할머니, 할아버지 폰트사이즈 같은 거대한 UI

- 프로젝트가 거의 막바지에 다달았다. 진짜 많은 것들을 배웠고 포스팅 할게 많다.
문제점
-
Next.js는 1차로 미리 Server Side에서 rendering한 Html 페이지를 로드하여 사용자에게 즉각 보여줌으로써 최대한 로딩속도를 줄이는데 그 목적이 있다.
-
하지만 여기서 치명적인 양날의 검이 나오는데 이는 Server Side(Next)와 Client Side(React) 코드의 충돌이 매우 잦았다. (에러 뜰때마다 캡쳐 떠놓을껄....)
-
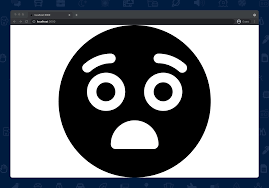
이는 그중 하나이다. Server 사이드에서 최초 랜더링시 위 사진처럼 무지막지 하게 큰 아이콘을 확인하였다.
-
이를 막고자 한다면
pages폴더에_app.js에 import 하는 부분에 아래 코드 3줄을 써 넣으면 된다.
import { config } from '@fortawesome/fontawesome-svg-core'
import '@fortawesome/fontawesome-svg-core/styles.css'
config.autoAddCss = false2번째 줄은 Next.js를 사용하면 파일에서 직접 CSS를 가져올 수 있는데 이 작업을 수행하는 데 필요한 모든 Webpack 구성 및 최적화를 처리하는 코드이다.
3번째 줄은 config.autoAddCss 의 설정값을 false로 하여 Font Awesome core SVG library가 각 페이지별 <head> 태그 안에 <style>를 변경하지 않도록 해준다.