
- 앞서 이미지 선택 UI, image picker 객체에 대한 설명과 사용법, 그리고 File 타입과 메서드까지 작성해보았다.
이번에는 해당 이미지를 preview로 갖고와서 보여주는 조금은 부가적인 부분에 대해 설명하겠다.
state drilling
- 정확한 명칭인지는 모르겠다. 어쨌듯 보여주려는 부모 위젯과 실제 image를 받는 자식위젯 간의 state 통신이 있어야하기 때문에 일련의 과정을 다시 한 번 되짚어보자.
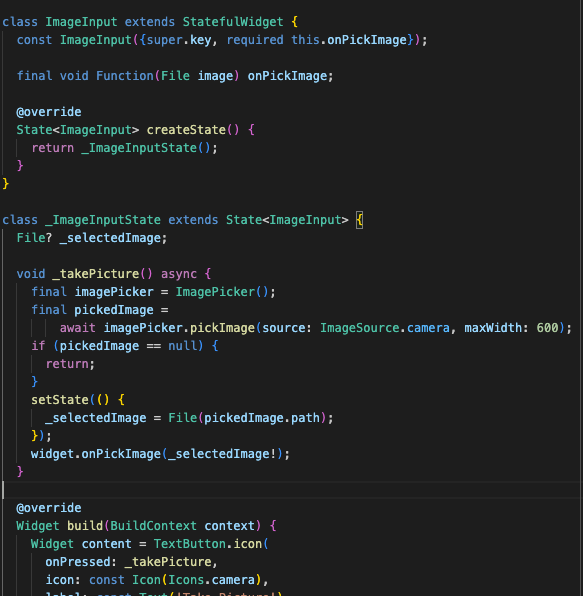
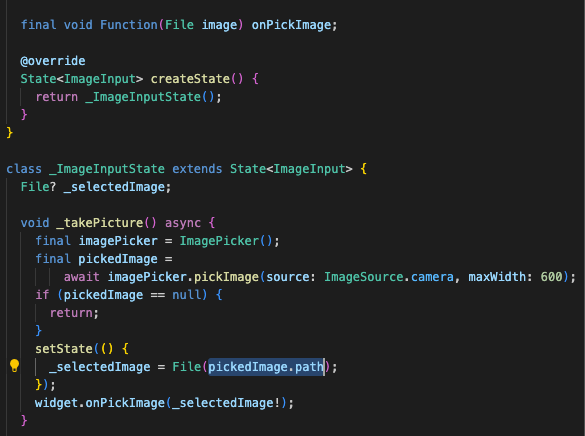
1. 자식 위젯에서 속성에 저장될 추가 매개변수를 만들어준다.

-
여기서는
onPickImage라는 함수를 부모위젯으로부터 받아와서_takePicture라는 메서드에서 사용자의 입력값이 null이 아닐 때 실행하도록 해준다. 그리고 Function의 매개변수로써 사용자의 입력값을 던져준다. -
또한 위에서 생성한 매개변수를 밑에서 사용하기위해
widget객체에 접근하여 사용한 모습이다.
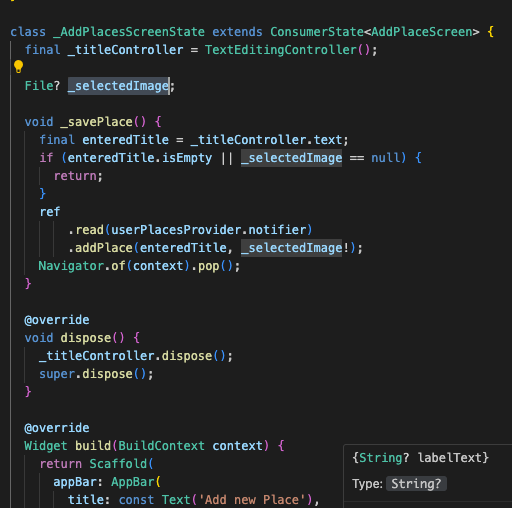
2. 부모 위젯에서 사용할 속성의 매개변수를 만들어준다.

- 부모위젯에서 state로 사용할
_selectedImage변수를 만들어준다. 그리고 ConsumerState에서 사용될 ref에 입력값이 null이 아닐 때 state를 업데이트 해주는 로직을 작성한다.

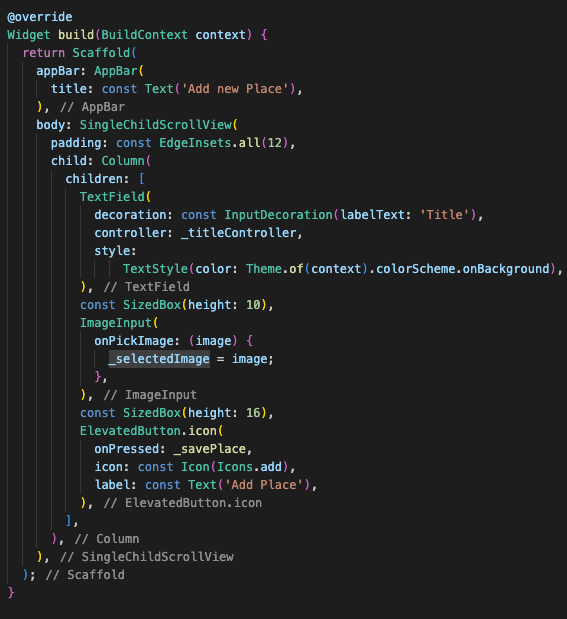
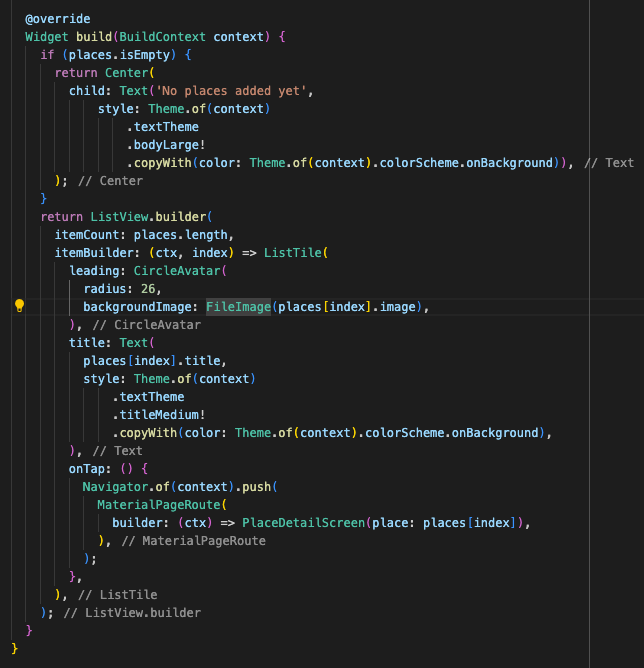
- 그리고 밑에 build메서드에서는 해당
_selectedImage에 자식 위젯에서 선택하여 매개변수로 받은 값을 넣어준다.
3. 표출할 위젯에서 사용하면 된다.
- 이 부분은 밑에 다양한 위젯들이 나와 새로운 header에 작성하겠다.
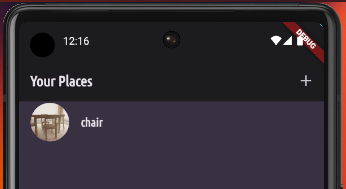
CircleAvatar

-
위 사진과 같이 심플하게 동그라미인데 내부에 콘텐츠가 들어있는 동그라미이다.
-
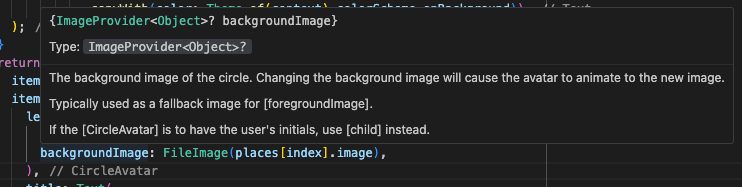
CircleAvatar 위젯은 반경을 설정할 수 있다. 또한 background image나 foreground image를 설정할 수 있는데 둘의 차이는 투명도의 차이이다.

- 그리고 앞서 언급한 background image(foreground image) 속성은 ImageProvider라는 객체를 받는다.
따라서 앞서 사용한Image.file()매서드가 아닌 새로운 객체를 또 소개하겠다.
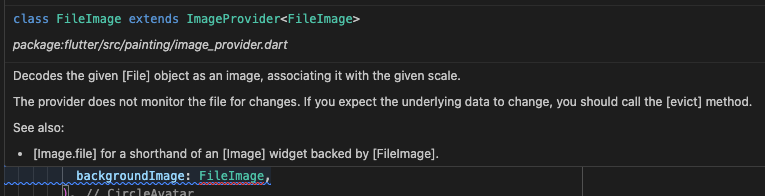
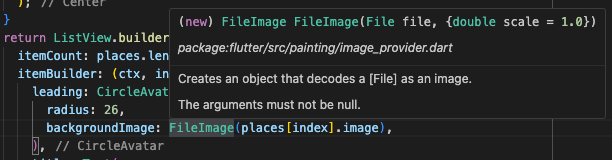
FileImage

- 바로 FileImage 객체이다. 위 객체는 ImageProvider를 상속받기 때문에 괜찮다.

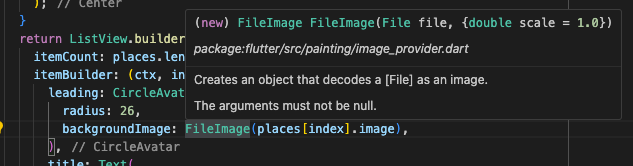
- 위 객체는 첫번째 인자로 File 타입의 인수를 원하기 때문에 우리가 앞서 model에 작성해 두었던 부분에 값을 넣어주면 된다.

이미지 종류
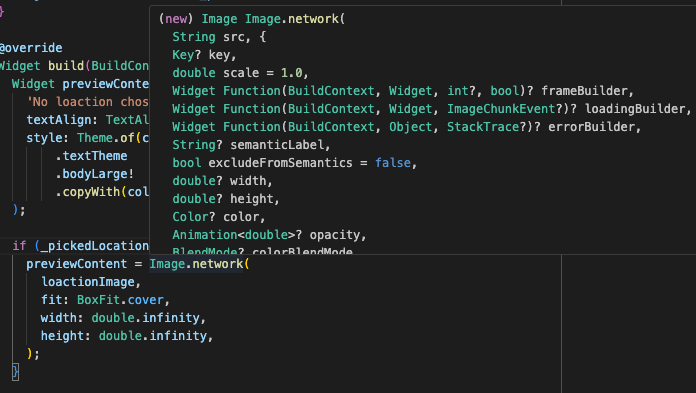
Image.network()

- Image.network 메서드로 반환하는 값은 Image 위젯이다.
- default로 설정되어있는 값을 제외하고 반드시 설정해주어야하는 것은
img url이다.
FileImage()

- 말 그대로 File 타입의 이미지를 갖고있으면 된다.

- 물론 값은 이미지 경로를 File생성자 함수에 넣어서 File 타입으로 변환한 값이다.
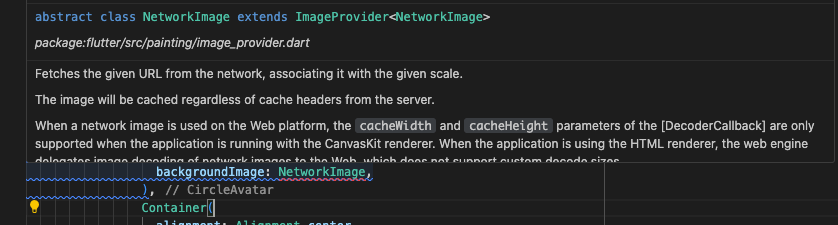
NetworkImage()

- 이 역시 Image.network()와 마찬가지로
img url을 매개변수로 받는다. - 그럼 Image.network()와의 차이는 무엇일까? => 위젯이냐 ImageProvider 객체이냐의 차이이다.
