context API
생성
- 역시 우선 createContext로 시작해야겠다.
- 또한 앞서 포스팅한 내용처럼 배열 필드값을 초기화할 때 따로 데이터 타입을 써주지 않는다면 never로 초기화 되어버리기 대문에 createContext역시 useState와 같이 데이터 타입을 지정을 해줘야한다.
- 이때 단순이 값을 집어 넣기 보단 따로
type 예약어를 통하여 미리 데이터 값을 설정해주면 좋다.
type Props = {children?: React.ReactNode};
type TodosContextObj = {
items: Todo[];
addTodo: (text:string) => void;
delTodo:(id:string)=>void
}
export const TodosContext = React.createContext<TodosContextObj>({
items: [],
addTodo: (test:string) => {},
delTodo:(id:string)=>{}
});
- 앞서 포스팅했지만 리액트 18이후로부터 TS에서 children이 더이상 지원을 하지 않는다. 그래서 type : Props 라고 따로 선언하여 명확하게 children객체를 명시해준 모습니다.
- 추후 createContext와 Provider의 value 프롶에 들어갈 context의 데이터 타입을 선언하기 위하여 편의상 미리 컨텍스트 데이터 타입을 해두면 좋다.
- useContext 내부에 들어갈 값이기 때문에 역시 export를 하였다.
본문 생성
const TodosContextProvider: React.FC<Props> = (props) => {
const [todos, setTodos] = useState<Todo[]>([]);
const addTodoHandler = (todoText: string) => {
const newTodo = new Todo(todoText);
setTodos((prevState) => {
return prevState.concat(newTodo);
})
};
const delTodoHandler = (todoId: string) => {
setTodos((prevState) => {
return prevState.filter(todo => todo.id !== todoId);
})
};
const contextValue: TodosContextObj = {
items: todos,
addTodo: addTodoHandler,
delTodo: delTodoHandler
};
return (
<TodosContext.Provider value={contextValue}>
{props.children}
</TodosContext.Provider>
);
};
- 우선 어떤 것이 필요한지 파악하여 return 문부터 작성한 것이 편리하다.
- 상태관리를 위해 state를 선언해준다.
- 컨텍스트객체에서 사용할 메서들을 선언한다.
- Provider에 담기위한 컨텍스트 value를 선언한다 이때, 역시 데이터 타입이 들어가야하는데 이는 앞서 선언한 type을 여기에 넣어주면 된다.
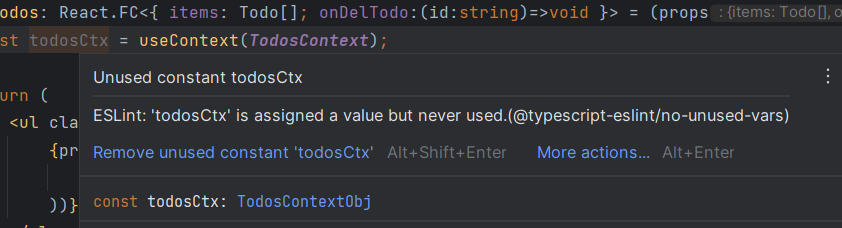
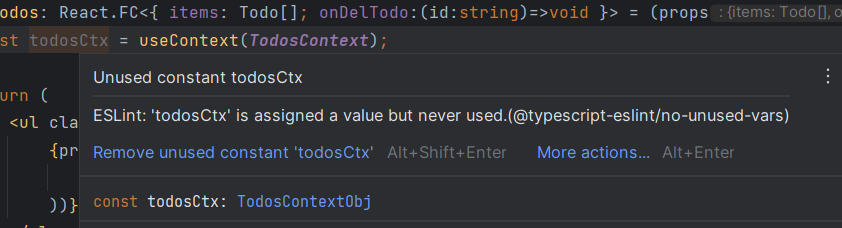
사용

- 해당 값의 타입에 자동적으로 우리 컨텍스트의 타입이 지정된 걸 볼 수 있다
- 일반 context와 거의 일맥 상통하기에 다른점만 짚어 보았다.
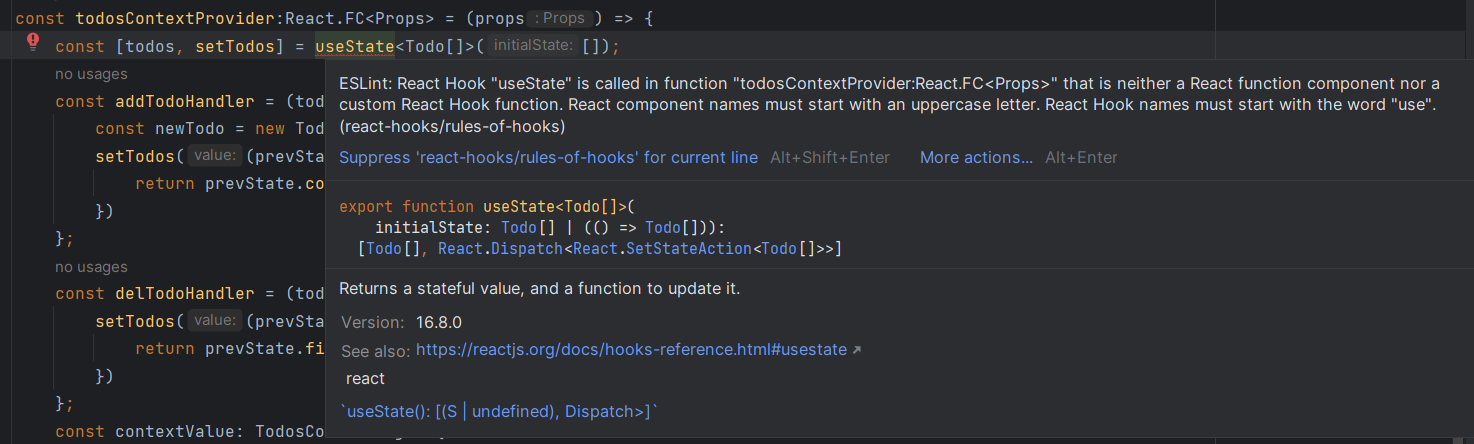
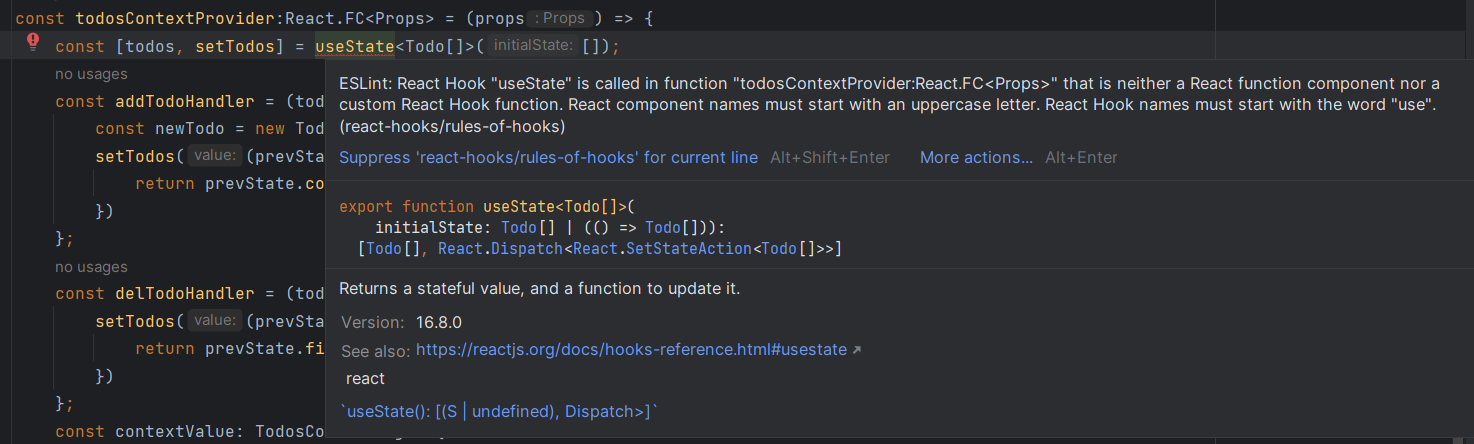
에러

- 제일 기초적이며 기본적인 실수
In React, components need to be capitalized, and custom hooks need to start with use