마스킹
- URL에 민감한 정보를 가려주기위하여 다른 String으로 대체하여 보여주는 것

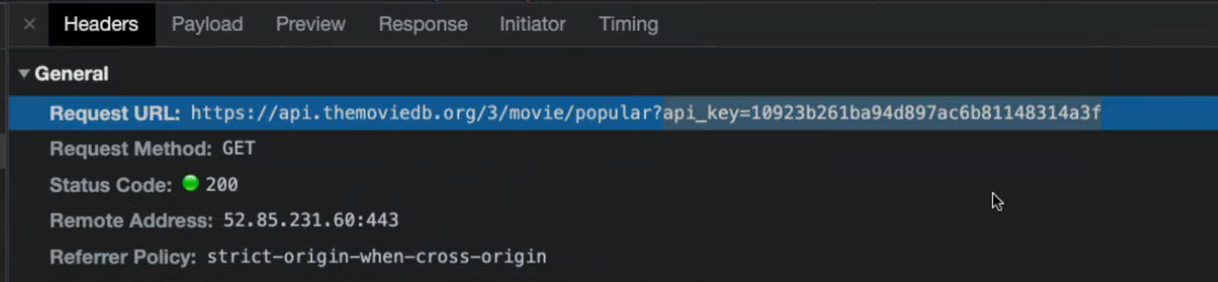
- 네트워크 탭에 들어가보면 다음과 같은 화면을 볼 수도 있다. 이는 별로 좋지 못 한 코드이다.
next.js에서 마스킹
redirect
- 우선 마스킹을 하기전에 redirect부터 알아보자.
- nextConfig 파일에서 redirects 메서드로 만들 수 있으며 자세한 nextConfig에 대한 메서드들은 공식 홈페이지에서 확인할 수 있다.
const nextConfig = {
reactStrictMode: true,
async redirects(){
return[
{
source:"/어떤URL/:path*",
destination:"보낼URL/:path*",
permanent:false
}
]
}
}-
souce는 클라이언트 사이드에서 요청한 url이 되겠고 destination은 해당 요청url이 있으면 자동으로 redirect해줄 url을 명시하는 곳이다.
-
permanent는 영문 뜻대로 영구적으로 이 브라우저가 해당 요청사항을 저장할 것인지를 지정해주는 속성이다.
-
*또한 아스타리스크를 통하여 url뒤에올 경로모든 것들을 그대로 들고 destination url로 보낼 수도 있다.
rewrites
- 이부분이 redirect를 해도 url의 변화가 없게끔하여 사용자로 하여금 어떠한 변화도 못 느끼게하고 보안상으로도 좋게 할 수 있는 부분이다.
const 보안API키 = "1234567890"
const nextConfig = {
reactStrictMode: true,
async redirects(){
return[
{
source:"/어떤URL",
destination:"보낼URL",
permanent:false
}
]
},
async rewrites(){
return[
{
source:"/어떤URL",
destination:`/보낼uRL${보안API키}`
}
]
}
}

직방 프론트로 이직할려구요?