
프로젝트 생성
- 이때 경로에 2가지 단어가 씌여야한다면
snake_case를 추천한다. - 나같은 경우는 보안을 위해 주기적으로 포맷되는 C:와 그렇지 않고 내 개인 프로젝트를 관리하는 D:로 나누어 관리하기 때문에 cmd에서 디렉토리를 이동해야한다.
C: => D:
C:\Users\kjw> cd D:
C:\Users\kjw> D:
D:>- 이렇게 바뀌어있는 것을 확인할 수 있을 것이다.
flutter create
D:> flutter create 프로젝트이름-
하면 잘 생성되어있을 것이다.
 그리고 여느 vue.js나 react 처럼 어떤 코드를 입력해야 프로젝트가 실행될 것인지도 잘 적혀있다.
그리고 여느 vue.js나 react 처럼 어떤 코드를 입력해야 프로젝트가 실행될 것인지도 잘 적혀있다. -
하지만 이는 아직 사용하지 않고 앞서 말 했듯 코드부터 작성을 해야한다.
그리고 IDE는 Android studio도 괜찮지만 VScode를 추천한다.
IDE에서 에뮬 띄워보기
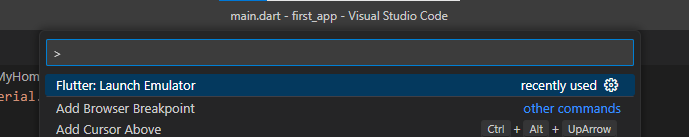
- VScode에서 ctrl+shift+P를 누르면 최상단에
 이러한 검색 tab이 뜨는데 여기서 Flutter에 관련한 여러 명령어를 확인할 수 있다. 여기서 우리는 Flutter emul 까지만 쳐도 나오는데 이걸 클릭하고 실행해주면 된다.
이러한 검색 tab이 뜨는데 여기서 Flutter에 관련한 여러 명령어를 확인할 수 있다. 여기서 우리는 Flutter emul 까지만 쳐도 나오는데 이걸 클릭하고 실행해주면 된다.

-
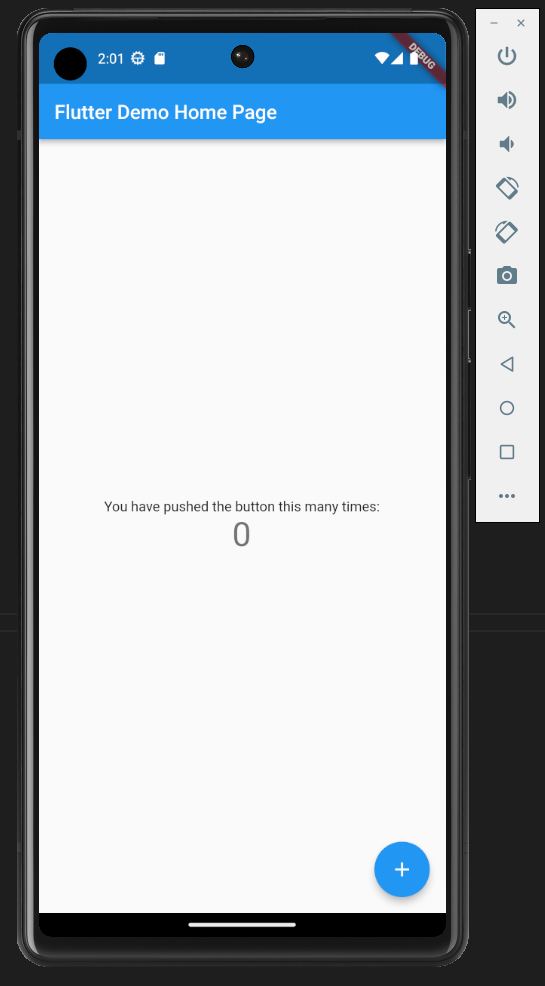
그리고 이렇게 해당 에뮬이 동작중이라면 그때 플러터 앱을 실행할 수 있다.
-
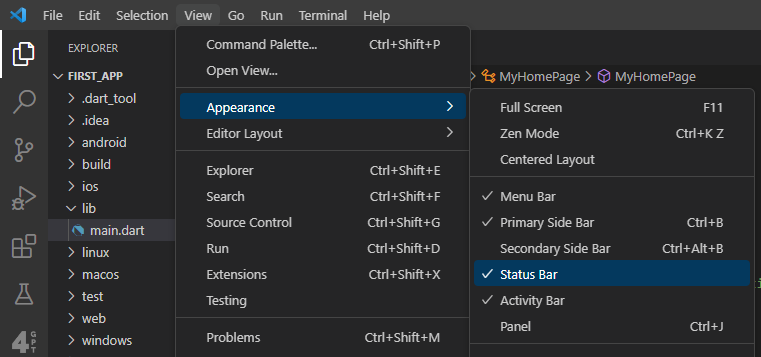
그리고 본인이 따로 설정을 건드리지 않았다면 제일 밑에 상태창을 확인할 수 있는데 혹시 꺼뒀다면
 여기에 들어가서 다시 켜주자.
여기에 들어가서 다시 켜주자. -
또
 상태창을 보면 현재 켜둔 에뮬 설정을 확인할 수 있다. 그리고 해당 에뮬을 클릭하면 다른 것으로 바꿀 수 있다.
상태창을 보면 현재 켜둔 에뮬 설정을 확인할 수 있다. 그리고 해당 에뮬을 클릭하면 다른 것으로 바꿀 수 있다.
프로젝트 시작해보기
-
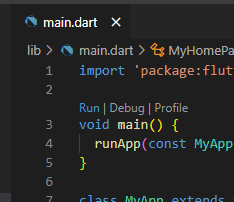
 main.dart 파일에 Run|Debug|Profile 설정을 볼 수 있는데 여기서 Run을 눌러서 build를 할 수 있고 또 terminal을 이용하여 build할 수 있다.
main.dart 파일에 Run|Debug|Profile 설정을 볼 수 있는데 여기서 Run을 눌러서 build를 할 수 있고 또 terminal을 이용하여 build할 수 있다. flutter run -
또한 이때 debugging없이 build할꺼냐 아니냐도 설정가능하다. 이 둘의 차이점은 추후 포스팅 하겠다.
그래서ctrl+F5(^+F5)를 누르면 main.dart에 적혀있는 파일이 실행된다. 그것이 위에서 봤던 에뮬 사진이다.
변경사항 저장하기
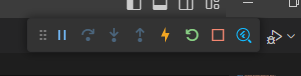
- 우리가 VScode를 설치하며 함께 설치한 Flutter extension이 변경사항을 바로 감지하여 반영해준다. 하지만 가끔 반영이 안 될 때가 있는데 그럴 땐
 번개 버튼을 눌러서 강제 재실행해도 되고 아님 새로고침 버튼을 통하여 앱을 다시 시작해도 괜찮다.
번개 버튼을 눌러서 강제 재실행해도 되고 아님 새로고침 버튼을 통하여 앱을 다시 시작해도 괜찮다.
