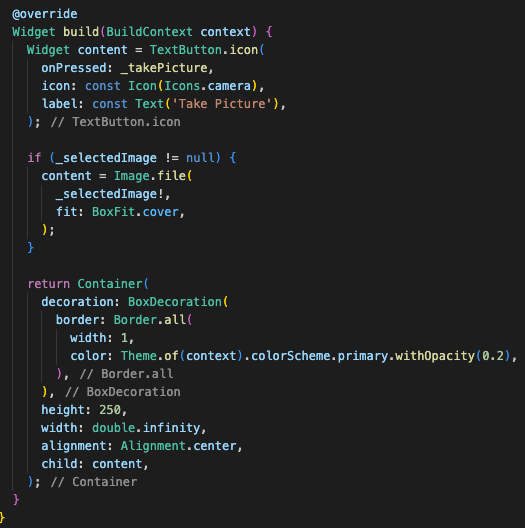
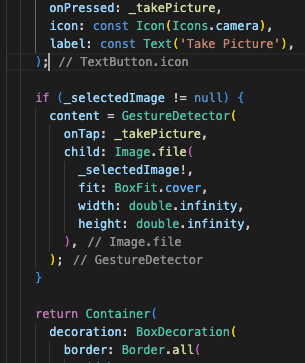
- 그리고 이제 Widget을 하나 만들어서 기존에 작성했던 UI 코드를 옮기고 조건문을 부여하여 사용자가 선택한 이미지가 null이 아닐 때 UI를 업데이트해주는 코드를 작성하면 된다.

-
이때 Image의 File 메서드를 사용하면 된다. 그리고 다행히 우리가 앞서 dart:io의 File 생성자로 이미 형변환을 했기 때문에 그냥 넣어주면 된다. 여기서는 추가적으로 작성한 Container에 fit하게 들어가도록 설정해주었다.
-
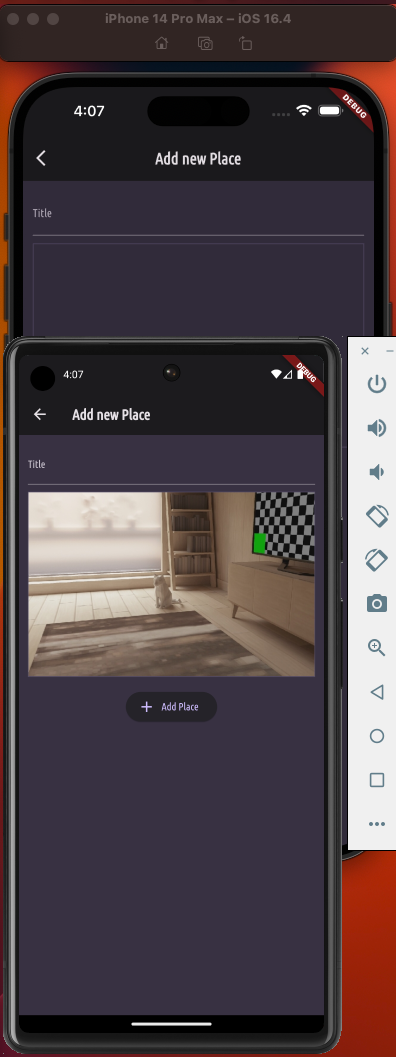
참고로 iOS는 시뮬레이터에 카메라 시뮬레이터를 별도로 깔아야하지만 Andoriod는 그냥 시뮬레이터가 깔려있기 때문에 사용하면 된다.
이미지를 클릭하여 다시 선택하기

- 이미지를 다시 클릭하여 takePicture 메서드를 작동하게 사려면
GestureDetector를 사용하면 된다.
결과


정리가 잘 된 글이네요. 도움이 됐습니다.