index.js:2 Uncaught ReferenceError: exports is not defined
토이 프로젝트를 개발하다보면 가끔 import, export 모듈을 인식하지 못 하는 경우가 발생한다.
그래서 이를 원래는 html 에서 모듈 타입을 지정하면 해결되는데
<sciprt type="module" src="파일위치"></script>이렇게 타입을 명시해 ES6 모듈로서 스크립트를 로드할 수 있다. 그런데 이를 적용해도 해결이 안 될 땐 빌드 도구나 트랜스파일러를 사용하여 해결하면 된다.
트랜스 파일러에 대해 간단히 말하면 JS 는 그동안 매우 많은 버전이 존재하는데 이 버전들이 어떤 브라우저에서는 지원하고 어떤 브라우저에서는 지원을 안 한다. 그래서 내가 최신 문법으로 작성한 JS 파일을 해당 브라우저에서 지원할 수 있도록 예전 버전의 문법으로 script 를 바꿔주는 도구이다.
그래서 일단 프로젝트를 초기화해주고
npm init -y다음 Webpack과 필요한 로더들을 개발 의존성으로 설치해주자.
Babel도 함께 설치하여 최신 자바스크립트 코드를 이전 버전의 자바스크립트로 변환할 수 있게 하자.
npm install --save-dev webpack webpack-cli babel-loader @babel/core @babel/preset-env다음 프로젝트 루트 디렉토리에 .babelrc 파일을 생성하고, Babel이 최신 자바스크립트 코드를 이전 버전으로 변환할 때 사용할 규칙을 정의를 해준다.
{
"presets": ["@babel/preset-env"]
}다음 똑같이 프로젝트 루트에 webpack.config.js 파일을 생성하고, 다음과 같이 기본적인 Webpack 설정을 추가해준다.
const path = require('path');
module.exports = {
mode: 'development',
// 프로젝트의 진입점 파일임
entry: './index.js',
output: {
// 번들 파일을 저장할 경로
path: path.resolve(__dirname, 'dist'),
// 번들 파일 이름
filename: 'bundle.js'
},
module: {
rules: [
{
// .js 확장자로 끝나는 모든 파일에 적용
test: /\.js$/,
// node_modules 폴더는 제외
exclude: /node_modules/,
use: {
// babel-loader를 사용하여 ES6 이상의 코드를 변환
loader: 'babel-loader',
}
}
]
}
};마지막으로 package.json 파일에 npm run build 를 하여 나올 dist 파일을 설정하기 위한 script 코드만 수정해주면
{
"name": "1_particle_basic",
"version": "1.0.0",
"main": "index.js",
// 여기 아래 부분
"scripts": {
"build": "webpack"
},
"keywords": [],
"author": "",
"license": "ISC",
"description": "",
"devDependencies": {
"@babel/core": "^7.24.4",
"@babel/preset-env": "^7.24.4",
"babel-loader": "^9.1.3",
"webpack": "^5.91.0",
"webpack-cli": "^5.1.4"
}
}<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="./index.css">
</head>
<body>
<script type="module" src="./dist/bundle.js"></script>
</body>
</html>이제 npm run build 를 하면 dist 파일이 생성되고 내부에 앞서 config 에서 지정한 이름인 bundle.js 라는 파일 명으로 ts 가 compile 된 js 가 나온 것을 확인할 수 있다.

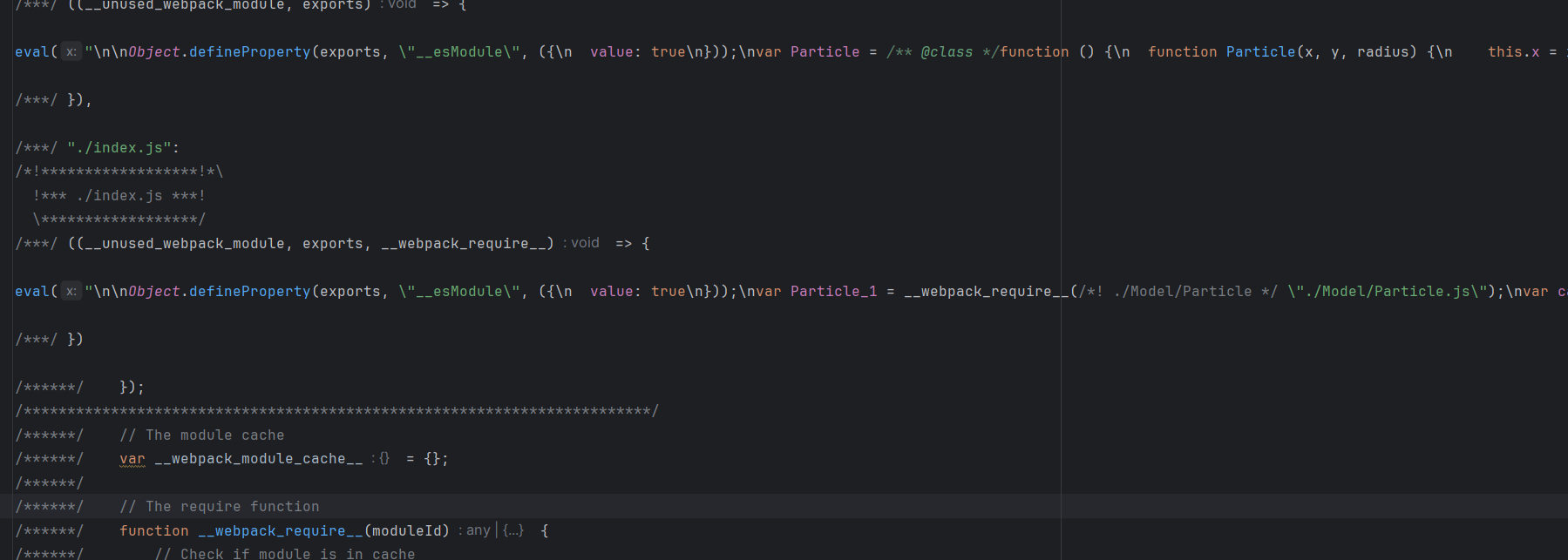
compile 된 파일을 보면

ECAM 위원회에서도 금지시킨 eval을 남발하는 것을 확인할 수 있다.
구시대 유물 IE 호환을 위해서라면 어쩔 수 없나 싶기도 하다.
무튼 실제 배포 전에는 보안과 성능을 고려하여 적절한 설정을 적용해야할듯 싶다.
ts
혹시 타입 스크립트를 함께 사용한다면 아래 명령어로 초기화해주자.
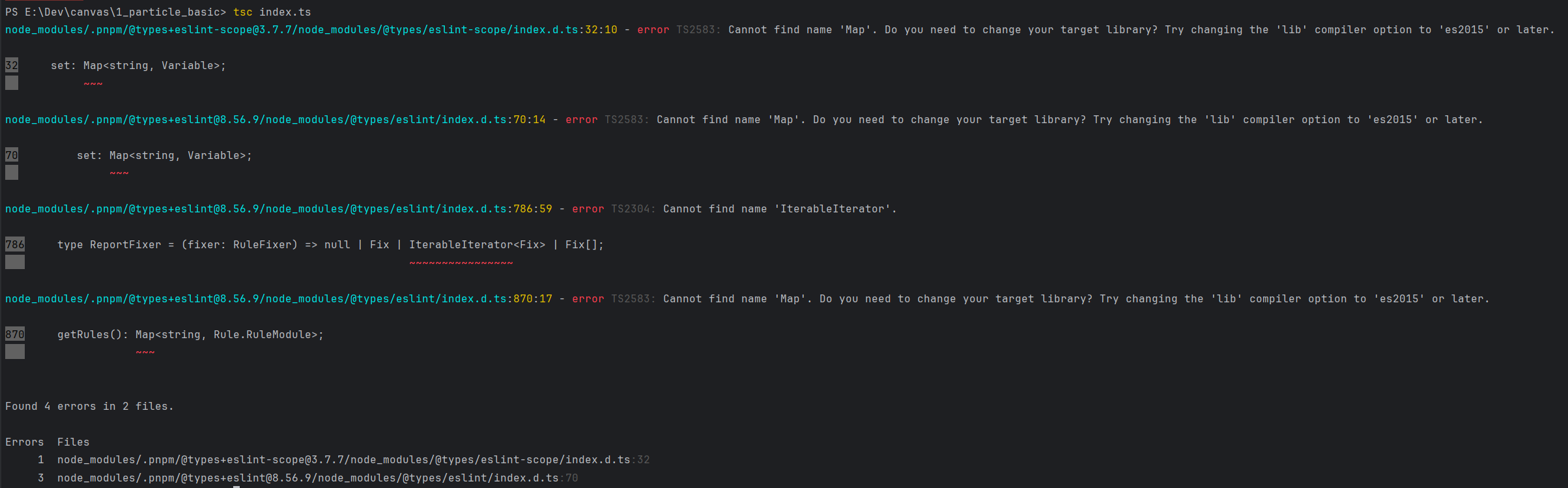
tsc --init컴파일 에러
혹시 아래와 같은 에러들이 뜬다면

이건 compile 옵션을 잡아주면 되는데 앞서 간략히 설명한 적이 있다.
무튼 tsc init 을 통하여 tsconfig.json 파일로 컴파일 할 대상을 잡아주고 다시 tsc 혹은 tsc 000.ts 를 하면 된다.
