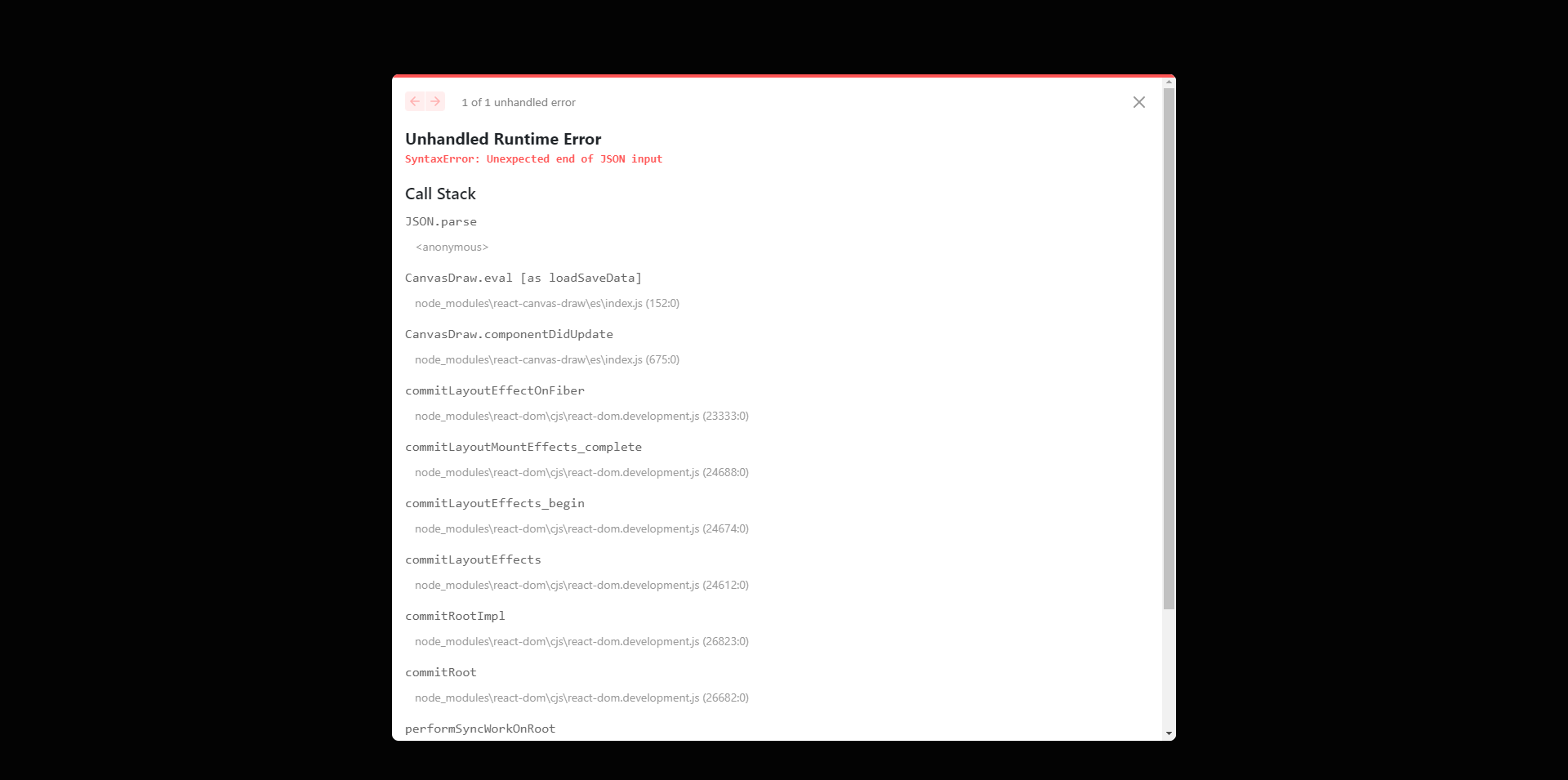
에러화면
- 아마 내가 next.js로 작업하면 참으로 많이 본 화면 중 하나인 듯 하다.
정말 다양한 이유로 아래와 같은 error가 뜬다.

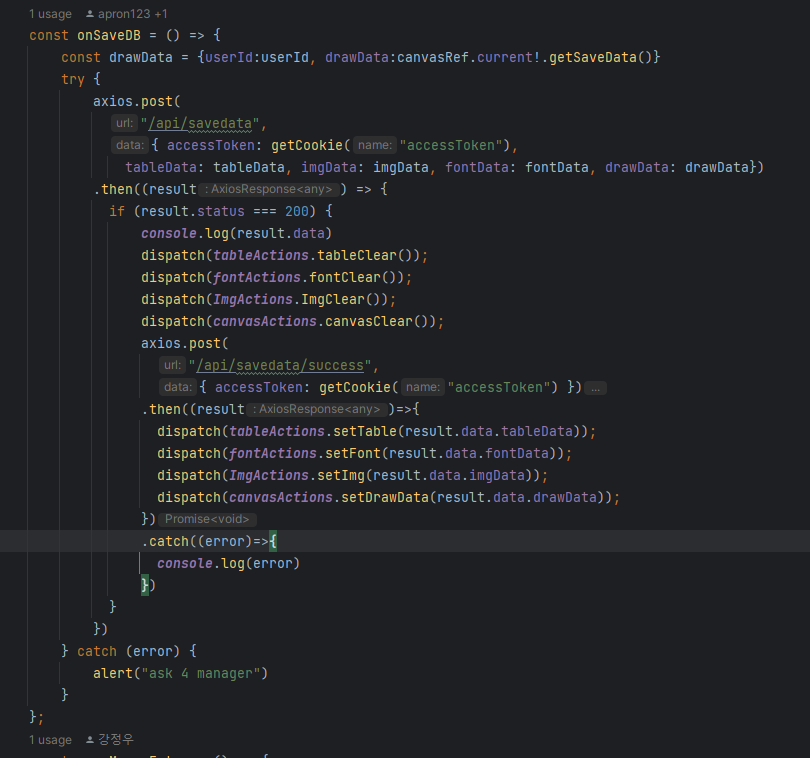
- 아래는 문제의 코드이다.

저장 후 슬라이스에 남아있는 찌꺼기 데이터를 모두 삭제 후 DB에 저장된 데이터를 다시 로드하는 즉, "새로고침"을 구현한 코드이다.
그런데 _app.js에 구현한 loading state와 맞물리면서 위의 에러가 난 듯 보였다. - 이게 슬라이드 update에 방대한 양의 데이터와 시간이 들어가다보니 react schedule 이 꼬인듯 하였다.
const onSaveDB = () => {
try {
const drawData = { 객체 }
axios.post(
"/api/savedata",
{accessToken: getCookie("accessToken"),
api에 맞춰서 작성 여기서는 모든 데이터들}
) .then((result) => {
if (result.status === 200) {
console.log(result.data)
router.refresh();
}
})
} catch (error) {
alert("ask 4 manager")
}
};- 그리하여 안에서 수동적으로 만든 reload를 전부 빼고 router를 사용하였다.
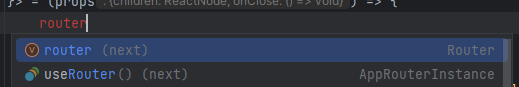
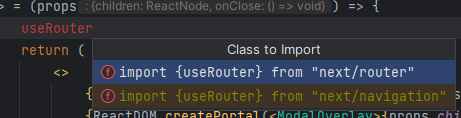
또한 이때

과

를 잘 구별하여야만 한다.
위는 next/client에서 제공하는 그냥 변수 router이고 밑에 next/router에서 import router가 흔히아는 .push, .reload등의 메서드를 사용할 수 있는 router이다.
이 2개의 혼동으로 배포에서 오류가 날 수 있으니 각별히 조심해야한다.


