
실행 컨텍스트
실행 컨텍스트는 JS의 여러 개념을 깊게 이해하기 위해 중요한 개념이다.
JS 스펙에도 명시되어있어, 실행 컨텍스트(Execution Context)를 이해하면 자바 스크립트의 동작을 스펙 레벨에서 이해하고 활용할 수 있습니다.
JS code의 실행 1
- js는 실행환경이 있다. 1. 우선 local인
node.js2. browser인 Chrome, Firefox, Safari등
이제 요 것들이 뒤에서 어떻게 실행되는지 알아보자.
어떤 코드도 없는 경우
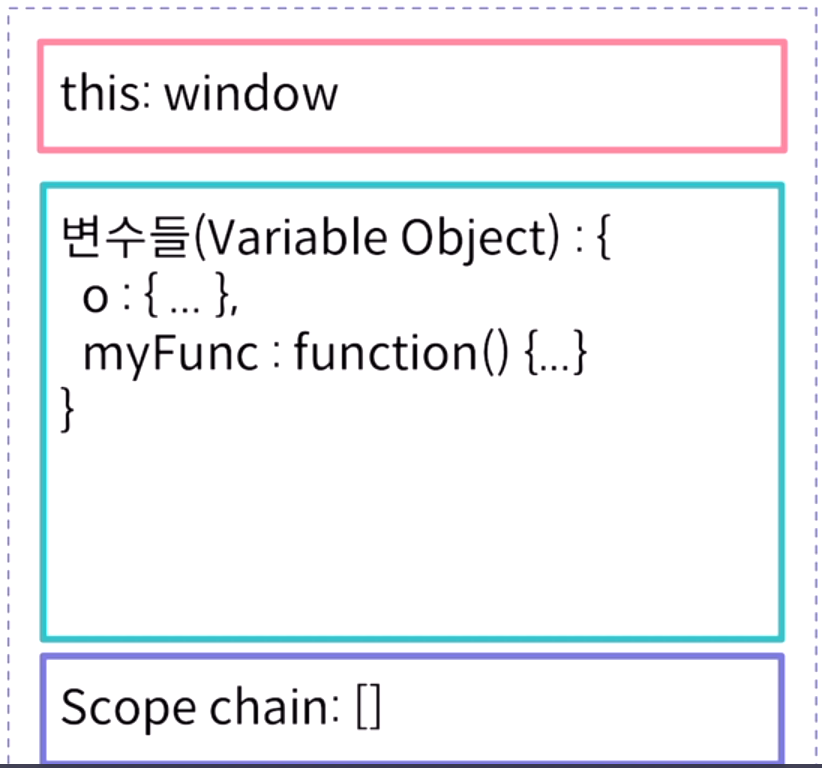
JS engine은 어떠한 코드가 없어도 3가지를 초기화하게 된다. 즉 js engine이 다음 3가지를 만들게 된다.
1. this Binding : window객체가 설정됨.
2. Variable Environment : 빈 객체가 됨. => 최초 스냅샹을 유지
3. Lexical Environment( environmentRecord : hoisting, environmentReference : Scope / Scope chain ) : 최초 스냅샷에서 복사해온 복사본을 토대로 함수나 전역변수가 실행됨에 따라 바뀜.
최상위단에 scope이고 이것도 연결된 객체가 없기 때문에 빈 객체가 됨
정리
- JS engine은 코드가 없어도 3개의 변수를 포함해서 실행환경(실행 컨텍스트 == execution context)을 초기화 한다.
- scope는 코드가 현재 실행되는 환경, 맥락(context)을 의미한다.
- this 포인터, 2. 스코프에 저장된 변수들, 3. 스코프 체인 등이 환경에 포함된다.
- this 포인터(레퍼런스 변수)의 경우, 글로벌 스코프(최상위 스코프)에서는 window를 가리킨다.
JS code의 실행 2
만약 아래와 같은 코드가 있다고 가정하자
function myFunc(){
let a = 10;
let b = 20;
function add(first, second){
return first+second;
}
return add(a,b)
}
# myFunc 실행
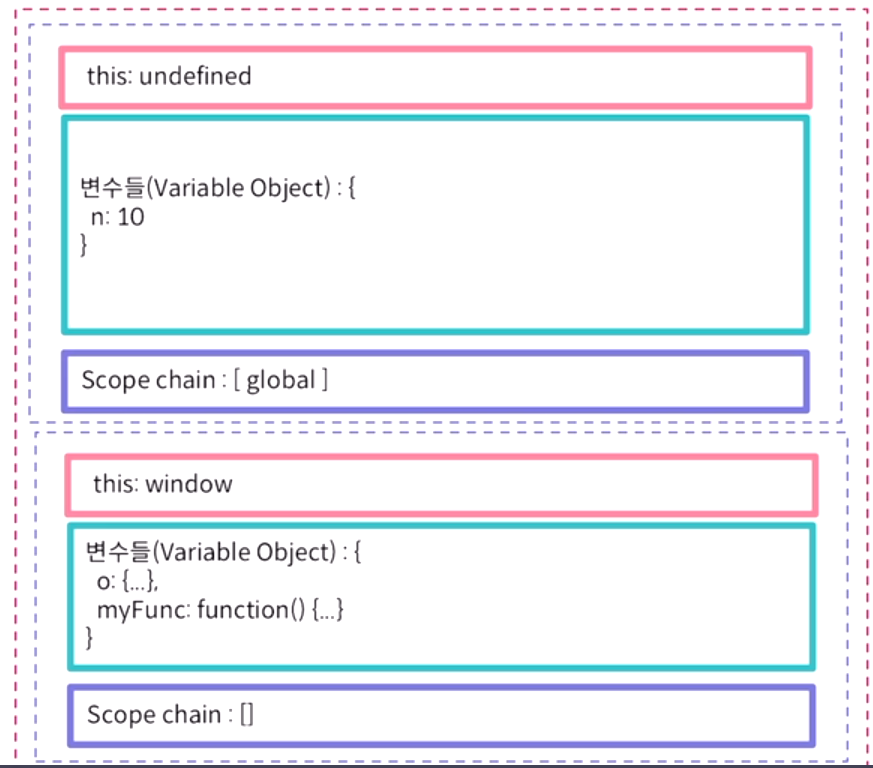
myFunc()이때 function myFunc() 여기 전에 우선 앞서 말한 3가지 변수(this, Variavle Oject, Scope chain)가 초기화 된다. 이때 function myFunc() 이 실행되면 이 global context에 덮어 씌우는 것이 아니라 새로운 context가 생성된다. 그 후 function myFunc() 이 실행이 완료되면 생성되었던 context가 삭제되고 모든 코드가 실행된다면 global context 또한 삭제된다. 즉 context들이 쌓이기 때문에 stack 구조라고 볼 수 있다.

- 위의 사진은 call stack 이고 이는 실행context가 쌓여서 만들어진다.
이때 this는strict mode로 실행될 땐 undefined이다.
strict mode: js가 실행될 때 어떤 모듈을 정해서 실행되도록 하는 것이다.
Scope chain은 바로 이전의 실행 context를 가리키며 어떤 변수를 찾아야할 시 Scope chain을 타고 간다. - 마지막으로 제일 안쪽의 add function에 들어가게되면 Scope chain은 myFunc, global 실행 context가 들어가게 된다.
정리
함수가 실행되면, 함수 스코프에 따라 환경이 만들어진다.
this, 함수 스코프의 변수들, 스코프 체인이 형성된다.
스코프 체인을 다라 글로벌 환경에 도달한다.
JS code의 실행3
let o = {
name : 'Daniel',
method : function(number){
return this.name.repeat(number)
}
}
function myFunc(){
let n = 10
return o.method(n)
}
myFunc()
## result
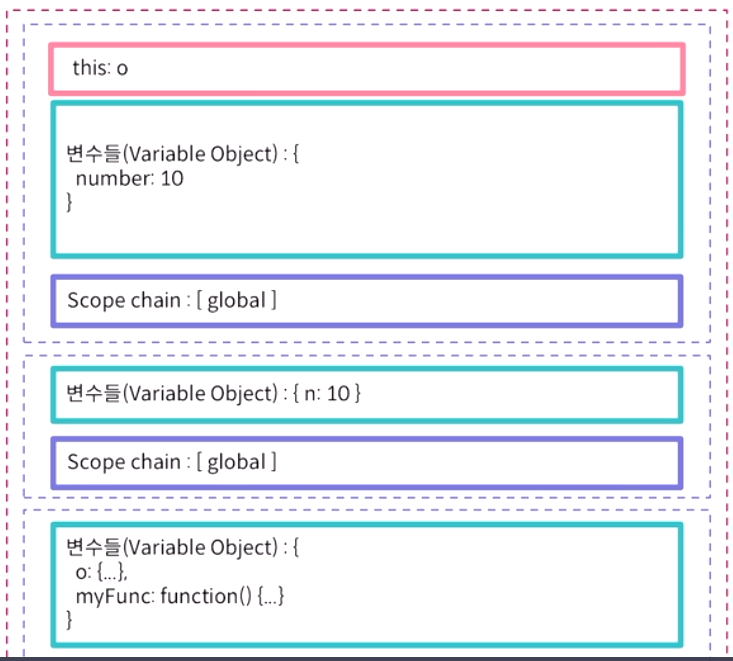
DanielDanielDanielDanielDanielDanielDanielDanielDanielDaniel- 최초 실행 시

- 다음 o.method()가 실행될 때 실행 context

- o.method()가 호출될 때
 this 값이 그 객체를 가르킨다. 그렇다면 위의 let o는 VO에 들거가게 되고 Scope chain에는 추가적으로 myfunc와 global이 들어가있다. 위 사진은 잘 못 나온 것.
this 값이 그 객체를 가르킨다. 그렇다면 위의 let o는 VO에 들거가게 되고 Scope chain에는 추가적으로 myfunc와 global이 들어가있다. 위 사진은 잘 못 나온 것.
정리
객체의 method의 경우, method 환경의 this는 해당 객체을 가리키게된다. 하지만 this가 가리키는 것은 환경에 따라 변할 수 있다.
실행 컨텍스트
- 실행 컨텍스트 혹은 실행 맥락은, 자바 스크립트 코드가 실행되는 환경.
- 코드에서 참조하는 변수, 객체(함수포함), this등에 대한 레퍼런스가 있다.
- 실행 컨텍스트는 전역에서 시작해, 함수가 호출될 때 스택에 쌓이게 된다.
