
JS 실행 컨텍스트란?
- 실행 컨텍스트 혹은 실행 맥락은, 자바스크립트 코드가 실행되는 환경
- 코드에서 참조하는 변수, 객체, this등에 대한 레퍼런스가 있다.
- 실행 컨텍스트는 전역에서 시작해, 함수가 호출될 때 스택에 쌓이게 된다. 그래서 콜 스택은 실행 컨텍스트 스택이라고도 불린다.
실행 컨텍스트 스택

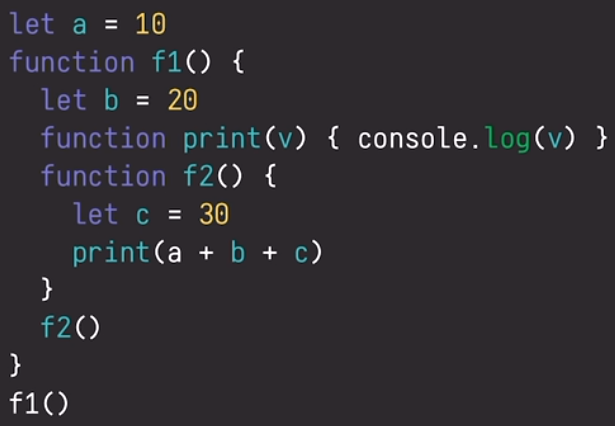
우선 다음과 같은 코드가 있다고 가정하자
 가장 밑에서 부터 최초에 이 전체 코드가 실행되면 나타나는 글로벌 실행 컨텍스트가 있고 그 안에 variable Object들이 생성된다. 그래서 변수 a와 함수 f1 전역 variavle Object인 console까지 들어가 있는 모습이다.
가장 밑에서 부터 최초에 이 전체 코드가 실행되면 나타나는 글로벌 실행 컨텍스트가 있고 그 안에 variable Object들이 생성된다. 그래서 변수 a와 함수 f1 전역 variavle Object인 console까지 들어가 있는 모습이다.
그래서 코드를 계속 실행함에 따라 실행 컨텍스트가 stack 구조로 계쏙 쌓이고 함수 f2 의 print(a+b+c) 부분에서는 scope를 통하여 변수들을 찾아오는 것을 확인할 수 있다.
또한 print 함수를 보면 console이라는 (원래는 window 객체이지만) 객체를 scope를 통해 참조하여 실행한다. 그리고 실행이 완료되면 stack에서 사라진다.
정리
- 자바 스크립트가 실행될 때 전역 실행 컨텍스트가 만들어진다.
- 함수가 실행될 때 함수 실행 컨텍스트가 만들어진다.
문제
const o = {
name: "Kim",
changeMyName: function (name) { this.name = name },
};
const o2 = {
name: "Song",
};
function callFuncWithArg(f, arg) {
f(arg);
}
o.changeMyName.bind(o2)("Sam");
console.log("1번 - ", o2.name);
callFuncWithArg(o.changeMyName, "Daniel");
console.log("2번 - ", o.name);
o.changeMyName("Sam");
console.log("3번 - ", o.name);- 1번이 Sam인 이유는, bind 메서드로 기존 o의 execution context를 o2의 execution context로 변환했기 때문이다.
- 2번이 Kim인 이유는, o의 changeMyName 메서드는, callFuncWithArg의 인자로 넘겨질 때 execution context가 dynamic binding 됩니다. 따라서 o.changeMyName은 global을 execution context로 갖게 되고, o.name은 바뀌지 않습니다.
- 3번이 Sam인 이유는, o.changeMyName 메서드의 execution context가 o로 유지되기 때문이다.
