
JS 연산자
- 문자열도 산술 연산자 사용 가능하다 이때
+연산자만 사용가능 - 증감 연산자 ++num, --num, num++, num-- 이 있다.
DOM
- 문서 객체 모델 (Document Object Model)
- 객체 지향 모델로써 구조화된 문서를 표현하는 형식
- js 언어로 html 요소를 제어할 수 있도록 웹 문서를 제어함.
- Tree 구조를 갖고있음.
HTML 문서에 대한 인터페이스
DOM은 XML이나 HTML 문서의 프로그래밍 인터페이스
DOM은 문서의 구조화된 표현을 제공하여 프로그래밍 언어가 문서 구조, 스타일, 내용등을 변경할 수 있도록 한다.
DOM 종류
- Core DOM : 모든 문서 타입을 위한 DOM 모델
- HTML DOM : HTML 문서를 위한 DOM 모델
2-1. HTML 문서를 조작하고 접근하는 표준화된 방법이며 모든 HTML요소는 HTML DOM을 통해 접근 가능하다 - XML DOM : 문서를 위한 DOM 모델
Document 객체
- Document 객체는 웹 페이지를 의미한다.
- 웹 페이지에 존재하는 THML 요소에 접근하고자 할 때는 반드시 Document 객체부터 시작해야한다.
Docement 메소드
- HTML 요소와 관련된 작업을 도와주는 다양한 메소드 제공
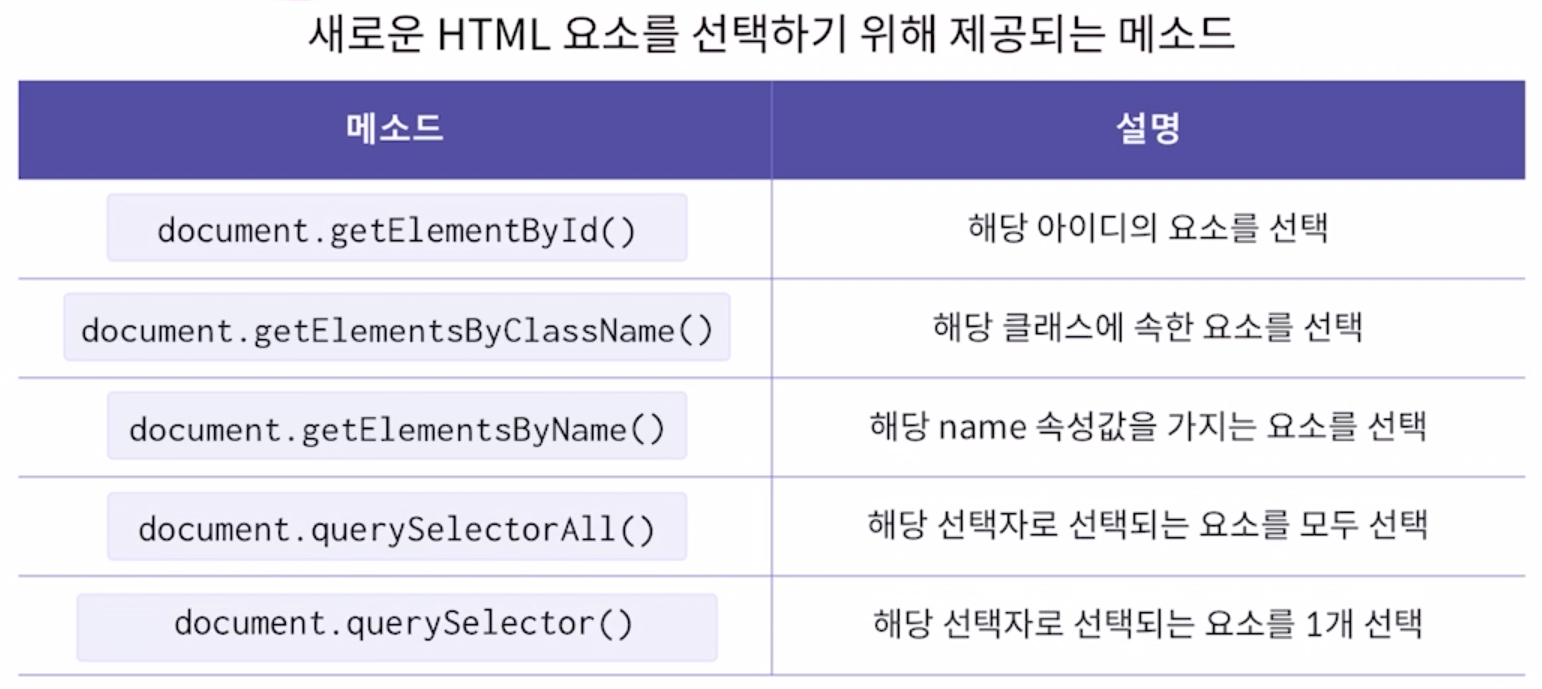
- HTML 요소의 선택
- HTML 요소의 생성
- HTML 이벤트 핸들러 추가
- HTML 객체의 선택

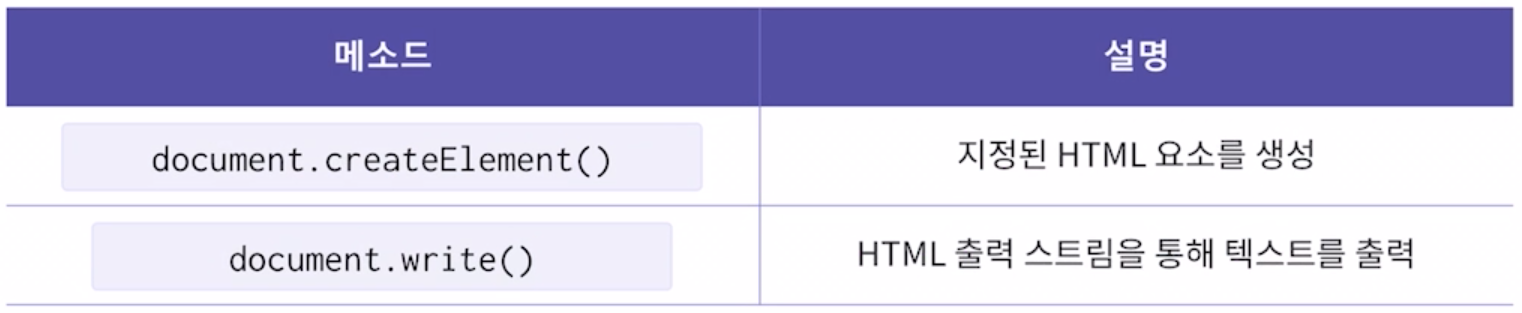
HTML 요소의 생성
- HTML 요소를 생성하기 위해 제공되는 메소드

HTML 이벤트 핸들러 추가
- HTML 요소에 이벤트 핸들러를 추가하기위해 제공되는 속성

DOM 요소 변경
스타일
- 셀렉터로 요소를 선택한 후 스타일을 변경한다.
var selectedItem = document.getElementById('even');
selectedItem.style.color = 'red';내용
- 스타일 변경과 방법은 값다.
var str = document.getElementById('text');
str.innerHTML = '요소의 내용을 바꿉니다.';NODE
- HTML DOM에서 정보를 저장하는 계층적 단위
- 노드 트리는 노드들의 집합으로, 노드간의 관계를 나타낸다.
- 자바 스크립트에서는 HTML DOM을 이용하여 노드 트리에 포함된 모든 노드에 접근할 수 있다.
- 노드 트리의 모든 노드는 서로 계층적 관계를 맺고 있다.

노드의 종류
- 문서 노드 : HTML 문서 전체를 나타내는 노드
- 요소 노드 : 모든 HTML 요소는 요소 노드로, 속성 노드를 가질 수 있는 유일한 노드
- 주석 노드 : HTML 문서의 모든 주석은 주석 노드 (현시점에서 거의 사용 X)
- 속성 노드 : 모든 HTML 요소의 속성은 속성 노드이며, 요소 노드에 관한 정보를 가진다. 하지만 해당 요소 노드의 자식 노드에는 포함되지 않는다.
- 텍스트 노드 : HTML 문서의 모든 텍스트는 텍스트 노드
노드의 값
1.nodeName(이름)
# HTMl 문서의 모든 자식 노드 중에서 첫 번째 노드의 이름을 선택
document.childNodes[0].nodeName;2.nodeValue(값)
# 아이디가 "heading"인 요소의 첫 번째 자식 노드의 노드값을 선택
document.getElementById("heading").firstChild.nodeValue;3.nodeType(타입)
# 아이디가 "heading"인 요소의 첫 번째 자식 노드의 노드타입을 선택
document.getElementById("heading").firstChild.nodeType;- HTML 노드별 nodeType 프로퍼티 값은 다음과 같습니다.
요소 노드:1
속성 노드: 2
텍스트 노드: 3
주석 노드: 8
문서 노드: 9
event
이벤트 타입
발생한 이벤트의 종류(폼, 키보드, 마우스, HTML DOM, Window 객체 등)
<p onclick="changeText(this)">여길 클릭하세요!</p>
<script>
function chagneText(element){
element.innerHTML = "내용이 바뀌었습니다.";
}
</script>이벤트 핸들러
이벤트가 발생했을 때 그 처리를 담당하는 함수이다. 지정된 이벤트가 발생하면, 웹 브라우저는 그 요소에 등록된 이벤트 핸들러를 실행키신다.
// 이 함수는 HTML 문서가 로드될 때 실행됨.
window.onload = function(){
var text = document.getElementById("text");
text.innerHTML = "HTML 문서가 로드되었습니다.";
}