
Watch Mode
- 그동안 우리는
tsc ~~.ts명령어도 수동으로 컴파일해왔다. 하지만 귀찮으니 TS에게 파일을 watch 하도록 설정해보자.
tsc ~~.ts --watch
tsc ~~.ts -w- 매우 간단하게 워치모드로 바꾸었다. 물론 한계점은 1개의 파일에만 적용된다는 것이다.
그래서 파일 전체에 적용하고 싶다면 아래와 같이 터미널에 입력하면 된다.
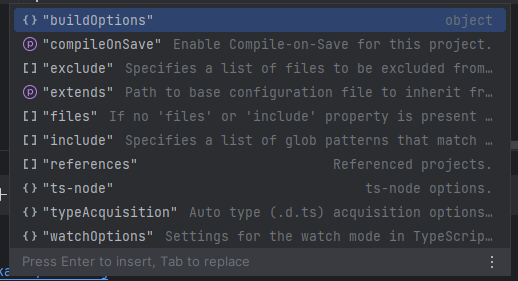
tsc --init- 이렇게 되면 이제 프로젝트 전체에 watchmode가 되며 tsconfig 파일이 생기는데 이를 자세히 살펴보자.
tsconfig
-
이 파일은 TS에게 알리는 것이다. 바로 현재 프로젝트를 비롯하여 밑에 sub folder까지 모두 TS에 의해 관리되어야한다고 말이다.
-
이 파일이 무사히 생성되면 이제
tsc만 입력하여 현재 프로젝트에 모든 ts를 compile 하라는 명령을 내리면 된다.
또만 와치모드도 함께 실행가능하다.
tsc --watch
tsc -wcompilerOptions
-
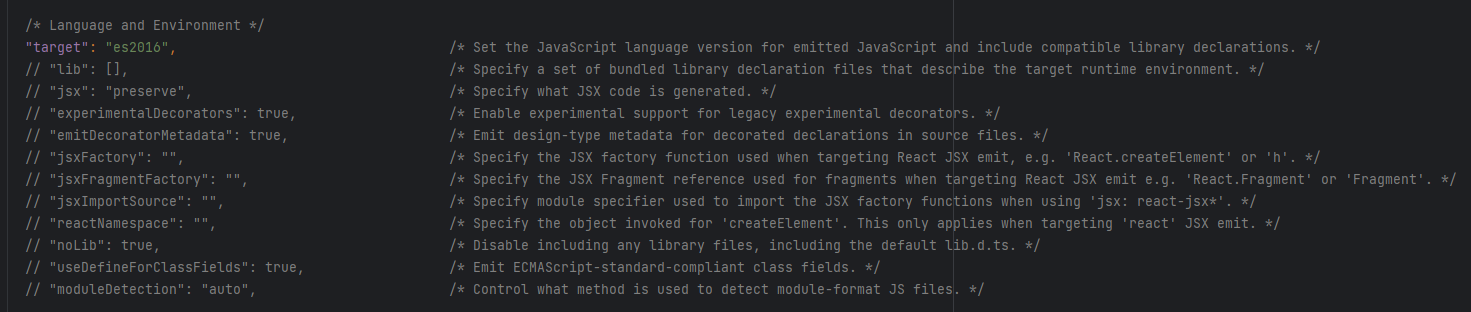
우선 tsconfig에 기본적으로 들어가있는 데이터는 바로
compilerOptions이다.
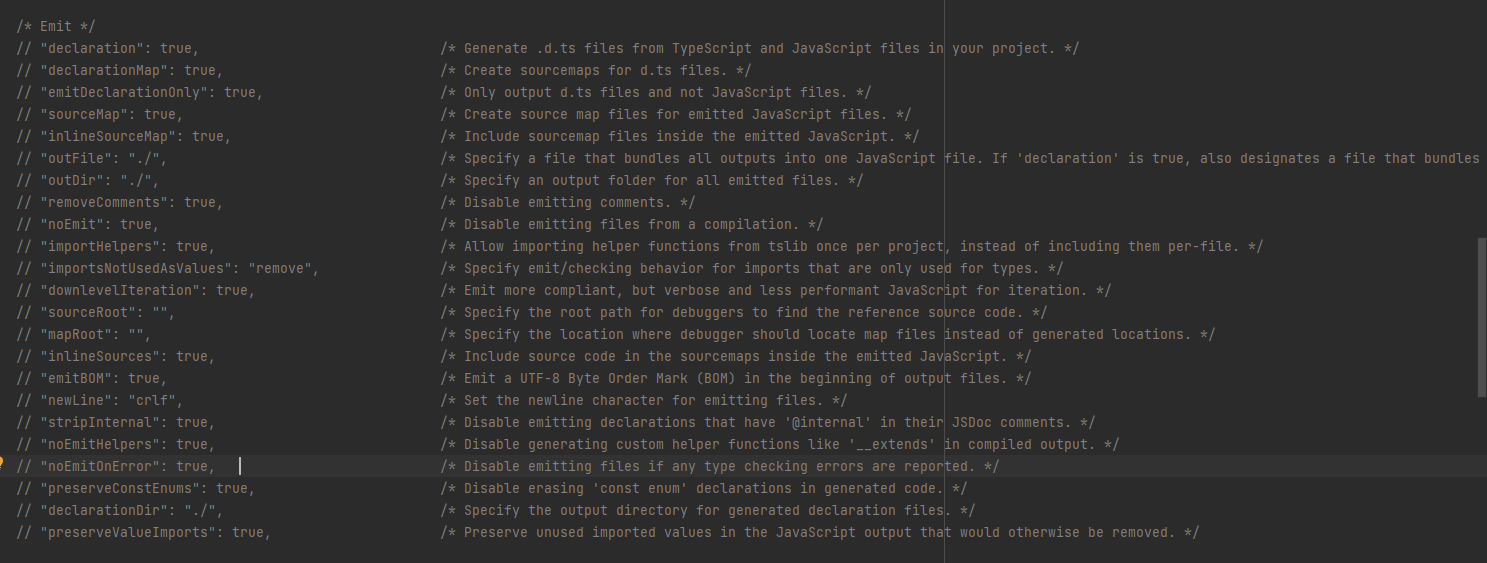
이름 그대로 굉장히 다양한 compile option이 들어있는 것을 확인할 수 있고 원하는 대로 주석을 해제햐여 사용할 수 있다. -
이외에 9개의 추가적인 option 설정이 가능하다.


target
- JS의 어떤 버전을 타겟으로 할 것인지 설정해주는 곳이다. 따라서 더 최신 버전을 타겟할 수록 컴파일된 JS 코드는 더 짧아질 것이다.
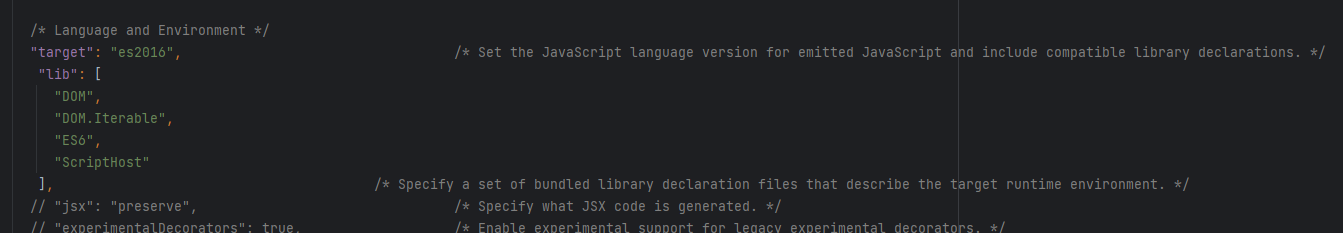
lib

-
해당 옵션으로 TS가 DOM에서 기본 객체와 feature들을 지정할 수 있다.
무슨뜻이냐면 -
JS는 분명 브라우저를 위해 작동하는 코드이지만 TS는 그렇지 않다. 엄연히 node.js위에서 돌아가는 코드이다. 그렇다면 TS가 JS에서 사용되는 브라우저와 관련된 객체, 속성값, 각종 메서드들에 대하여 어떻게 알까? => 바로 이 lib value에 들어있다.
-
참고로 default 값으로는 es6(e.t. es2015) 버전이 들어가있어 최신 DOM 과 JS에 관한 메서드들을 무리없이 사용할 수 있다.
예를들어new Map()이나 DOM API등 말이다.
allowJs, checkJs
-
allowJs : ts 컴파일 할 때 js도 같이 컴파일 하겠다는 것이다.
-
checkJs : ts 컴파일 시 js의 syntax를 check하고 문제가 있다고 report하도록 설정하는 것이다.
-
이 옵션들은 보통 잘 있는 경우는 아니지만 ts 파일 옆에 js 파일이 있고 이를 함께 컴파일하고 싶을 때 사용하는 옵션들이다.

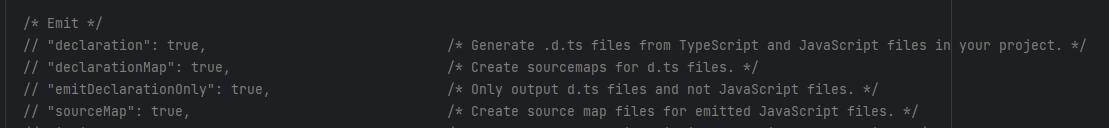
declaration
- 지금 내 현재 프로젝트나 남들에게 제공되는 어떠한 라이브러리로 제공될 때 사용되는 고급개념으로
현재 내 프로젝트에 있는 여러 타입에 대해 설명해주는 manifest 파일이라고 할 수 있다.
sourceMap
- 디버깅과 개발을 돕는 옵션이다.

-
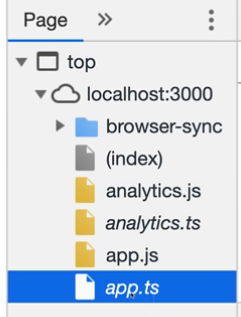
위 dev tool에서 source 탭을 확인할 수 있는데 여기는 ts의 코드가 컴파일된 js 파일만 들어간다. 하지만 우리가 작성한 ts코드가 아니기에 조금 변환이 된다. 그렇다면 ts 코드를 그대로 보고 싶다면 그때 사용하는 옵션이다.
-
이 옵션을 true로 하면 compile시
~~.js.map이라는 파일이 추가로 생성되는데 얘가 바로 브라우저와 DEV TOOL을 mapping 해주는 코드가 되겠다.

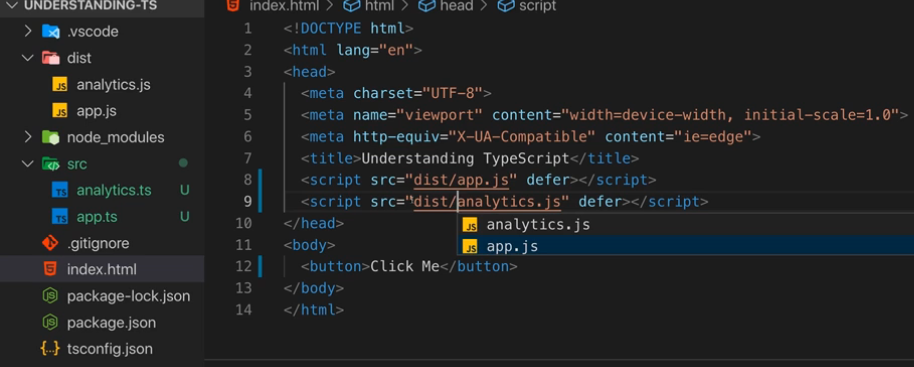
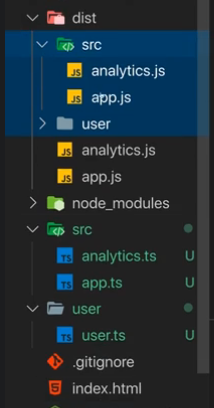
outDir,
- 이는 프로젝트를 구조화하며 나타나는 불편함을 해결하고자 나온 옵션이다. 통상 build를 뜨면 dist 폴더에 담기는데
build가 아닌 compile을 하면 항상 해당 .ts 파일 바로 옆에 생성된다. 이게 불편할 때 따로 구조화여 지정해줄 수 있다.
"outDir" : "./dist"
rootDir
- 일반적으로 그냥 compile을 하게 되면 outDir에서 지정한 폴더 구조까지 완전 똑같이 컴파일을 진행한다.

-
그럼 여기서 뭐가 문제일까? 통상 우리는 프로젝트에 대한 로직은 오직 src 폴더 밑에만 짜고 다른 설정파일이나 다른 타입의 폴더를 생성할 수 있는데 이때 오직 src 폴더만 컴파일해야하는데 기타 설정파일까지 모두 컴파일할 수 있다는 것이다.
-
그래서 root directory를 잡아주고 해당 폴더만 컴파일 되도록 해주는 것이다.
removeComments
- 말 그대로 주석을 제거하겠다는 옵션으로 컴파일 시 .js 파일에 .ts에서 적어놓은 주석을 제거하겠냐는 것이다.
이로인해 조금이라도 파일 사이즈를 줄일 수 있다는 점이 있다.
noEmit
-
이는 .js 파일을 생성하지 않겠다는 것이다. => 조금 의아하다 사실 ts를 쓰는것이 js를 보다 strict하게 쓰겠다는 것인데 .js 파일을 생성하지 않다니 왜일까? =>
-
만약 매우매우 큰 프로젝트의 경우 매번 컴파일하면 시간이 많이 소요되므로 컴파일시 에러가 있는지 확인용으로 사용되는 옵션이다.
downlevelIteration
- 이름에서 힌트를 얻을 수 있듯 예전 버전의 JS를 돌릴 때 사용되는 옵션이다. 예전 버전의 .js의 반복문은 구조가 조금 달라서 혹시 반복문을 돌다 조금 이상하다 싶으면 해당 옵션을 고려해볼 수 있다.

noEmitOnError
-
이 옵션은 TS에 에러가 있더라고 그냥 컴파일하겠다는 뜻이다. 가끔 다른 라이브러리를 사용하다 보면 TS를 사용할 때 JS로 보면 괜찮으나 TS를 지원하지 않아 에러가 뜨는 경우가 있는데 이럴 때 사용하면 용이하다.
-
이 값의 default 값은 false이다. 이땐 어쨌든 파일을 생성한다.
반면, true로 바꿔주면 TS에서 단 1개의 파일이라도 에러가 뜬다면 파일을 생성하지 않는다.
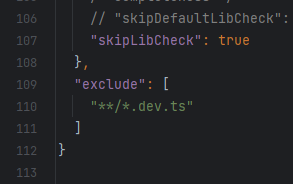
exclude
-
배열로 설정해줘야하며 value는 ts compiler가 무시해야하는 파일의 "경로"를 작성해줘야한다.
-
그리고 경로를 설정할 때 1.
'아니라"를 사용할것. 2.*는 DB의 astarisk 처럼 와일드 카드로 사용가능하다는 점이다.

-
만약 이렇게
**과/를 넣어 파일 path 형태를 구현해준다면 어떤 폴더에 해당하든 그냥 무시하도록 설정할 수 있다. -
참고로 default 값으로 node_modules를 exclude하고 있긴하다.
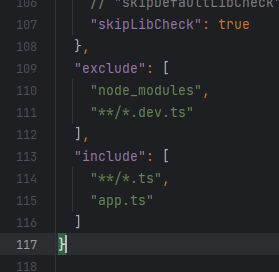
include
- 반대로 include를 선언하면 여기에 명시되지 않은 목록들은 컴파일되지 않는다.

-
그래서 만약 사용된다면 위처럼 특정 폴더를 지정하여 폴더 안에있는 .ts 파일들을 컴파일하도록 설정할 수 있다.
-
그렇다면 exclude와 include를 같이 사용하면 어떻게 될까? => 우선 exclude를 타면서 필터링되고 그후 include가 작동된다.
즉,include 파일 - exclude 파일을 컴파일한다고 생각하면 된다.
files
- include와 같은 역할을 하지만 차이점은 files는 이름 그대로 files만 작성할 수 있고 folder는 작성할 수 없다.
